最近取り組んでいるWordPressの高速化ネタ⌛
今回はWordPressにある画像を見るとき、WebPにして応答するプラグインを入れてみました。
WebP: Googleが策定した次世代画像仕様。
WebP以外の改善についてはこちらにまとめてありますので、興味ある方は一読を。
変更内容
ベースはこちらを使います。
入れたプラグインはこれ。

有効化するだけで、
・WebP対応ブラウザーにはWebPに変換した画像データを応答 ・非対応ブラウザーには元の画像データを応答
を自動的に切り替えて動作してくれるスグレモノです。
また、WebPへの変換そのものも画像アップロード時に自動的に行なってくれるので、手間いらず。
プラグインインストール前にアップロード済の画像は変換指示をする必要あり。
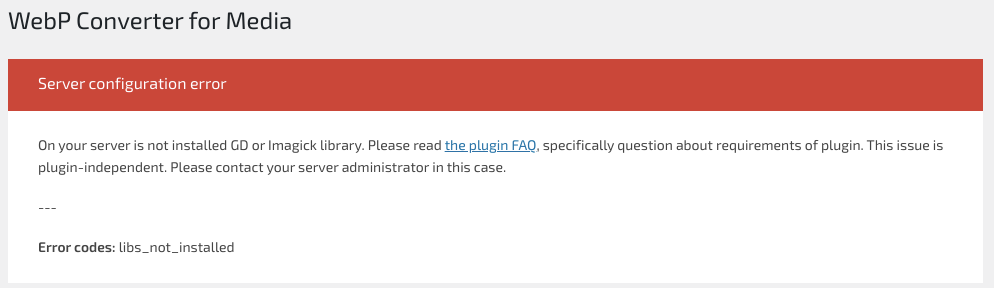
さっそく入れて有効化したところ、以下のエラーが。
GD/imagickが必要だが入っていない。

Dockerfileを以下のように修正してimagickをインストールします。
RUN apt -y install libmagickwand-dev && \ pecl install imagick && \ docker-php-ext-enable imagick && \ (略)
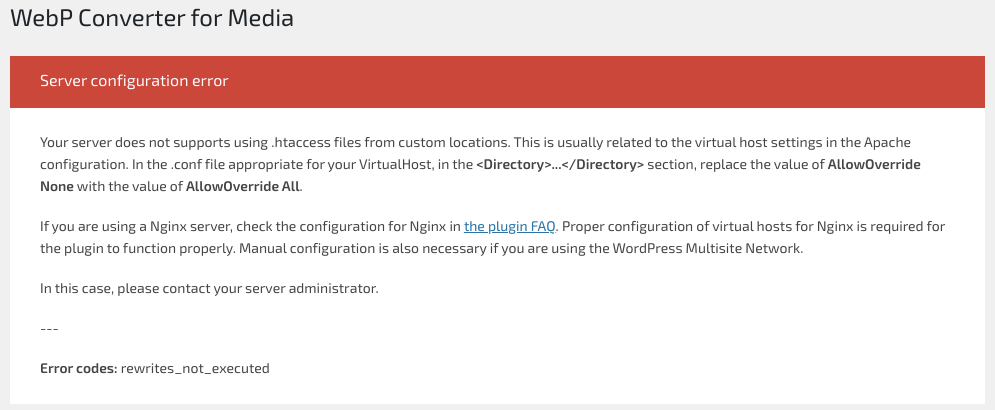
次は違うエラーが出ました。
rewrite_not_executedということでURL書換の関係?

↑のエラーメッセージに
If you are using a Nginx server, ...(略)
という風にNginxの場合は別、みたいな記述があります。
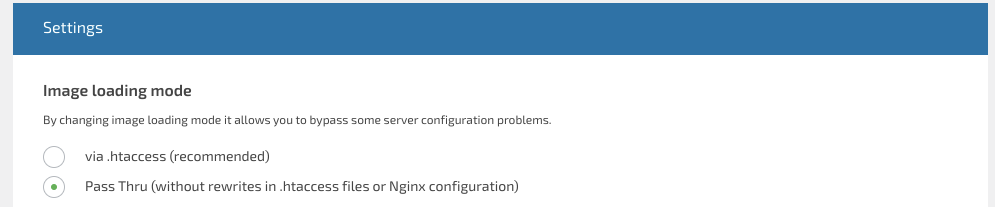
↑のエラーメッセージ直下に↓の設定があります。
Nginxを使っているのでPass Thruに変更したら↑のエラーは出なくなりました。

キャッシュ用プラグインを使っているなら、一度キャッシュを削除しておいてね、とのこと。

設定画面の一番下に、すでにある画像をWebPに変換するメニューがあります。

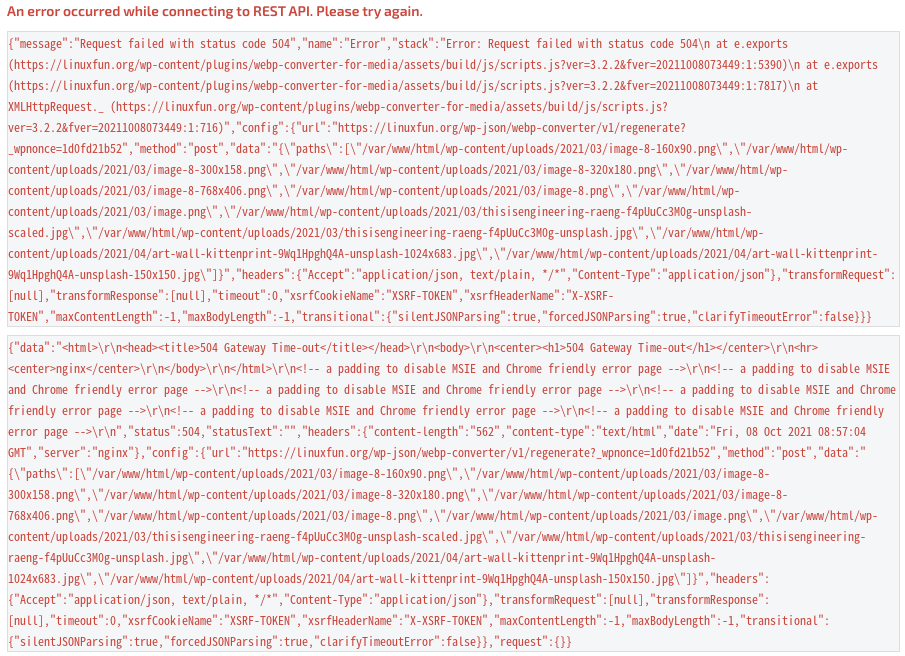
Regenerate Allをクリックして20分ほど経過したところでエラーが出ました。
504 Gateway Time-outとあるので、タイムアウトエラーが起きたと想像。

エラーを解消するためにタイムアウトを伸ばします。
まずリバースプロキシであるhttps-portalから。
docker-compose.ymlに以下を追加すればOK。
この例では300秒にしています。
environment: + CUSTOM_NGINX_SERVER_CONFIG_BLOCK: 'proxy_read_timeout 300;'
お次はphp-fpmへの通信タイムアウト。
nginx/conf.d/default.confにfastcgi_read_timeoutを追加します。
関係ない部分は省略。
server {
location ~ \.php$ {
+ fastcgi_read_timeout 300;
}
}
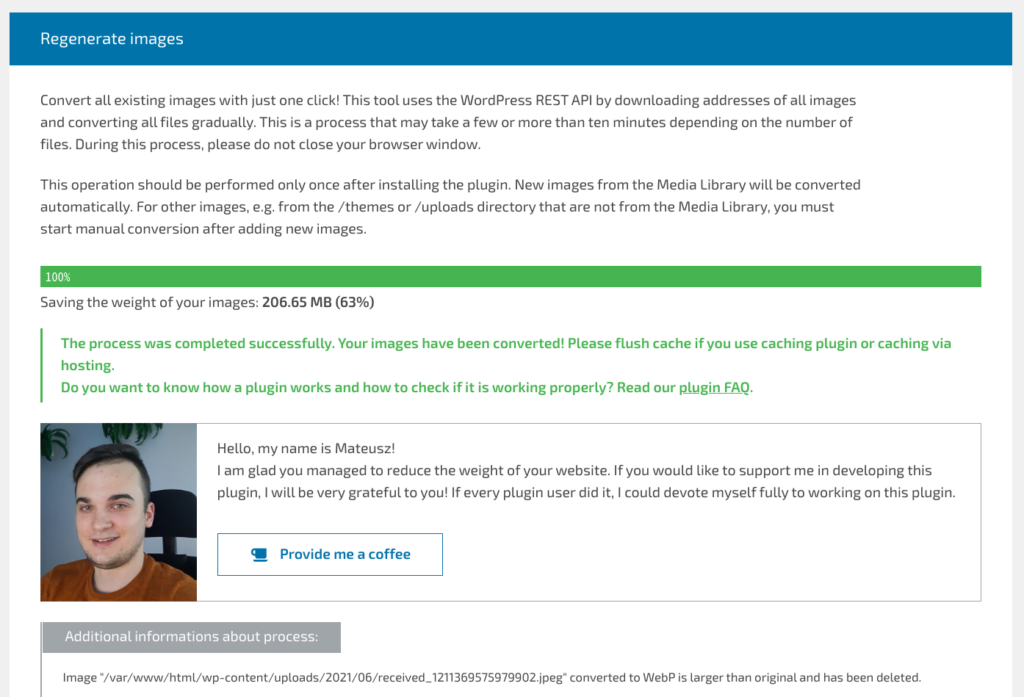
再度Regenerate Allしたところ、無事に成功しました。
1時間ほどかかった。

一応動作確認します。
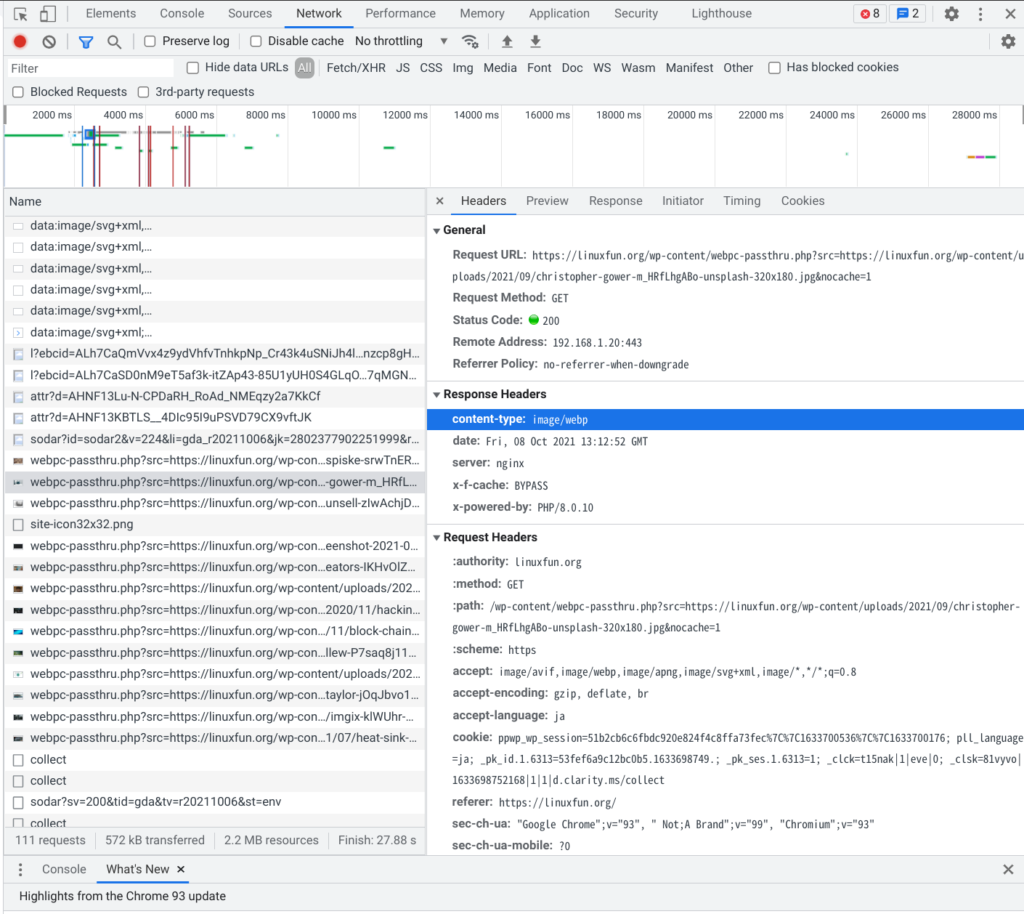
ChromeのDeveloper Toolsを開き、適当なブログ記事にアクセス。
Networkタブを見て、画像がWebPで応答されていればOKです。
↓こんな感じ。

変更前 vs 変更後
ベンチマークで性能を比較。
計測は以下の仕様で行います。
n=5と少ないかもですが、中央値を使うのでそれなりに傾向はつかめるのではないかと。
・ChromeのDeveloper Toolsに付属しているLightHouseで計測する。 パフォーマンスのみにチェックを入れる。 ・Mobile/Desktopそれぞれ5回ずつ計測し、中央値を採用する。 ・Chromeのシークレットタブでページを開いてから計測する。
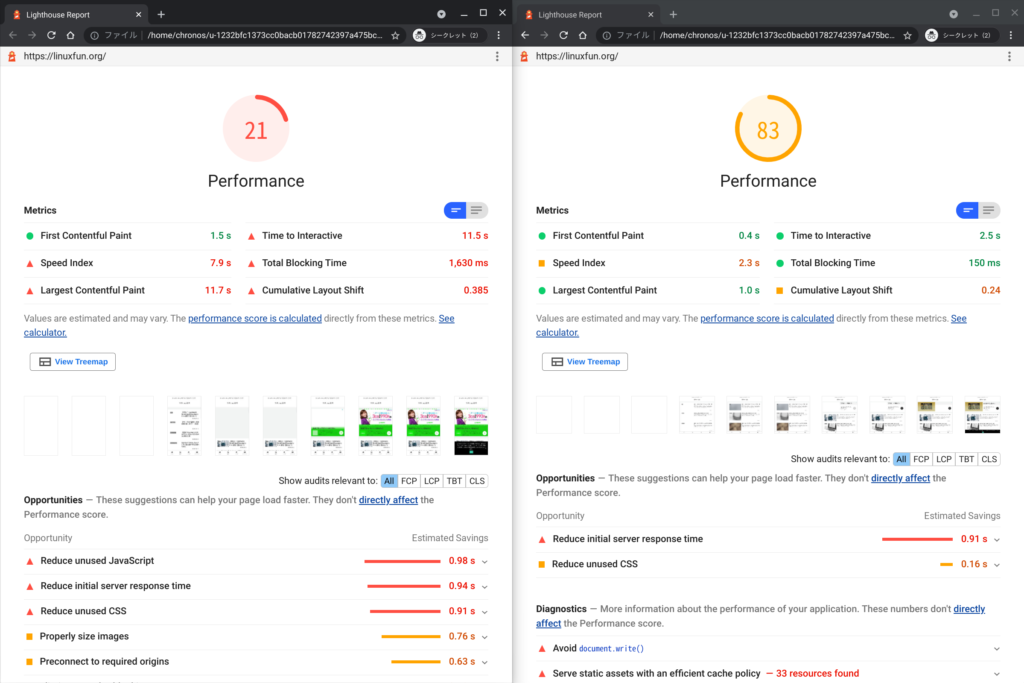
変更前
←Mobile Desktop→

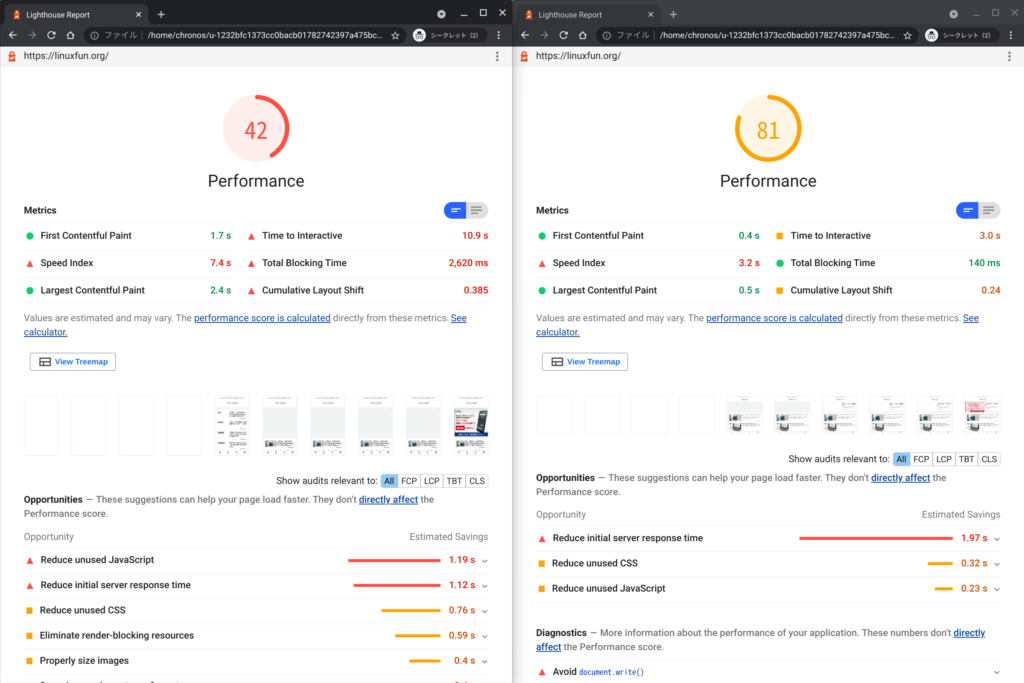
変更後
←Mobile Desktop→

Desktopは2ポイント下がってしまいましたが、Mobileは21から42と二倍になりました!
これはすごい!
終わりに
いかがでしたか。
プログラムの修正はないので、ぜひやってみてください!





Comments