This is one of WordPress accelerating activities.
This article is for using WebP as image format to be sent to client.
– WebP: New image format which was made by Google.
Other improvements are in this article.

What I did
I use this as base docker-compose.

I installed this plugin to WordPress.
This plugin is cool because,
– Converting existing image file to WebP format.
– Converting newly uploaded image file to WebP format automatically.

I installed but faced below error.
– GD or Imagick has to be installed.

I changed Dockerfile to install imagick.
RUN apt -y install libmagickwand-dev && \ pecl install imagick && \ docker-php-ext-enable imagick && \ (snip)
I faced another error.
– rewrite_not_executed means rewriting URL or something like that?

I found
If you are using a Nginx server, ...
in this error message which indicates I need to configure Nginx.
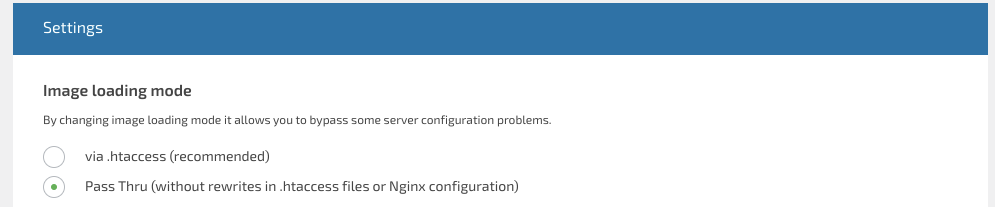
I also found this configuration.
When I changed to Pass Thru, error message was removed.

If you use some cache plugins you need to delete existing cache before production.

I found button which converts existing image files to WebP.

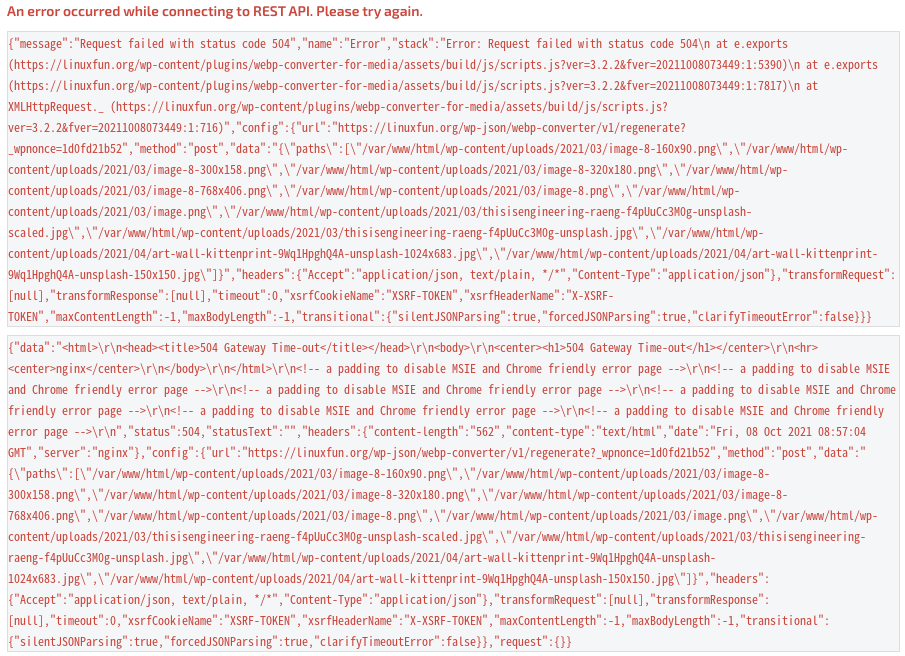
About 20 mins passed after I clicked Regenerate All, then error happened.
There is 504 timeout.

Timeout value has to be extended.
This is configuration of reverse-proxy which is https-portal.
Only need to add below line.
– This example shows setting 300 secs.
environment: + CUSTOM_NGINX_SERVER_CONFIG_BLOCK: 'proxy_read_timeout 300;'
This is timeout configuration of Nginx <-> php-fpm.
I added these lines to nginx/conf.d/default.conf.
server {
location ~ \.php$ {
+ fastcgi_read_timeout 300;
}
}
I tried again.
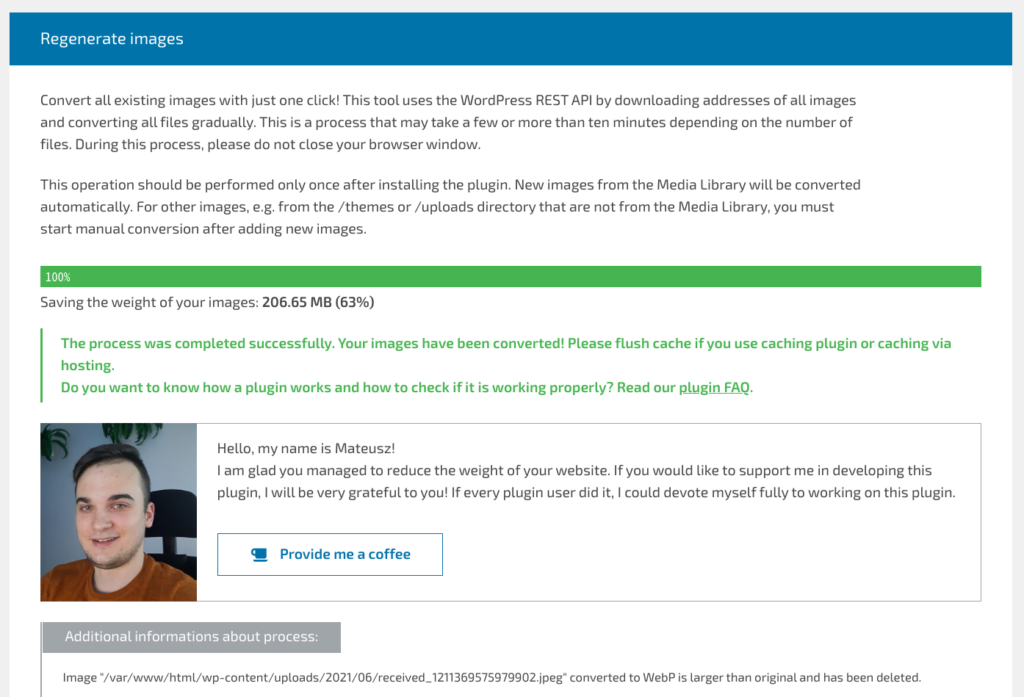
After 1 hour, completed.

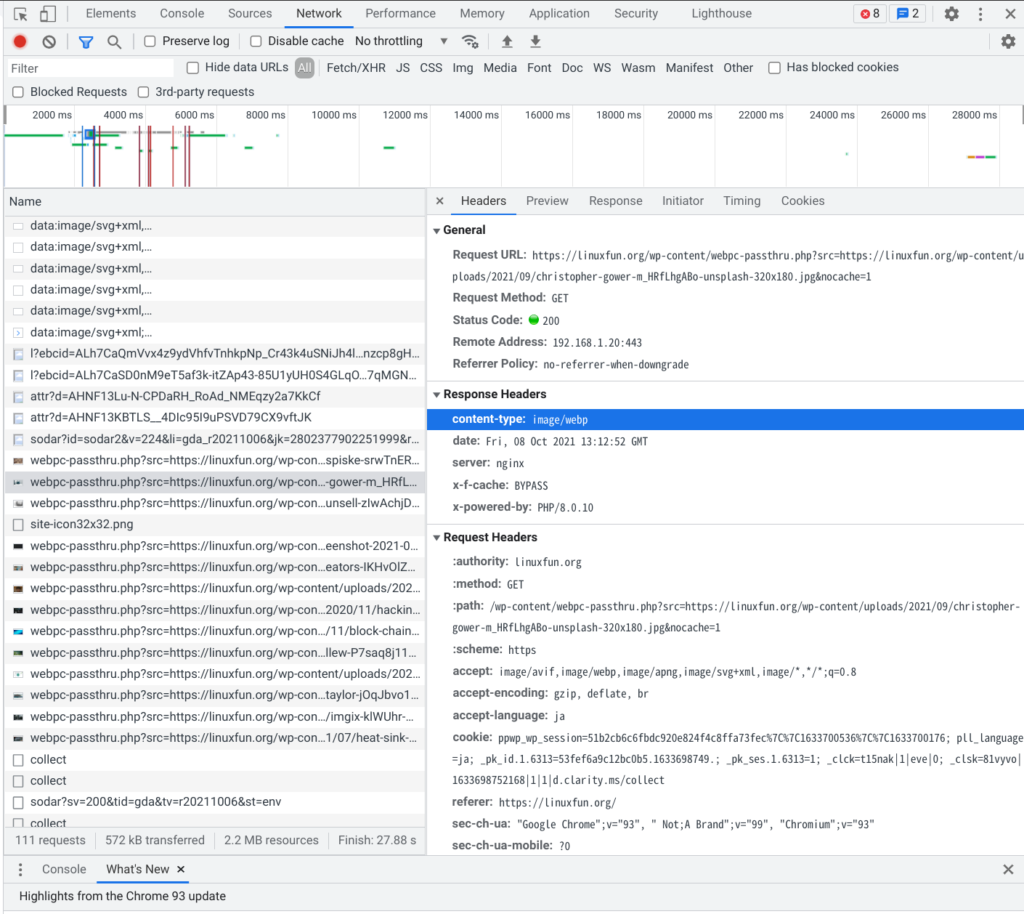
You can confirm by accessing some blot post.
If you find content-type WebP is returned when you access image, then well done!

Before vs after
I measured with below condition.
- Using LightHouse in Developers Tools of Chrome browser. Checking Performance only - Taking median as representative(n = 5). - Measuring on secret tab of Chrome.
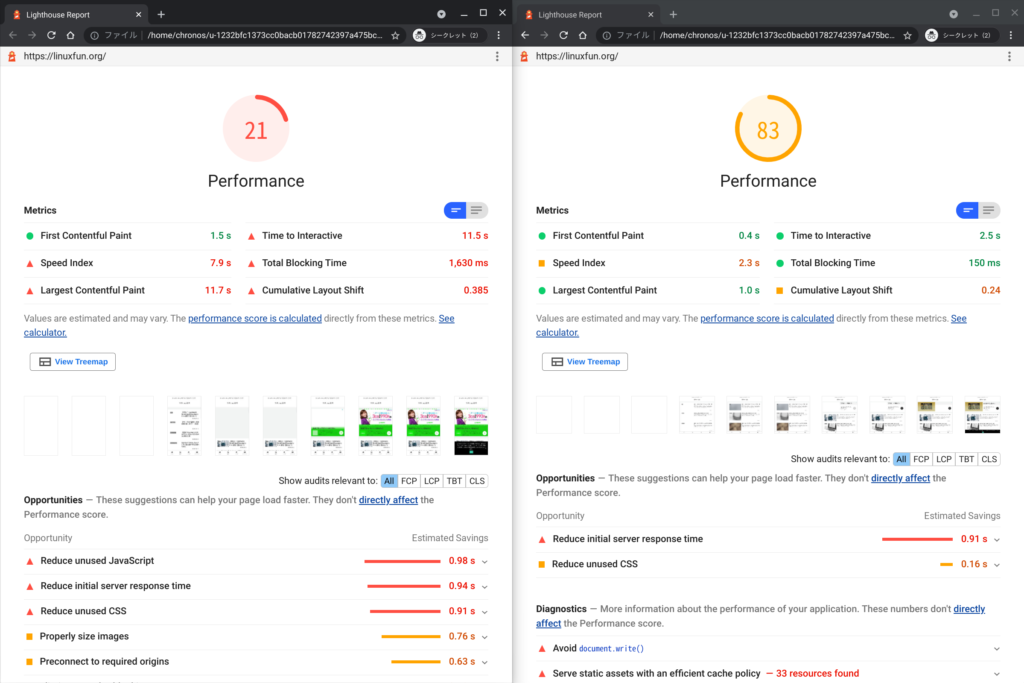
Before
<—Mobile Desktop—>

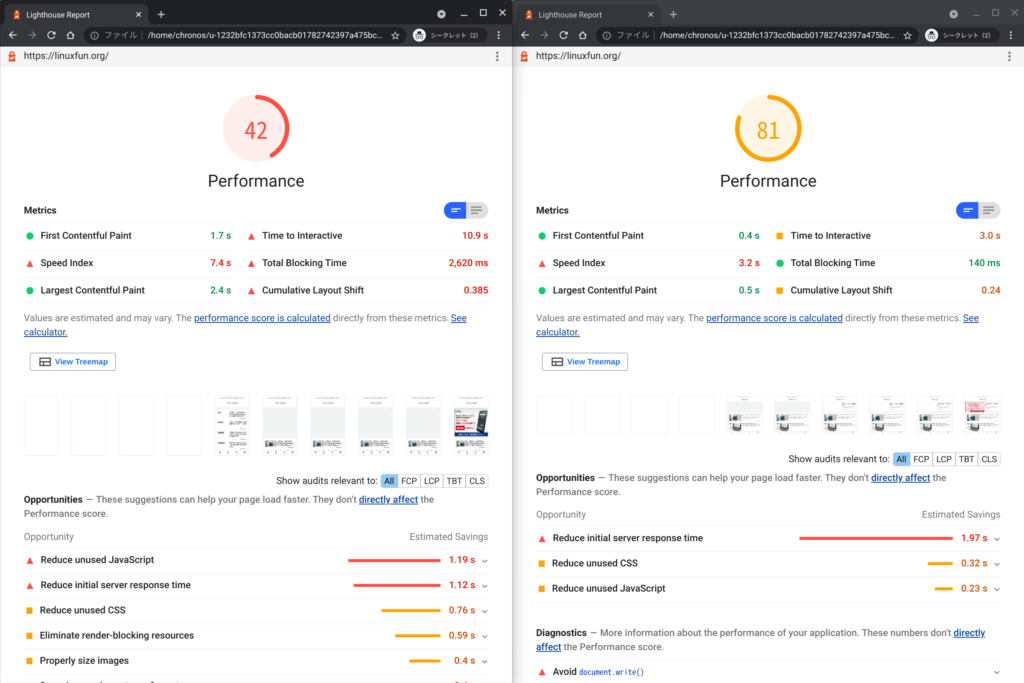
After
<—Mobile Desktop—>

Desktop has decreased, but Mobile drastically improved from 21 to 42 which is 200% higher!
Conclusion
How was it?
No program modification required!
Let’s do it , why not?



Comments