約 14 分で読めます。
ZeroSSLという無料のデジタル証明書発行サービスが紹介されていました。

Raspberry Pi 4上にapache2+ZeroSSLでHTTPS化したので、その記録です📒
ZeroSSLとは
HTTPSサーバーを立てるために必須である、デジタル証明書をChromeなどのブラウザーからポチポチやるだけで作れるサービスです。
Let’s Encryptの対抗馬というとわかりやすいかもです。

時系列的にはLet’s Encryptの方が先輩です。
・Let’s Encrypt:2014年
・ZeroSSL:2016年
設立からの年数はあまり差がないですが、知名度はLet’s Encryptの方が高いですね。
自分もこの記事でZeroSSLを知るまではLet’s Encrypt一択だと思っていました。

冒頭で紹介した記事の著者であるmattnさんも話していますが、ある課題を解決したいときに複数の選択肢があるのは、競争を促しサービスの質向上につながるので、利用者としては歓迎すべきことです。
これを契機にLet’s Encrypt/ZeroSSL/あるいは他のサービスが切磋琢磨して、各自が提供するサービスがより便利に、より簡単に、より高品質になっていくと、我々としては嬉しいですね!
ZeroSSLを使わないと証明書取得は簡単じゃないの?
そもそもHTTPSサーバーは個人対応はほぼ無く、企業サイトの対応にとどまっていました。
最大の理由は、HTTPS化に必須であるデジタル証明書が非常に高価であるためです。
例として、国内大手の証明書発行サービスであるGlobalSignでの価格一覧です。
安くても数万円、高いものだと20万円を超えます。
しかも大抵の場合証明書は有効期限が1年なので、毎年払わないといけません。
自宅サーバーを立てている方にはハードルが高いのがわかると思います。

その回避手段として俗に言う「オレオレ証明書」によるHTTPS化もありました。
ですが、HTTPSとしては反則技なので、Chromeなどのブラウザーが警告を出していました。
この問題はいろいろなサイトで語られているので詳細は割愛しますが、例えば以下の記事。

HTTPSのためにデジタル証明書を使う意義として「暗号化」はポピュラーですが、もう一つの重要な役割として「サイトが信頼できるかどうかを確認できる」があります。
信頼できるサイト:フィッシングなど利用者が損害を被ることがない
通常HTTPSでは、RootCAがHTTPSサイト用の証明書を発行します。
RootCAとは世界的に認められた信頼性が担保された認証機関のことです。
利用者(のブラウザー)はRootCAを信頼しています。
従いまして、以下のような信頼のパスが成り立ちます。
利用者 →信頼→ RootCA →証明書発行→ サイト
一方オレオレ証明書ではRootCA=サイトなので、信頼関係が成り立ちません。
オレ(RootCA)がオレ(サイト)向けの証明書を発行している 当然利用者はオレ(RootCA)を知らないので、信頼していない 従ってオレ(サイト)も信頼することができない
ということで、証明書は基本的に非常に高価で個人で買うのは実質無理でした。
Let’s Encryptの登場
そこにLet’s Encryptが登場しました。
前記のように通常HTTPS化は大規模サイトに限定でしたが、一気にハードルが下がりました。

Let’s Encryptが求められた経緯として、2007年に初代iPhoneが発売した頃をきっかけにPCを使わない人もインターネットにアクセスするようになり、インターネットを飛び交うデータ量が指数関数的に増えました。

ネット通販などによる決済情報の流通も増え、セキュリティに配慮したHTTPSが今までに増して求められるのは当然の流れでした。
そこに無料で証明書発行というインパクトのあるサービス。
Let’s Encryptが広く使われるようになったのは必然と言えるでしょう。
ただし、実質1社しか提供していない独占状態ではサービスの品質や価格が提供者の言い値になってしまう可能性が否定できないため、利用者の観点ではどうかなというところです。
経営陣の良識に委ねられる
そのため、ZeroSSLによる代替案が実用可能になっていることは非常に意味があります。
ZeroSSLを実際に導入した
前置きが長くなってしまいました。
Raspberry Pi 4上に立てたapache2でのHTTPサーバーをZeroSSLによるサーバー証明書・秘密鍵でHTTPS化しましたので、手順を書いていきます。
まずZeroSSLのサイトでアカウント作成します。
Get Free SSLを選択。

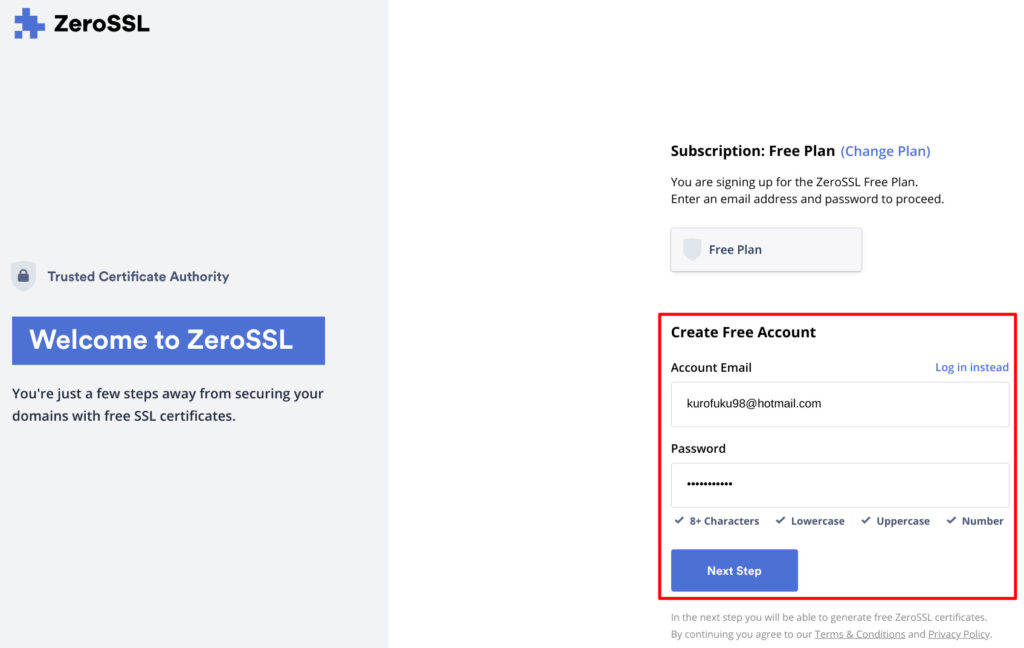
登録時はメールアドレスとパスワードのみでOKです👍

これでアカウント作成できました。
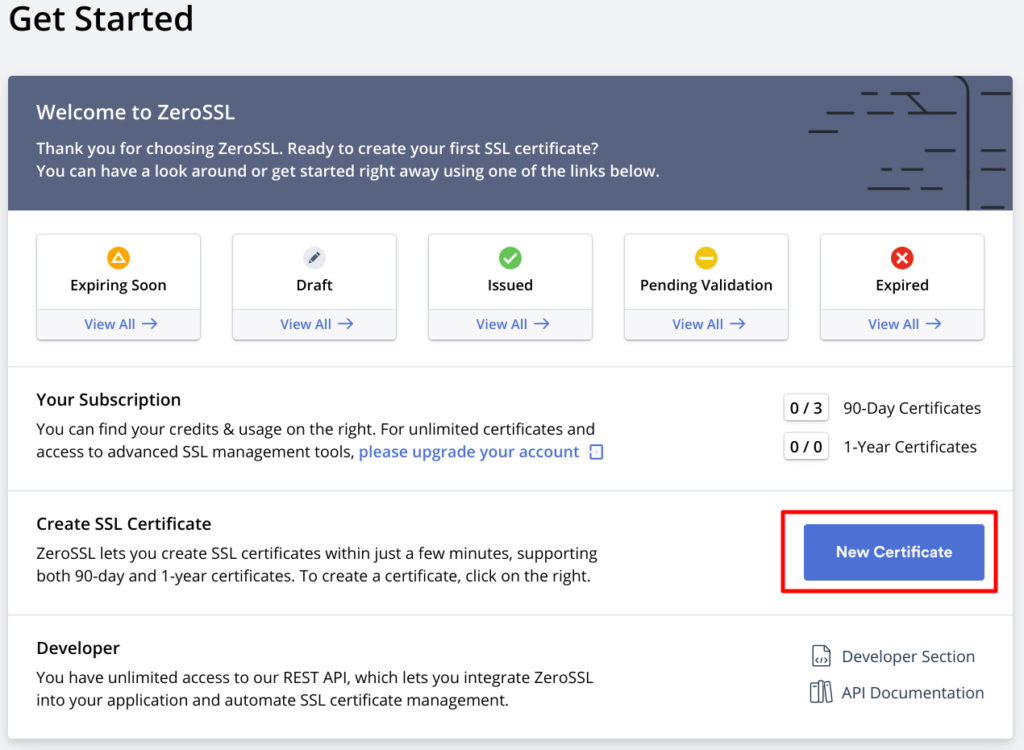
次は実際に証明書を作ってみます。
New Certificateを選択。

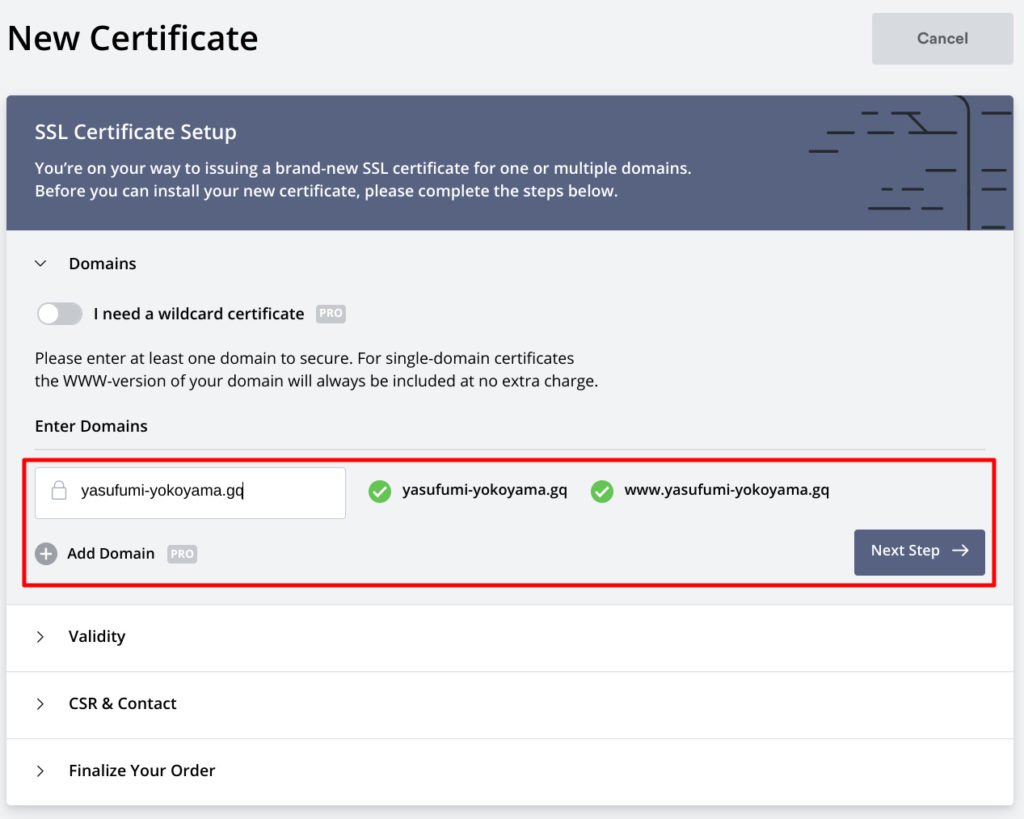
発行したい証明書のドメイン名を入れます。
www付きも自動的に選択されるのは地味に嬉しいです😀

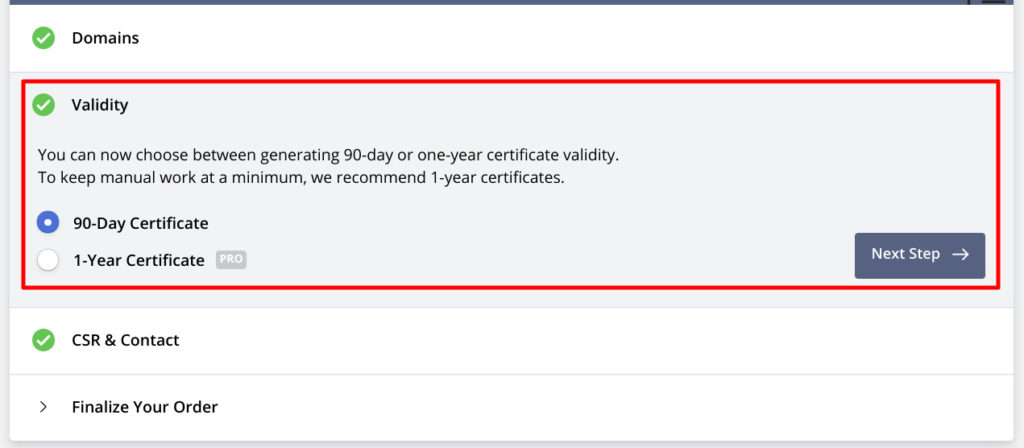
無料版では有効期限が3ヶ月です。
有効期限を1年にしたい場合、有料版を選ぶ必要があります。

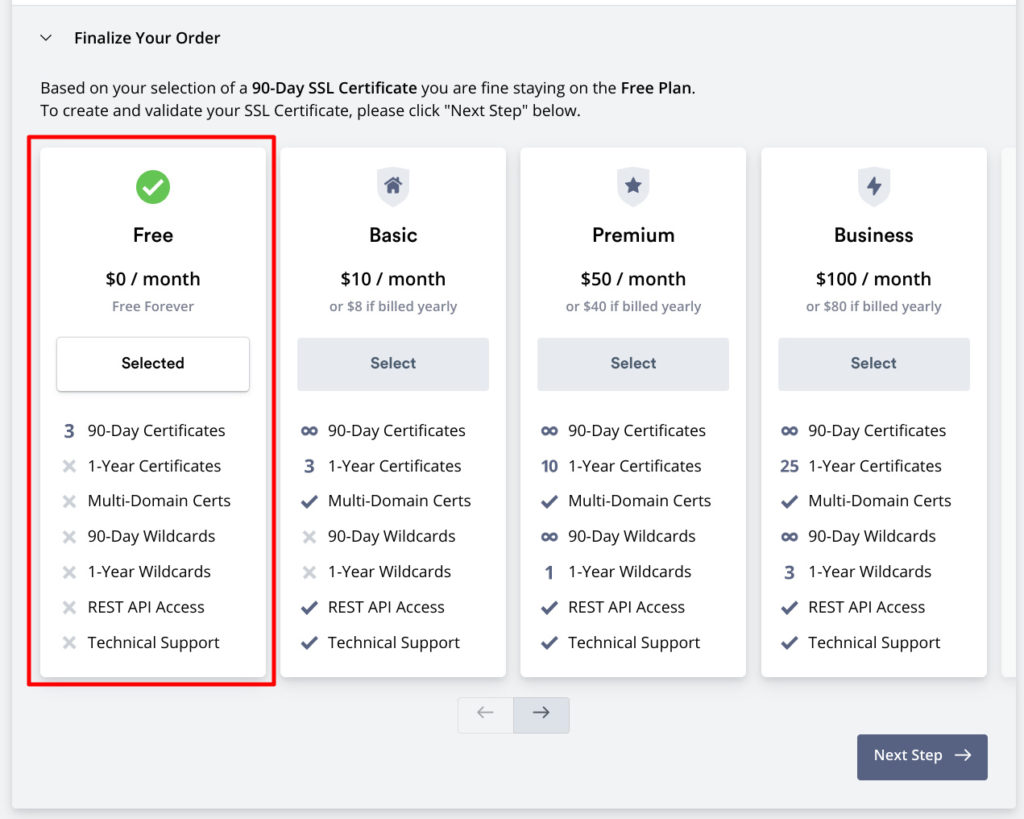
この画面で無料版か有料版かを選ぶことができます。
有料版にもいろいろありますが、個人用途ならBasicでいい気がします。
今回は無料版を選択。

ここまでで証明書は作られましたが、まだダウンロードできません。
指定したドメイン名が存在することの確認をZeroSSL側が行う必要があります。
従来の認証局だと数日から数週間かかるのですが、ZeroSSLでは確認作業が自動化されており、
①管理者にメール
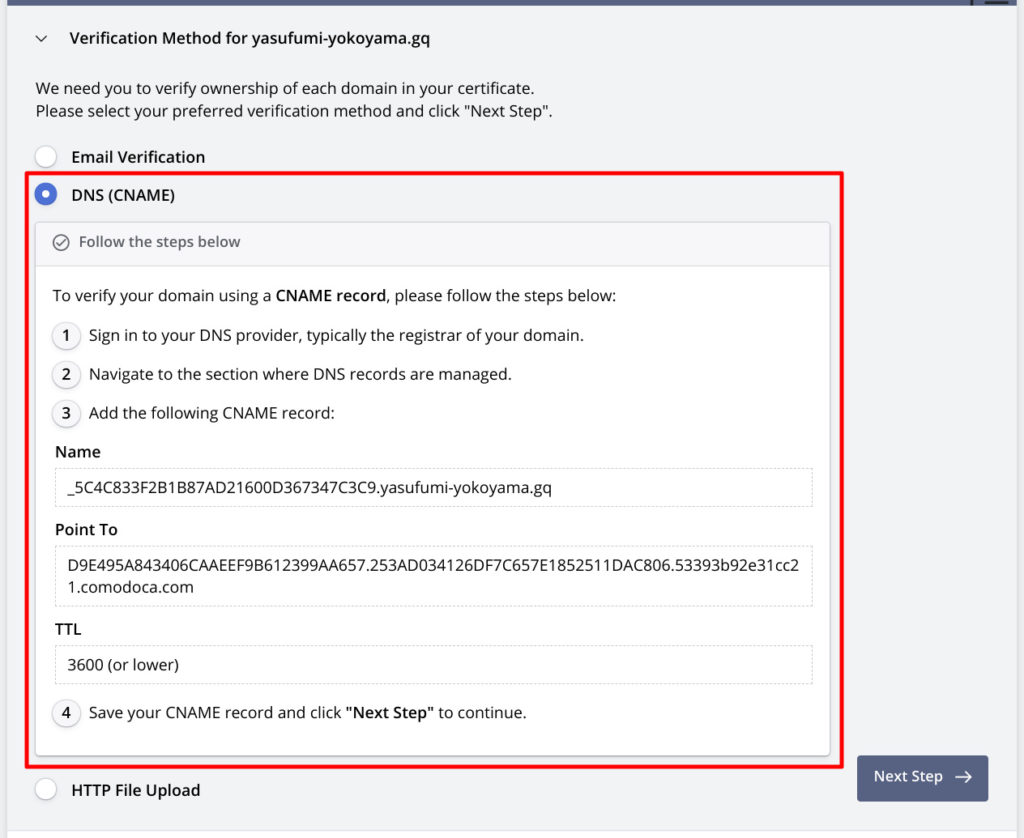
②DNSで問合せ
③サーバーにファイルを置いてダウンロード
の3つから選べます。
一番簡単なのは③だと思います。
この記事では敢えて実施する人が少ないであろう②をやってみます。
DNSのCNAMEレコードを追加してZeroSSLに問合せさせればいいようです。

自分は無料ドメインサービスのFreenomを使っています。
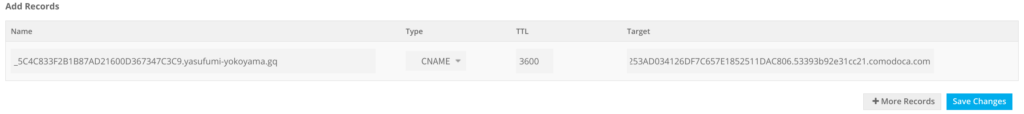
DNSの独自レコードを追加したのが↓です。
追加後15分くらい待たないとDNSサーバーの動作に反映されないようでした。

ZeroSSLに戻ります。
Verify Domainすると追加したCNAMEに問合せがかかり、↓のように成功します。
失敗する場合は15分ほど置いてから再実施すると成功することがあります。

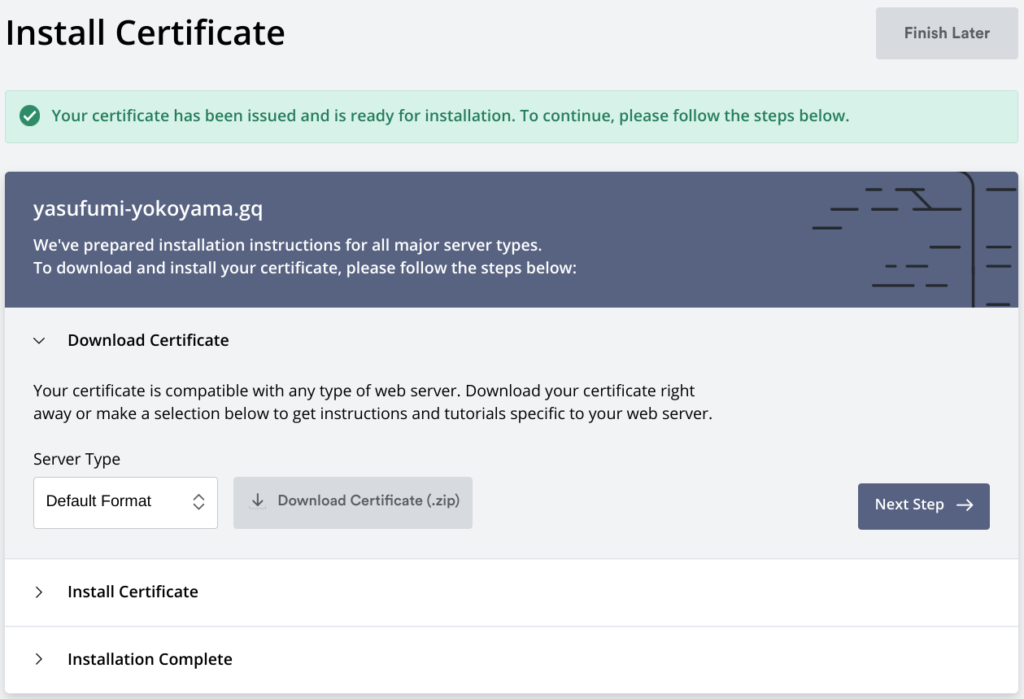
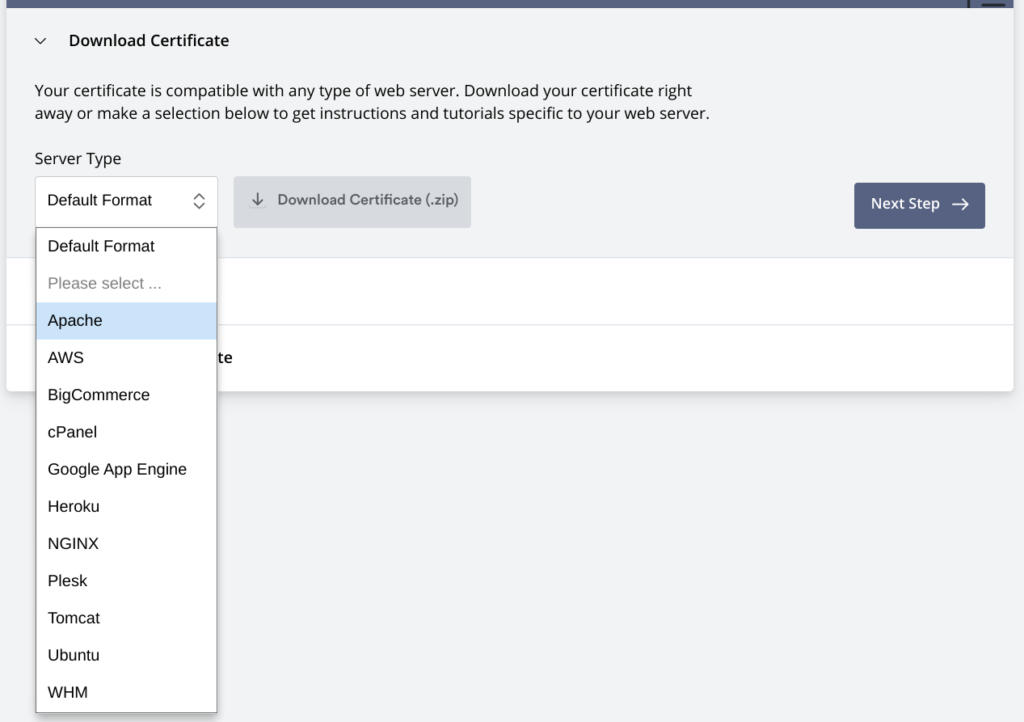
使っているサーバーに対応したフォーマットを選んでダウンロードできます。
これも地味に嬉しいですね。
今回はApache用を選びます。

ダウンロードしたzipには以下3つファイルが含まれています。
・certificate.crt:サーバー証明書
・private.key:サーバー秘密鍵
・ca_bundle.crt:証明書チェーン
↓の公式ページにも解説がありますが、これをapache2に認識させましょう。
まずSCPやFTPを使うなどして前記3ファイルをサーバーにコピーします。
今回は/etc/ssl/yasufumi-yokoyama.gq/にコピーしたとします。
まず、コピーした3ファイルパスを指定。
pi@raspberrypi:~ $ sudo vim /etc/apache2/sites-available/default-ssl.conf # 証明書、秘密鍵を指定 # SSLCertificateFile /etc/ssl/certs/ssl-cert-snakeoil.pem # SSLCertificateKeyFile /etc/ssl/private/ssl-cert-snakeoil.key SSLCertificateFile /etc/ssl/yasufumi-yokoyama.gq/certificate.crt SSLCertificateKeyFile /etc/ssl/yasufumi-yokoyama.gq/private.key # 証明書チェーンを指定 #SSLCertificateChainFile /etc/apache2/ssl.crt/server-ca.crt SSLCertificateChainFile /etc/ssl/yasufumi-yokoyama.gq/ca_bundle.crt
お次はドメイン名を指定。
pi@raspberrypi:~ $ sudo vim /etc/apache2/sites-enabled/000-default.conf # ServerNameをドメイン名に変更 #ServerName www.example.com ServerName yasufumi-yokoyama.gq
最後にapache2を再起動。
apache2を再起動する pi@raspberrypi:~ $ sudo systemctl restart apache2
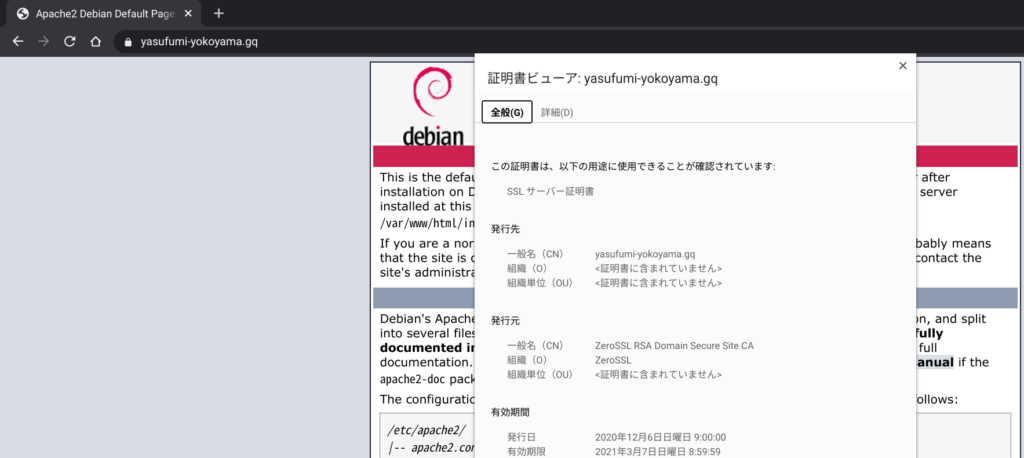
これで↓の通りHTTPS化できました!

証明書の信頼関係はどうなっているか
HTTPS化はできましたが、念のためRootCAからyasufumi-yokoyama.gqのサーバー証明書までたどることができるか確認しておきましょう。
まずサーバー証明書のIssuer(発行者)は以下となっています。
pi@raspberrypi:~ $ openssl x509 -in certificate.crt -issuer issuer=C = AT, O = ZeroSSL, CN = ZeroSSL RSA Domain Secure Site CA
証明書チェーンのSubject(発行先)、Issuerはそれぞれ以下の通りです。
pi@raspberrypi:~ $ openssl x509 -in ca_bundle.crt -subject -issuer subject=C = AT, O = ZeroSSL, CN = ZeroSSL RSA Domain Secure Site CA issuer=C = US, ST = New Jersey, L = Jersey City, O = The USERTRUST Network, CN = USERTrust RSA Certification Authority
ここまでで以下の信頼関係が成り立つことがわかります。
USERTrust RSA Certification Authority └ZeroSSL RSA Domain Secure Site CA └yasufumi-yokoyama.gq
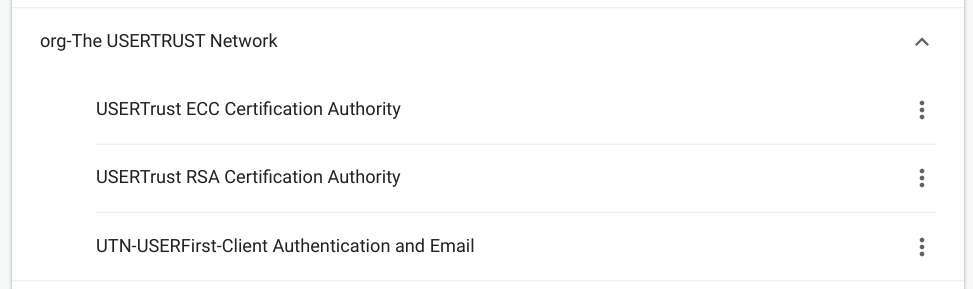
UserTrust RSA Certification AuthorityがRootCAとして端末に入っていれば良さそうですね。
手持ちのChromebookでは以下の通り存在していました。

ZeroSSLが発行した証明書は正規の証明書であることが確認できました。
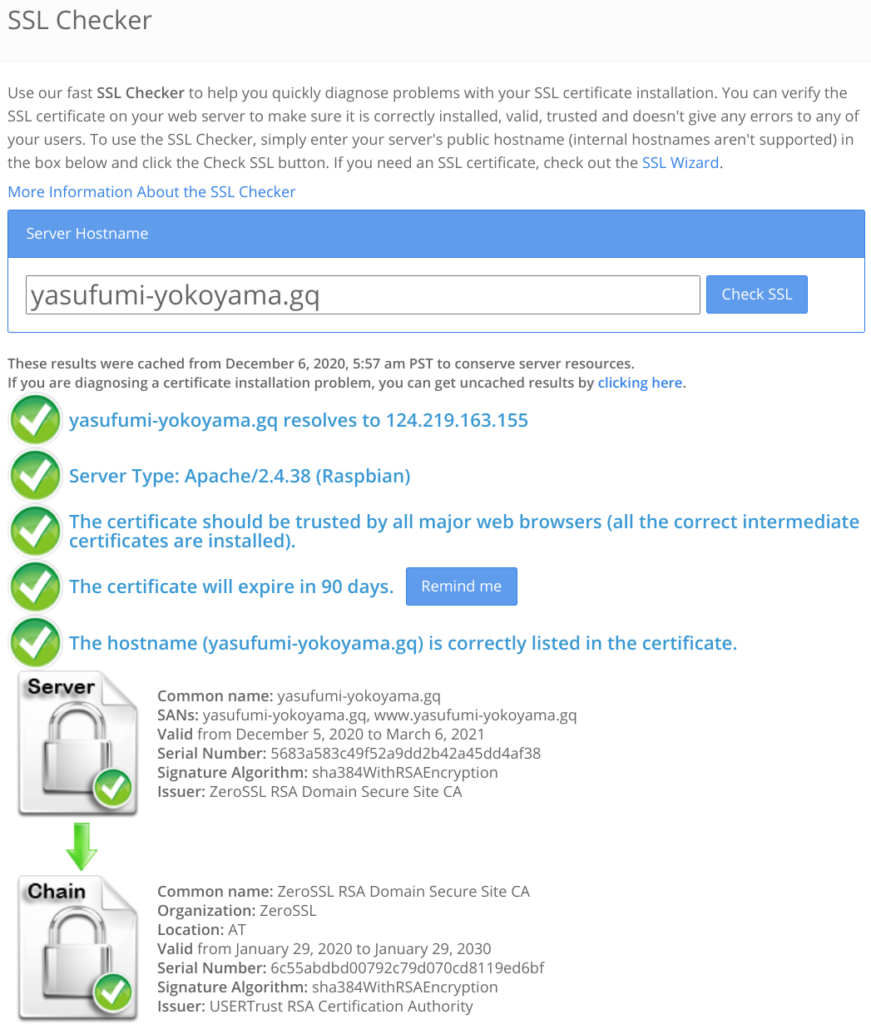
SSL Checkerという自サイトを検査してくれるサービスがあったので、やってみました。
すべてグリーンなのでまずまずのようです。

終わりに
いかがでしたか。
個人的にはスクリプトでだいぶ自動化されているLet’s Encryptの方が使いやすいかな?と思いますが、これは時間が来れば解決されるのではないかと思っています。
nginxへの導入も折りを見てやってみたいですね!



Comments