This post introduces how to install Collabora Online which is Office Suite Application to Nextcloud.
This is demo video.
For personal use it is very smooth!
What is Collabora Online?
To summarize, my understanding is
Cloud edition of LibreOffice
Core application of LibreOffice and Collabora is completely the same, LibreOffice shows on host application window, Collabora shows on browser using JavaScript.
Collabora has mainly 2 functions which is,
A. Receives user operation from JavaScript
B. Processes internally and sends the result to JavaScript
You can easily imagine because Microsoft and Google offers similar solution.
System architecture
To use Collabora we need Collabora server.
Nextcloud has Collabora server within itself.
This is for x86.
In my case I use Raspberry Pi so I selected arm64 edition.
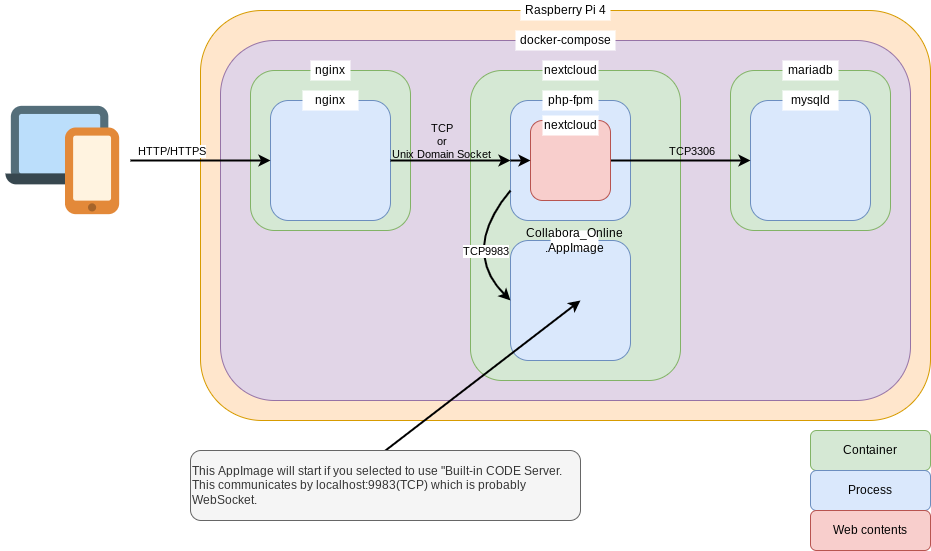
Please have a look of system architecture.
Nextcloud starts Collabora server and this Collabora server realizes Office Suite function.
There is another way to use Collabora server which is to start Collabora server independently Nextcloud.
You can use this docker image if you use Docker.
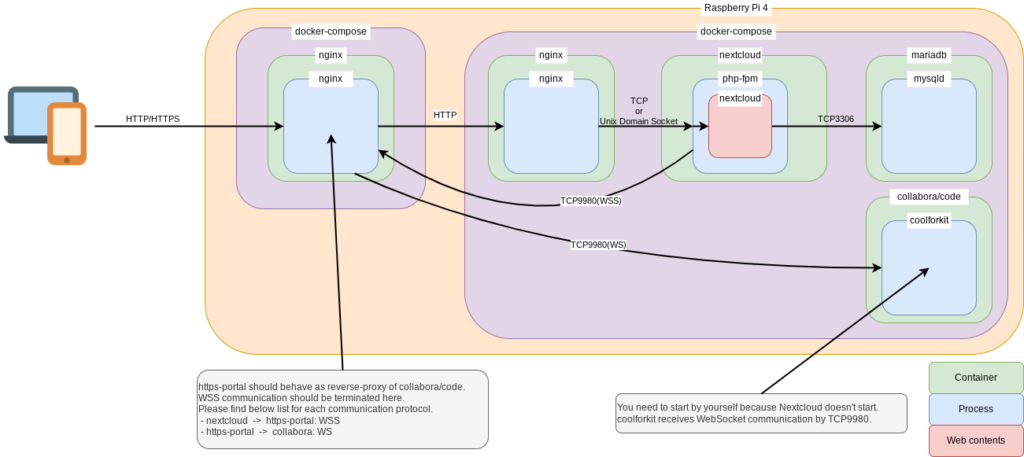
This is system architecture.
We need to take care Collabora so little bit complicated.
Both style almost have the same usability.
There is little difference which I will talk later.
How to install
Built-in CODE Server
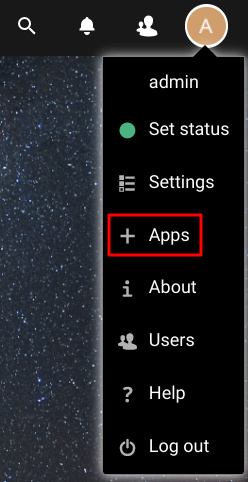
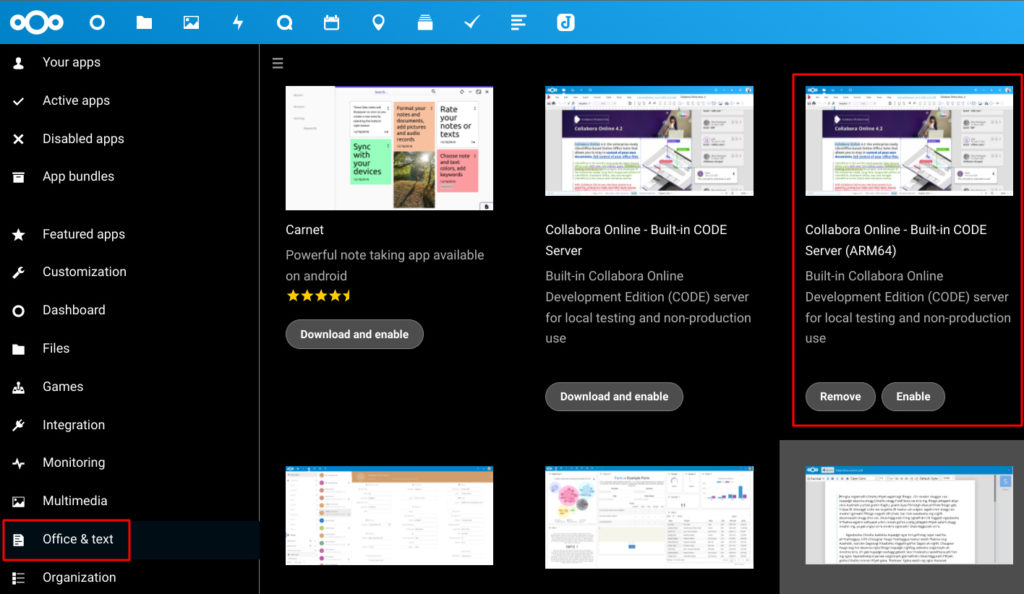
As usual please select Apps by administrator account.

You can find in Office & Text.
I use Raspberry Pi so I selected ARM64 edition.
If you want to install on PC you can choose another which doesn’t have ARM64.

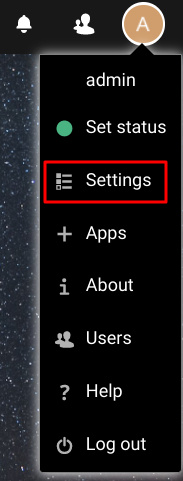
Go to Settings.

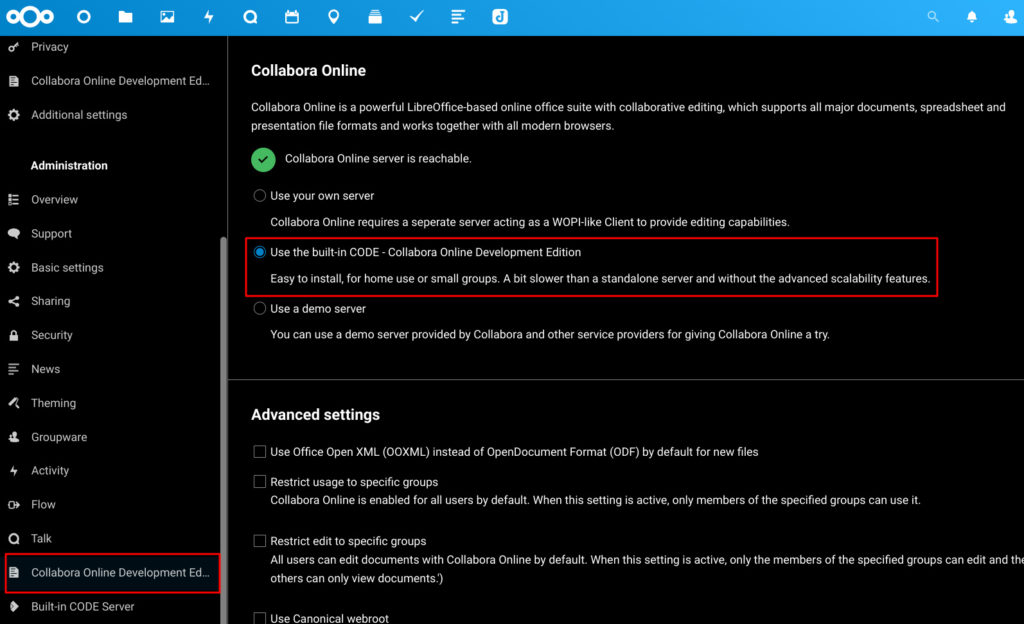
Please go to Collabora Online Development Edition and select Use the built-in CODE.

You may face error because starting Collabora_Online.AppImage takes some time.
Once you get error please select again then it should pass.
In my case I use Nginx as reverse proxy so I need some lines to be processed as PHP script to fastcgi.
-location ~ ^/(?:index|remote|public|cron|core/ajax/update|status|ocs/v[12]|updater/.+|ocs-provider/.+|core/templates/40[34])\.php(?:$|/) {
+location ~ ^/(?:index|remote|public|cron|core/ajax/update|status|ocs/v[12]|updater/.+|ocs-provider/.+|.+\/richdocumentscode_arm64\/proxy|core/templates/40[34])\.php(?:$|/) {
include fastcgi_params;
fastcgi_split_path_info ^(.+\.php)(/.*)$;
Collabora needs a/dev/fuse so I allowed to use it by adding to docker-compose.yml.
nextcloud: + cap_add: + - SYS_ADMIN + devices: + - "/dev/fuse:/dev/fuse" (snip)
Also I added to install fuse.
apt -y install fuse
I organized to this commit.
Please refer it.
After that you should be able to use Collabora.
collabora/code
Please allow me to explain docker-compose style.
Add this parts to docker-compose.yml.
– $COLLABORA_USER_NAME and other environment variables are defined in .env.
collabora:
image: collabora/code
restart: always
env_file: ./.env
cap_add:
- SYS_ADMIN
devices:
- "/dev/fuse:/dev/fuse"
ports:
- "9980:9980"
environment:
- username=$COLLABORA_USER_NAME
- password=$COLLABORA_PASSWORD
- domain=$COLLABORA_DOMAIN
- server_name=$COLLABORA_SERVER_NAME
- extra_params=--o:ssl.enable=false --o:ssl.termination=true
In my case communication between collabora/code and reverse proxy is in my local network so SSL communication can be off.
If you intend to deploy collabora/code on internet which others can access, you need to consider enabling SSL.
By this style reverse proxy should forward to collabora instead of Nextcloud.
collabora uses WebSocket, so I activated WebSocket in https-portal configuration.
– WEBSOCKET: ‘true’
I also added some HTTP header which is needed to use WebSocket.
https-portal:
image: steveltn/https-portal:latest
environment:
WEBSOCKET: 'true'
proxy_set_header Host $$http_host;
proxy_set_header Connection "Upgrade";
(snip)
You need to communicate WSS because you usually use HTTPS to access Nextcloud.
If you use WS, you will receive mixed contents error.
You also need to add CSP(Content-Security-Policy) header configuration to allow communication to collabora/code.
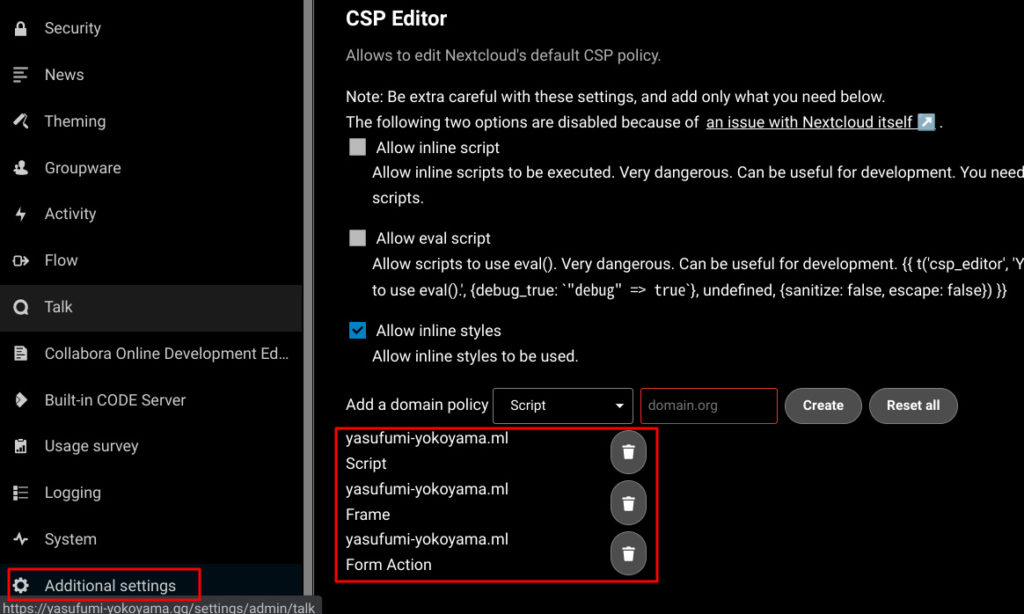
To do it I installed this application to Nextcloud.
I added these 3 configuration.
– Script
– Frame
– Form Action

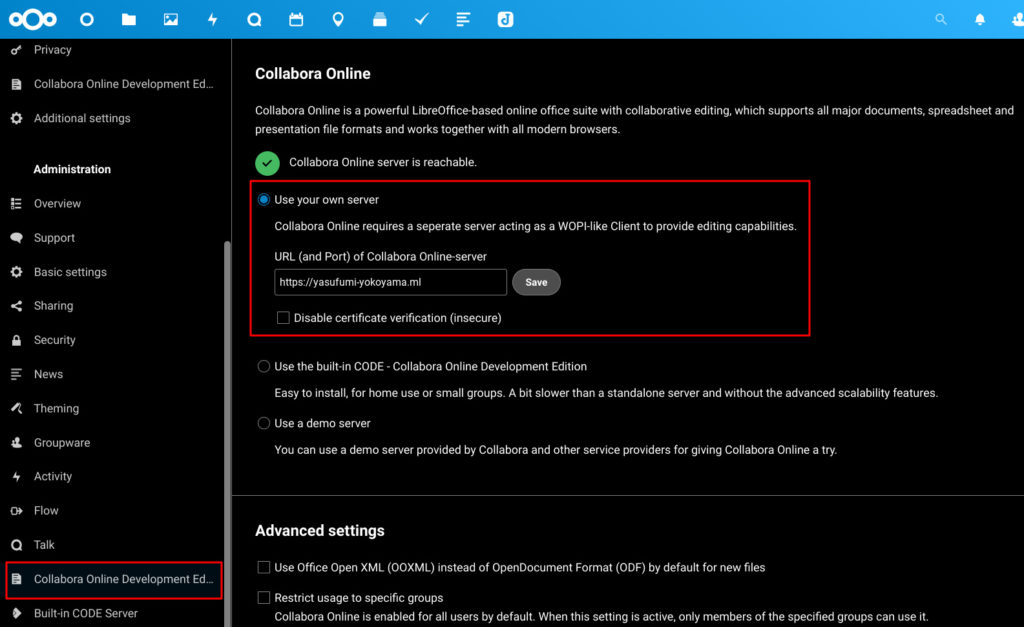
Please configure to use your collabora/code server like this.
Disable certificate verification (insecure) can be used but current browser like Chrome raises error if server certificate cannot be trusted so this option have no sense.

After that you should be able to use collabora/code.
Built-in CODE Server vs collabora/code
Both have almost the same functionality, but there is some difference.
RAM usage Built-in CODE Server < collabora/code CPU usage Built-in CODE Server > collabora/code
I tested a bit.
Please have a look my test result.
| # | Built-in CODE Server | collabora/code |
| RAM usage | Startup: 300MB docx opened: 300MB | Startup: 360MB docx opened: 440MB |
| CPU usage when docx opened | coolkit: 15% nginx: 30% | coolforkit: 15% |
I concluded collabora/code fits my environment because
– Host is Raspberry Pi 8GB so I can use much memory.
– Raspberry Pi doesn’t have powerful CPU so CPU usage should be low.
If you deploy power CPU environment like AWS high power instance, Built-in CODE Server is good choise.
And Built-in CODE Server installation is much easier than collabora/code which is big advantage!
Note
I faced error when I saved docx which size is 78MB and has many image object.
This error was removed when I used demo server.
We can say this error is due to Raspberry Pi CPU power.
If you intend to edit similar document please test before production!
Conclusion
How was it?
I can use on Raspberry Pi which I really enjoy it!





Comments