As mentioned by this tweet, I am interested in accelerating web service.
In this article I switched to use Unix Domain Socket instead of TCP Socket between each container.
– Nginx <-> WordPress
– WordPress <-> Mysql
By Unix Domain Socket, each process doesn’t need to perform 3-way handshake and hence whole process will be lightweight!
I performed benchmark before and after.
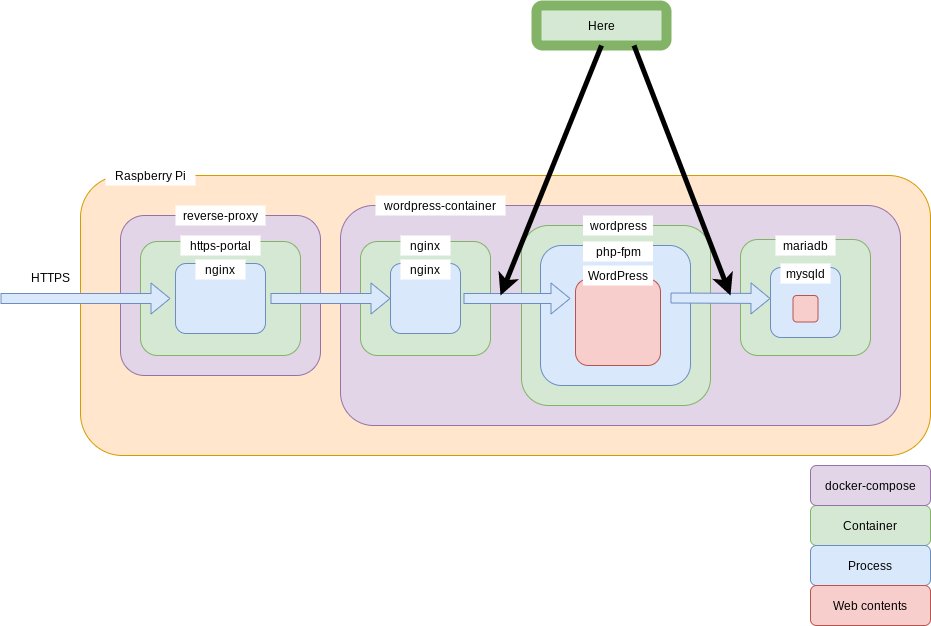
You can see where it is.

Other improvements are in this article.

What I did
Let me use this docker-compose as base.
Nginx <-> WordPress
Let’s do it.
First Nginx <-> WordPress.
Please change /etc/nginx/conf.d/default.conf which should have server in Nginx configuration.
-fastcgi_pass wordpress:9000; +fastcgi_pass unix:/var/run/php-fpm.sock;
This is php-fpm configuration.
– /usr/local/etc/php-fpm.d/zz-docker.conf
-listen = 9000 +listen = /var/run/php-fpm.sock
In docker-compose.yml /var/run/ should be shared.
– In this directory Unix Domain Socket file is located.
version: '3.1'
services:
nginx:
volumes:
- php_socket:/var/run
wordpress:
- php_socket:/var/run
volumes:
php_socket:
That’s it for communication line between Nginx and WordPress.
WordPress <-> mariadb
Please modify wp-config.php.
-define( 'DB_HOST', 'db:3306' ); +define( 'DB_HOST', 'localhost:/var/run/mysqld/mysqld.sock' );
mariadb is already configured to listen by /var/run/mysqld/mysqld.sock.
So what we need to do is to share /var/run/ directory so WordPress can see this file.
version: '3.1'
services:
db:
- php_socket:/var/run
volumes:
php_socket:
Before vs after
I use this article image which runs on Raspberry Pi 4 as “Before”.
I measured with below condition.
- Using LightHouse in Developers Tools of Chrome browser. Checking Performance only - Taking median as representative(n = 5). - Measuring on secret tab of Chrome.
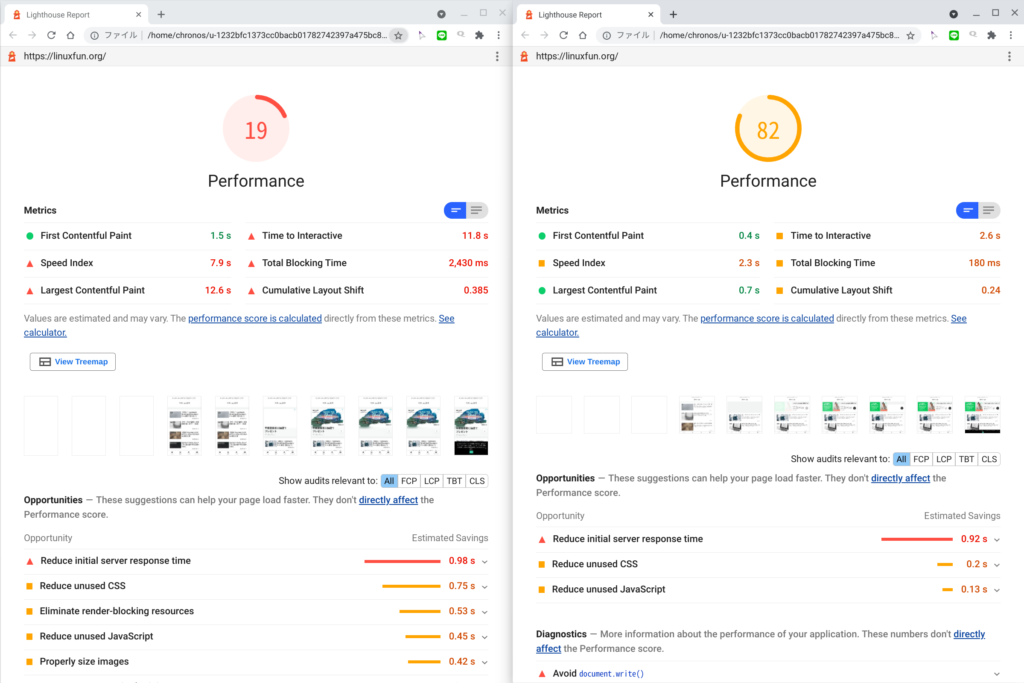
Before
<—Mobile Desktop—>

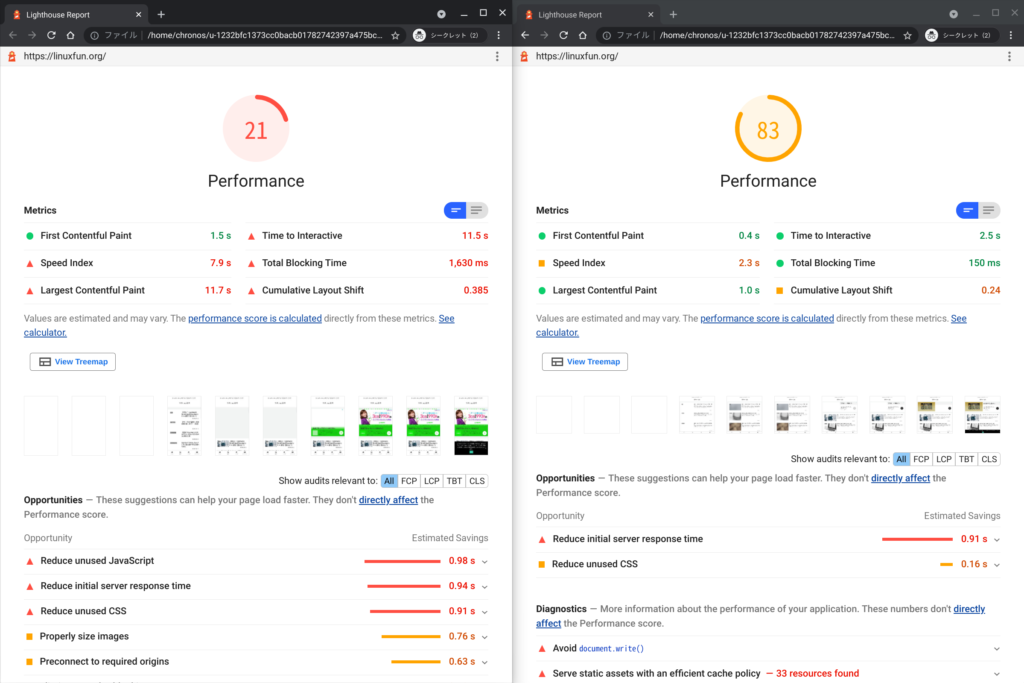
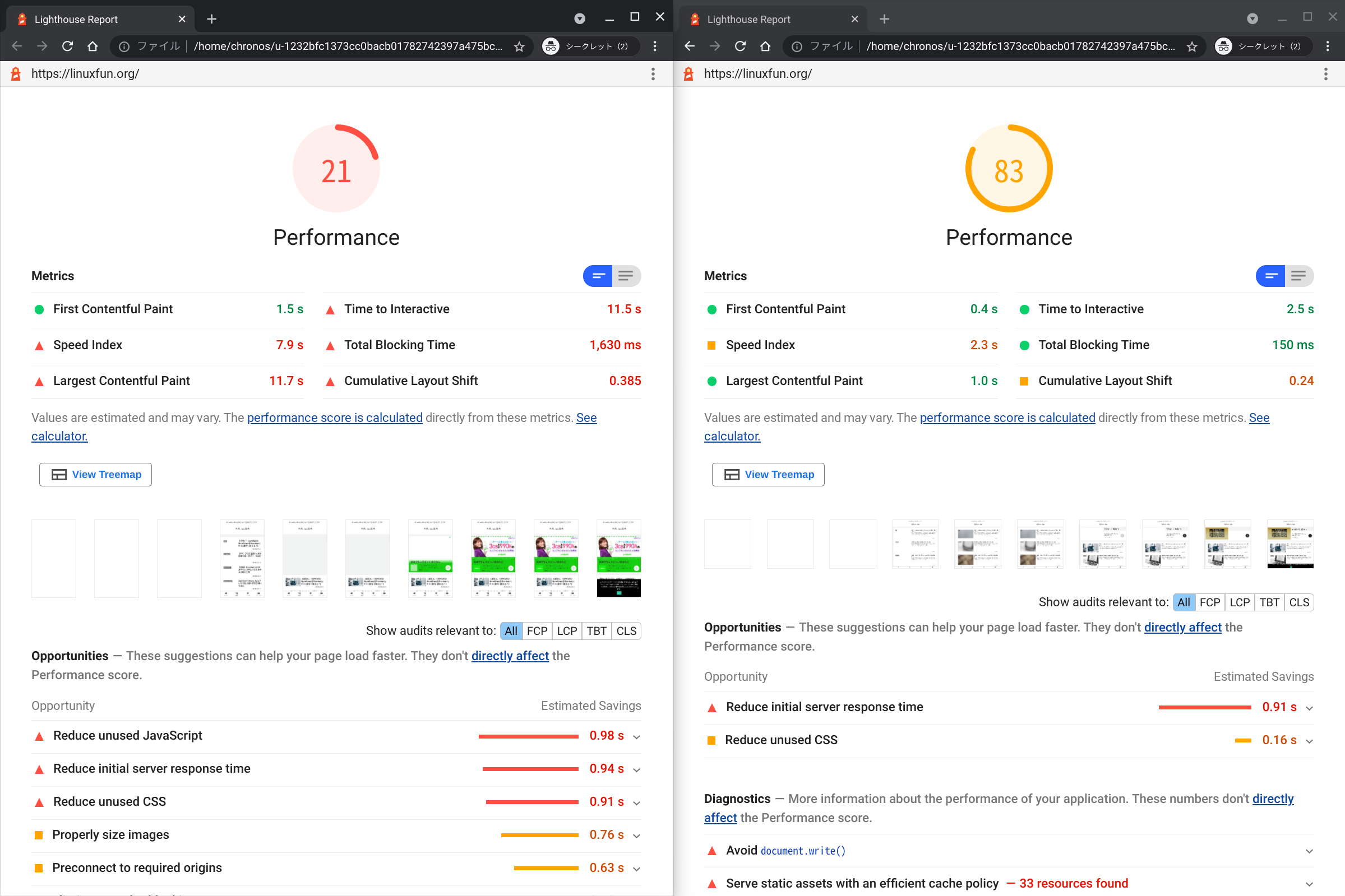
After
<—Mobile Desktop—>

Mobile improved 2 points, Desktop did 1 points!
There is a few improve, but it’s OK.
Conclusion
How was it?
You can do it without any difficutly!




Comments