I declared in this post,
This site supports dark mode!
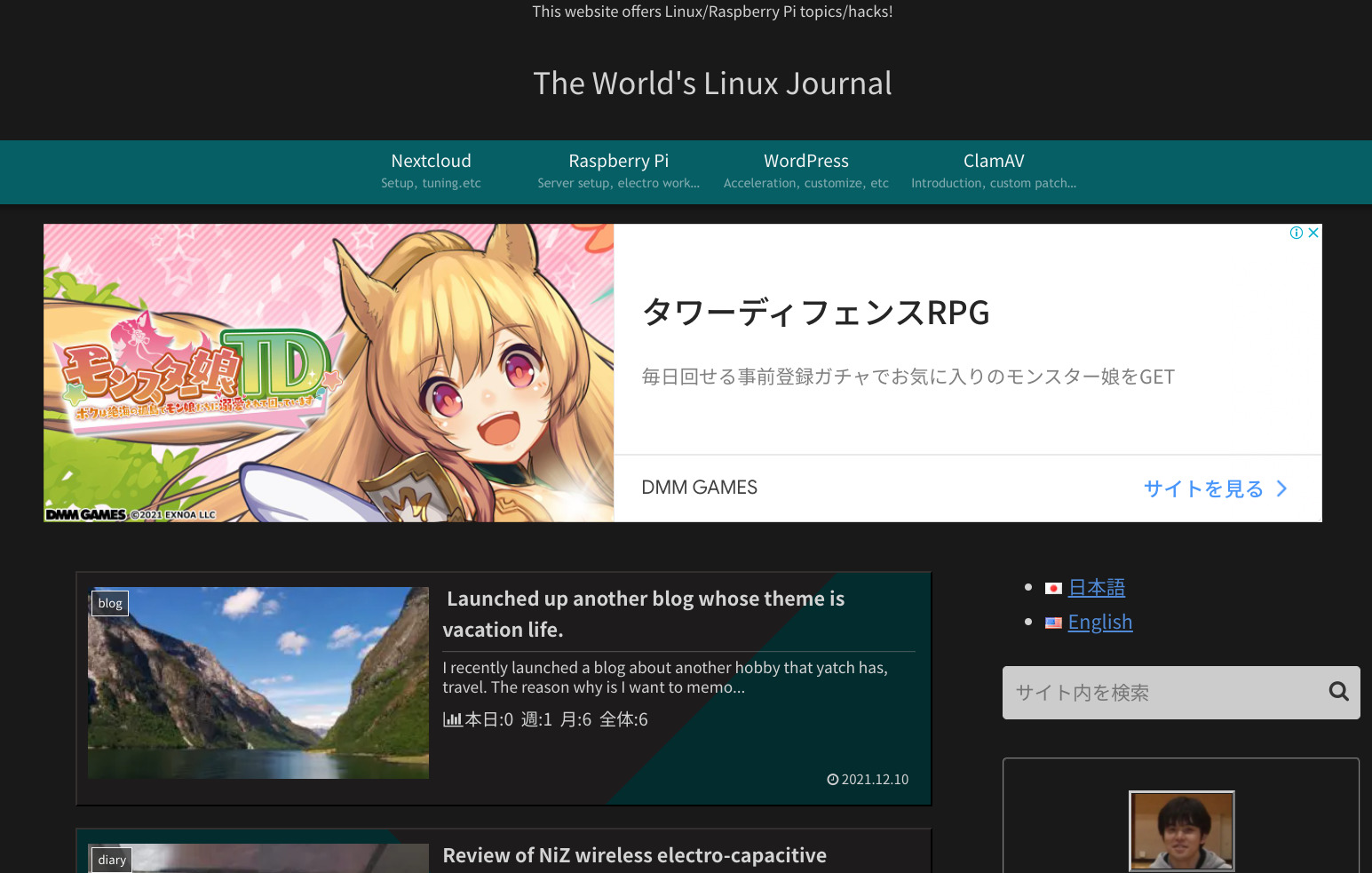
I changed skin to this in a short one month like this…

Originally I used Simple-Darkmode skin which is very easy to use.
But I found some findings so I decided to use another skin which is ダークカモノハ(y.hiroaki made).
What are cons
hard to see table contents
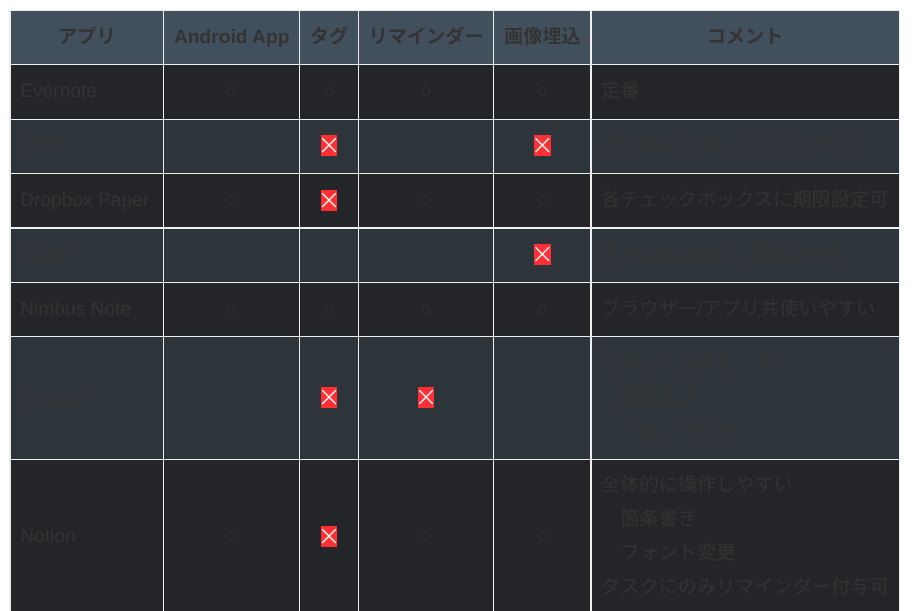
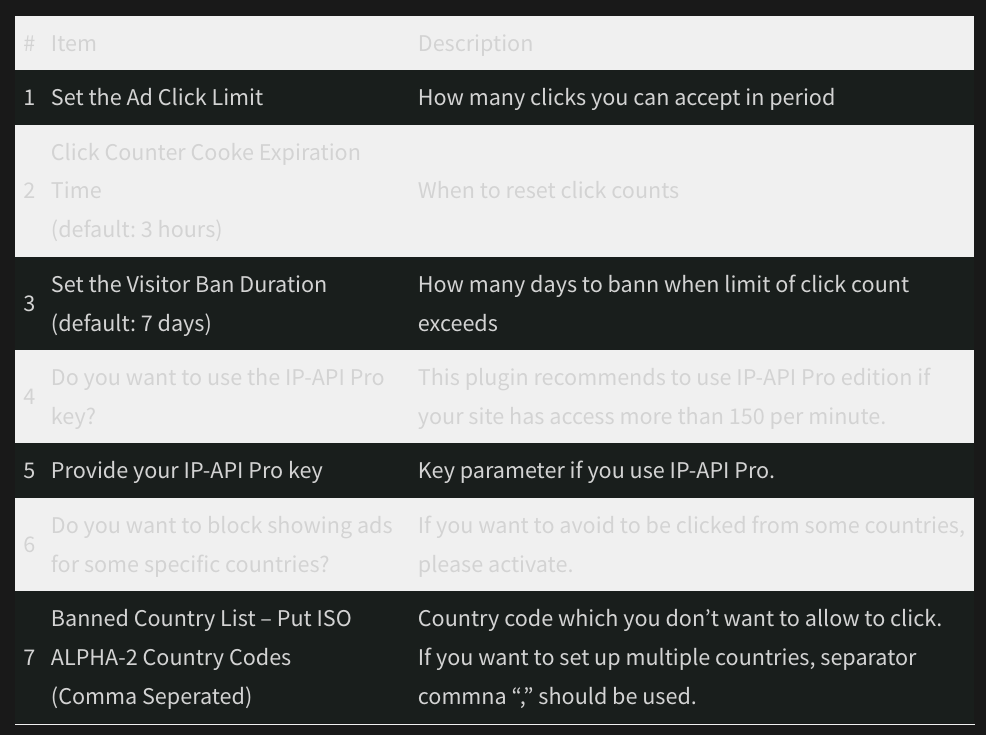
This is table which is Simple-Darkmode.
It’s difficult to identify what each cell is, particularly odd number line I cannot see anything…

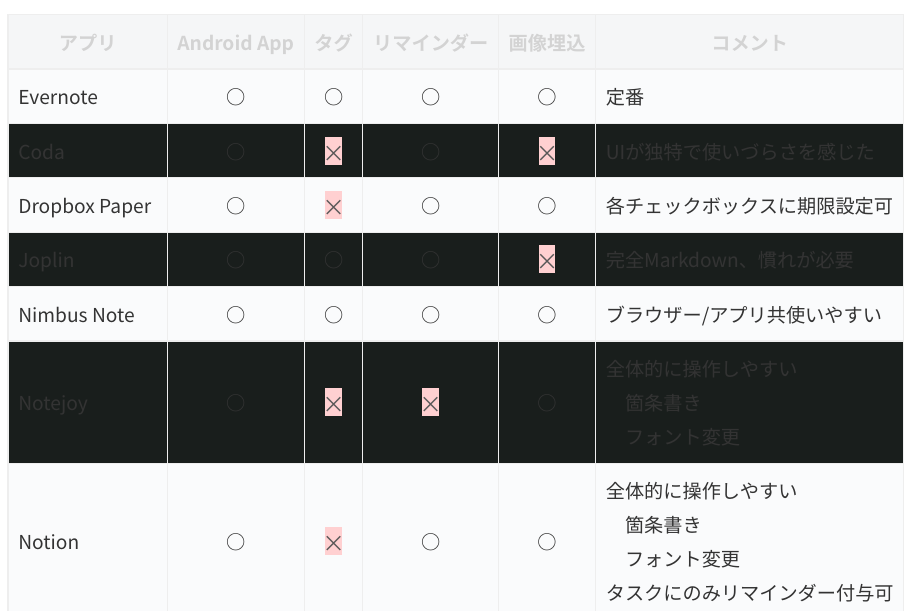
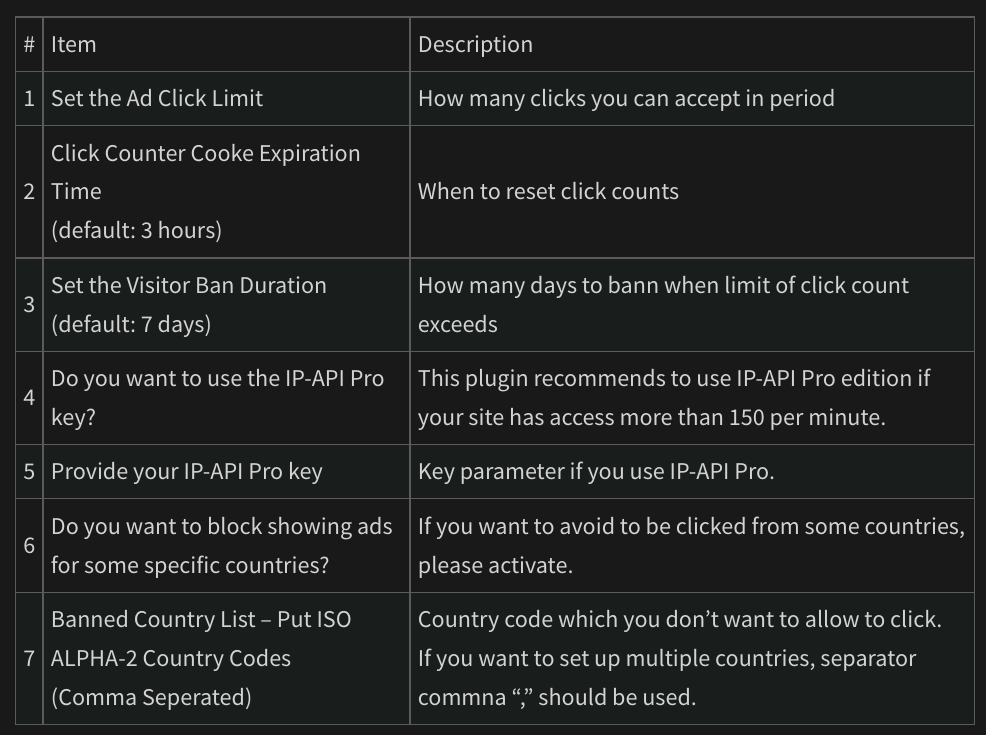
It is ダークカモノハ. It may not be perfect, but improved a lot!

hard to see comment in pop up
Pop up comments are hard to see as well like this.

This is ダークカモノハ.
Impressive!

Others
From here this is relevant with skin itself but let me introduce where is hard to see and how I overcame.
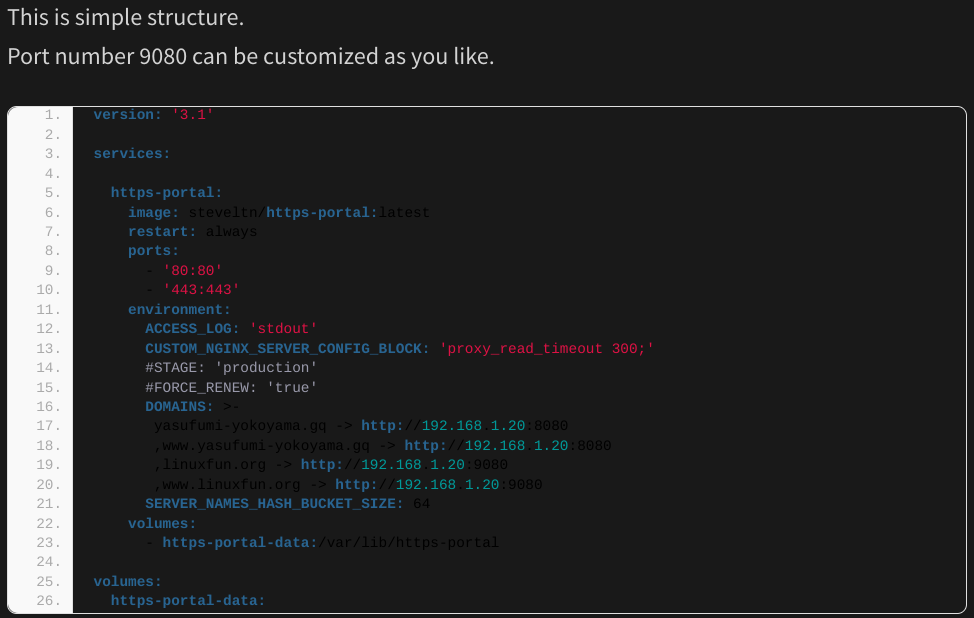
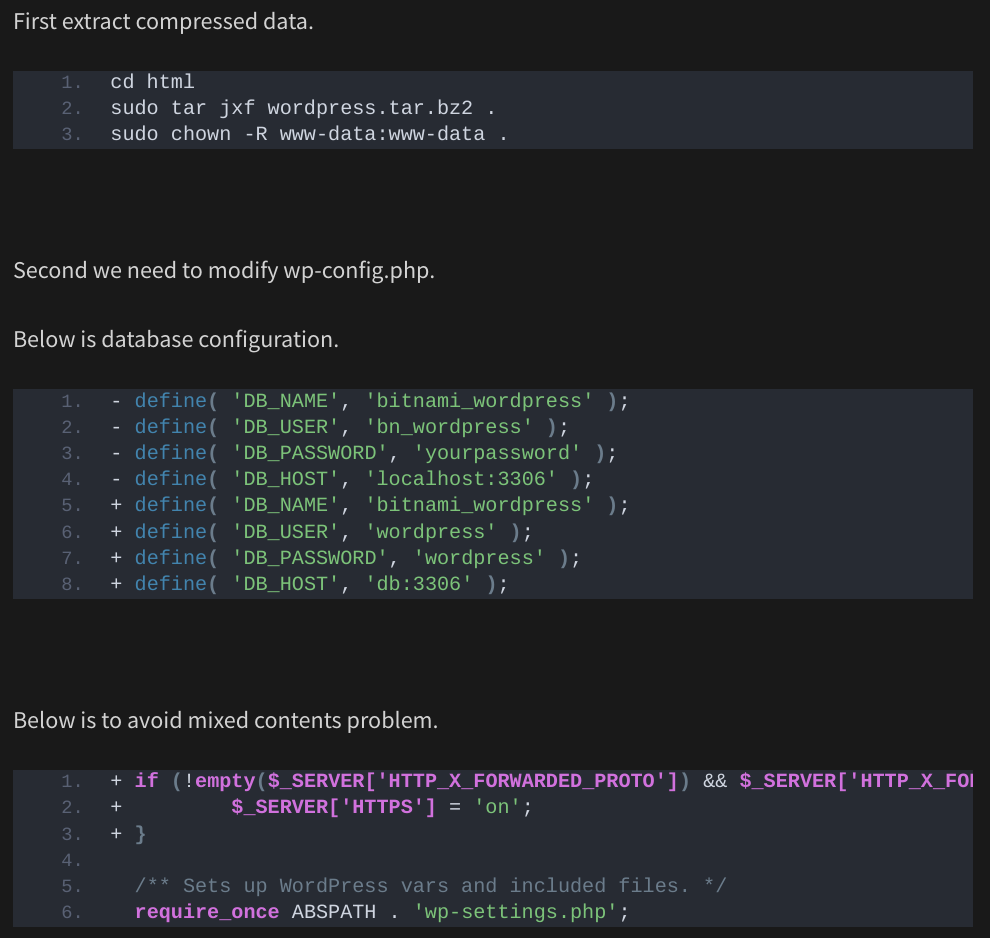
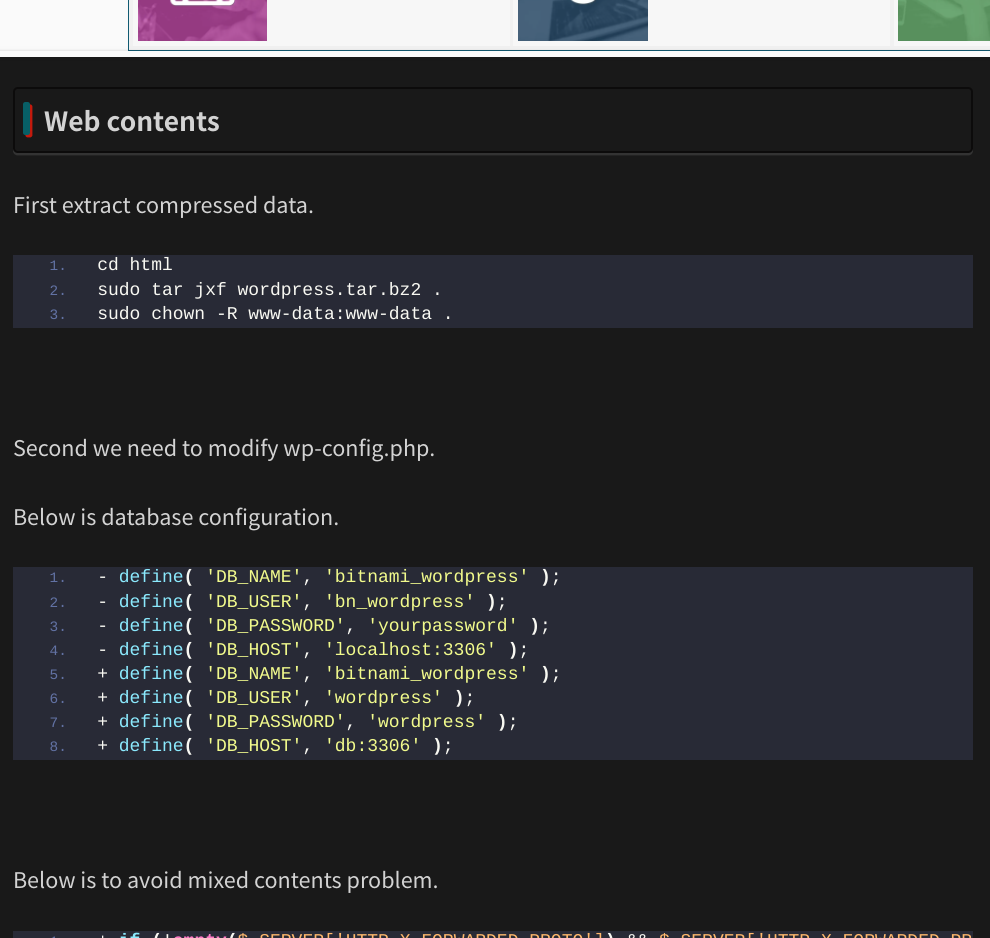
Source code viewer
I used Enligher – Customizable Syntax Highligher plugin for source code viewer.
But it’s very difficult to read…

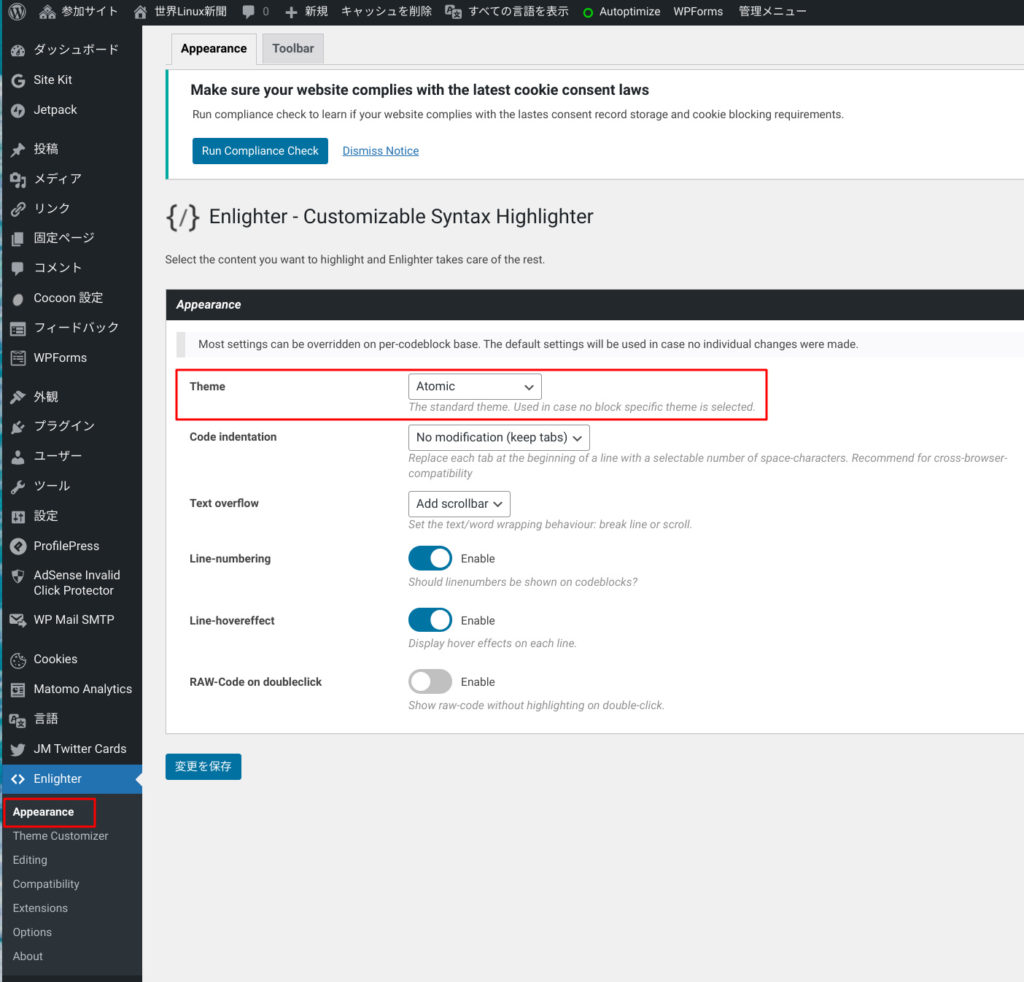
This plugin has theme.
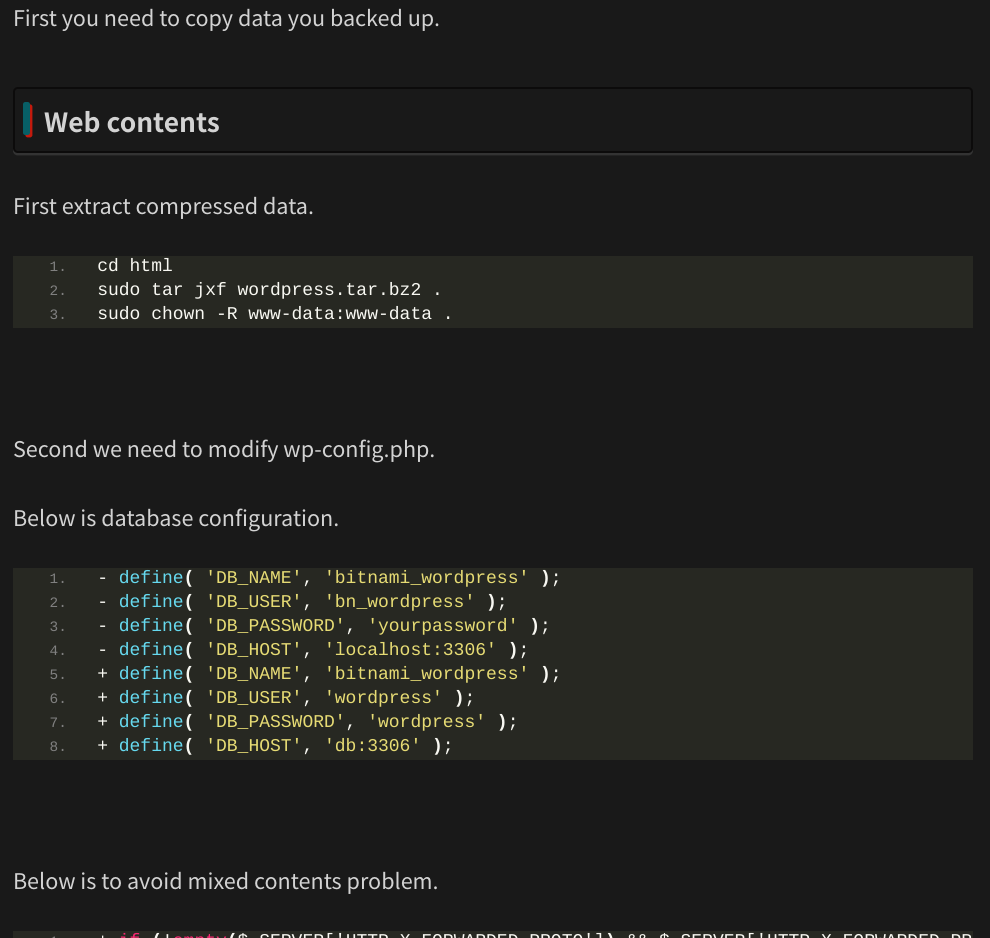
I changed to Atomic so difficulty to see was improved.

I tried some theme in this plugin.
I can recommend these below theme for easy read.
Atomic

Dracula

Monokai

Table
Before
I used to use stripe style but it is apparently hard to read…

After
Selecting normal style solved this.

TOC
Before
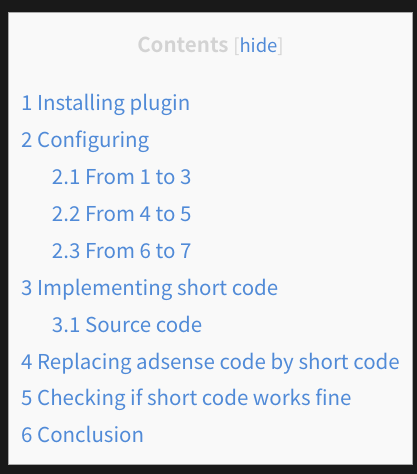
This is TOC which is white even if it is dark mode…

After
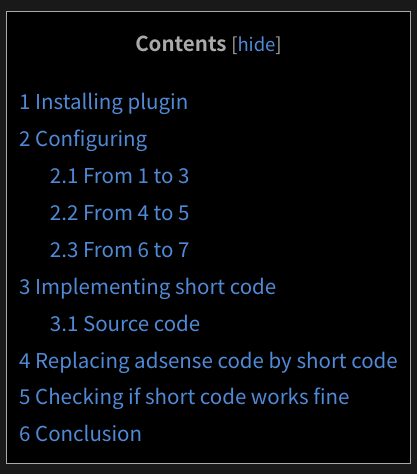
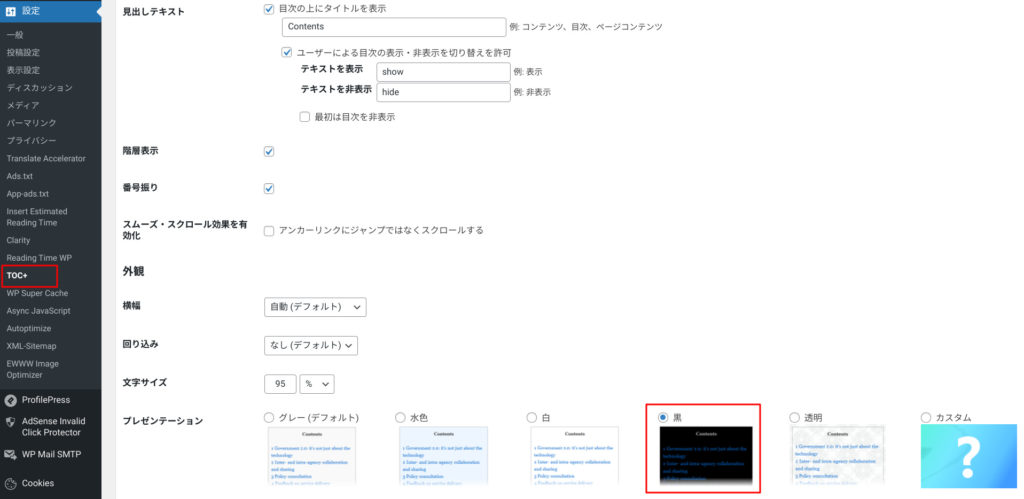
I changed to black so that TOC is good color with surrounding.

You can find where configuration is.

Conclusion
How is it?
I should have been able to check to change dark mode… This is my regret.




Comments