約 9 分で読めます。
我が家ではRaspberry Pi 4の上にNextcloudを動かしています。
この記事ではAWSのLightSail上に構築してみました。
結果、Raspberry Pi 4のときと比べて以下のメリットがありました。
・処理速度が速いので、レスポンスが速く快適 ・ハードウェアが不要なので、すぐに使うことができる ・LightSailは最初の3ヶ月間無料で使うことができ、初期費用を抑えられる ※インスタンスによる ・月額費用も10USD≒1365円で安い ※為替レートによる
一方でデメリットはこんなところでしょうか。
・ラズパイを使う言い分が減る ・LightSail使用料を毎月払う必要がある ・ストレージ容量があまり多くない 10USDインスタンスで60GB
私の場合はラズパイを動かすために固定IPアドレスをプロバイダーから付与してもらっていて、月1200円くらい払っていますので、LightSailを使う場合の使用料とほぼ同じ。
ですので、月の固定費はほぼ変わらず、ハードウェアを買い揃える費用がまるまる不要になると考えるとメリットのほうが上回りそうにも思います。
私の場合は妻の写真が100GB以上あるので、適用不可…
能書きはこの辺にして、実際の作業手順です。
まずドメイン名を取得します。
これは↓の記事を参考にするといいと思います。
身内で使えれば十分、であればFreenomを使って無料ドメインを使うのがいいです。
公開したいのであれば、Google Domainなどを使いましょう。
次にLightSailインスタンスを作ります。
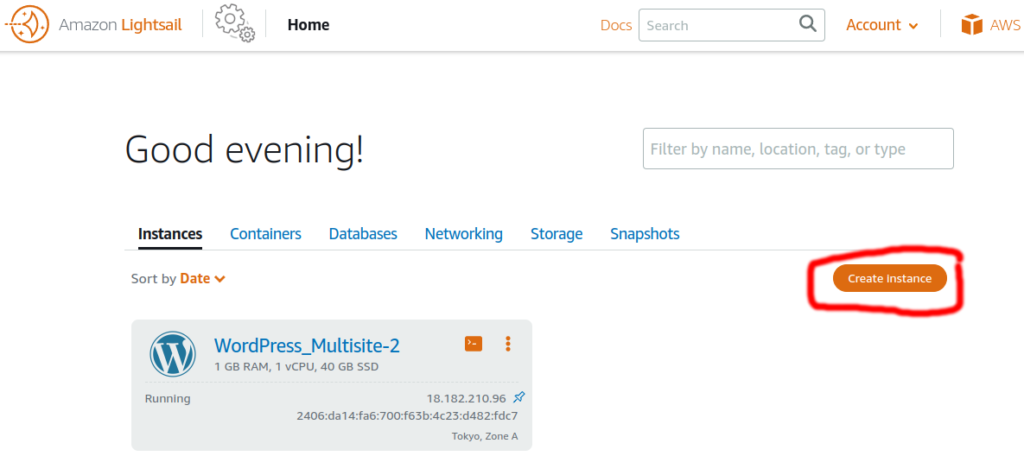
LightSailのトップページに移動。
Create Instanceを選びます。

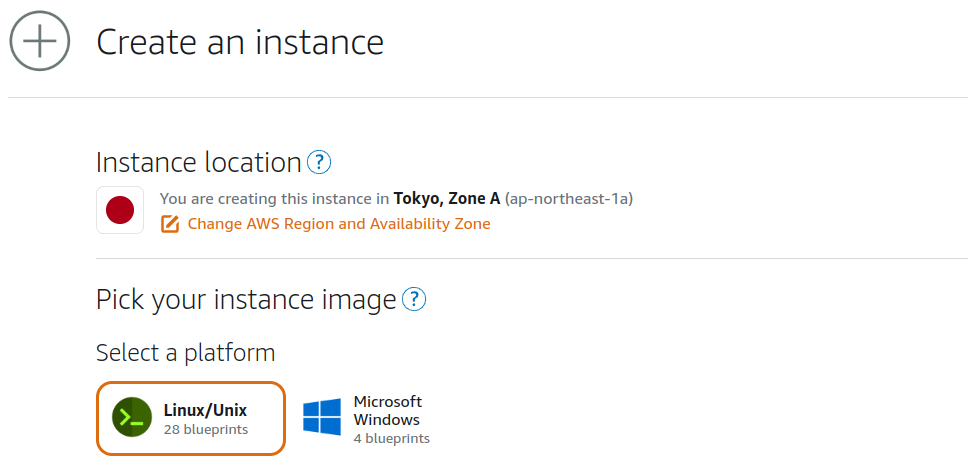
インスタンスはLinux/Unixで。

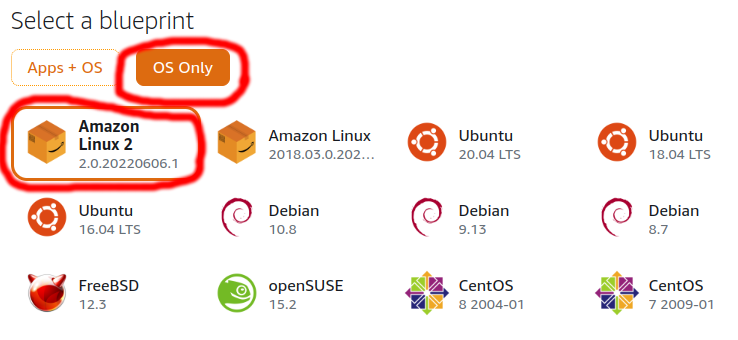
OS Onlyとし、Amazon Linux 2とします。

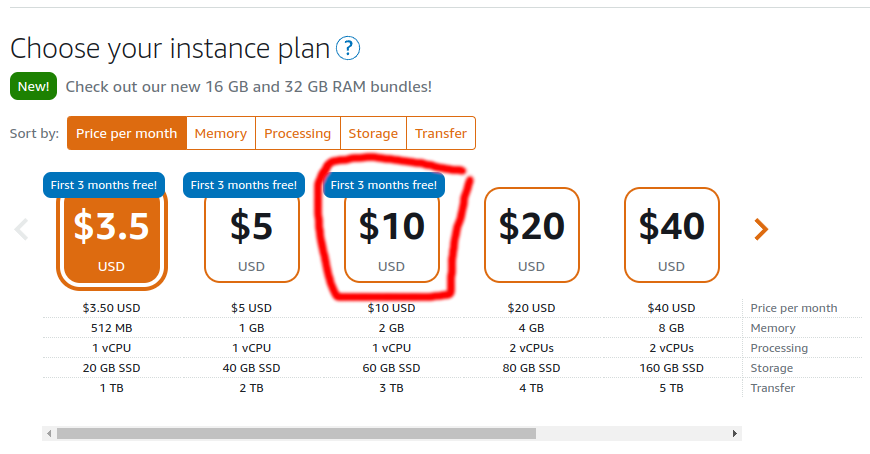
10USDインスタンスを選びます。
最初の3ヶ月が無料というのが強烈。

10USDインスタンスを選ぶ理由は以下。
・3.5USDだと512MBのRAMでそもそもNextcloudがまともに動かない ・5USDだと1GBのRAMでNextcloud動かしたときに空きが100MBしかない
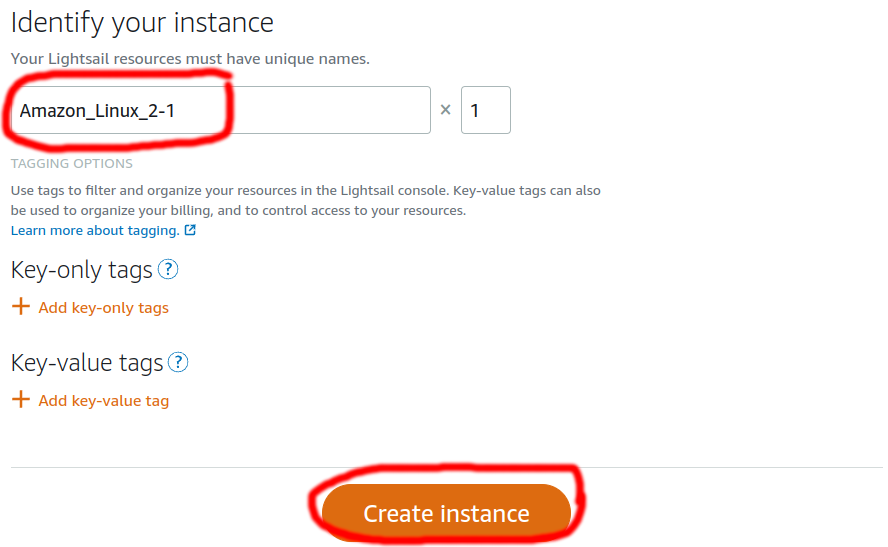
自分でわかる名前を適当に入れてCreate instanceします。

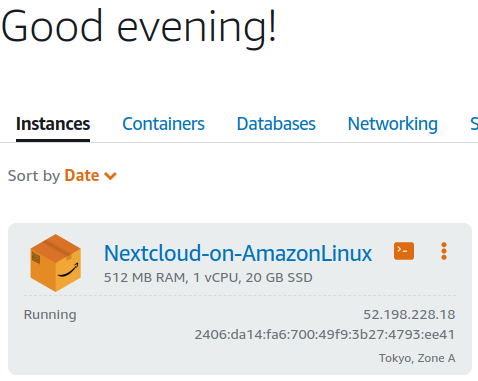
しばらく待つとインスタンスが起動します。

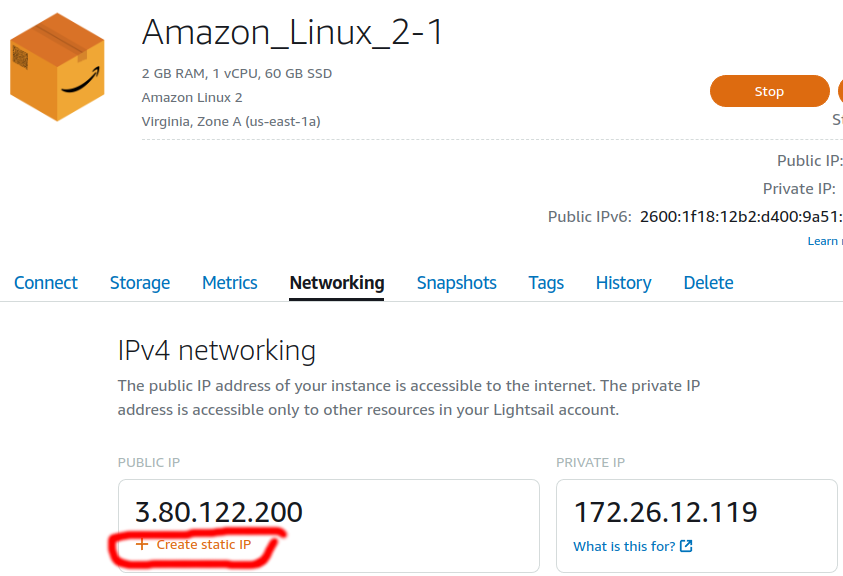
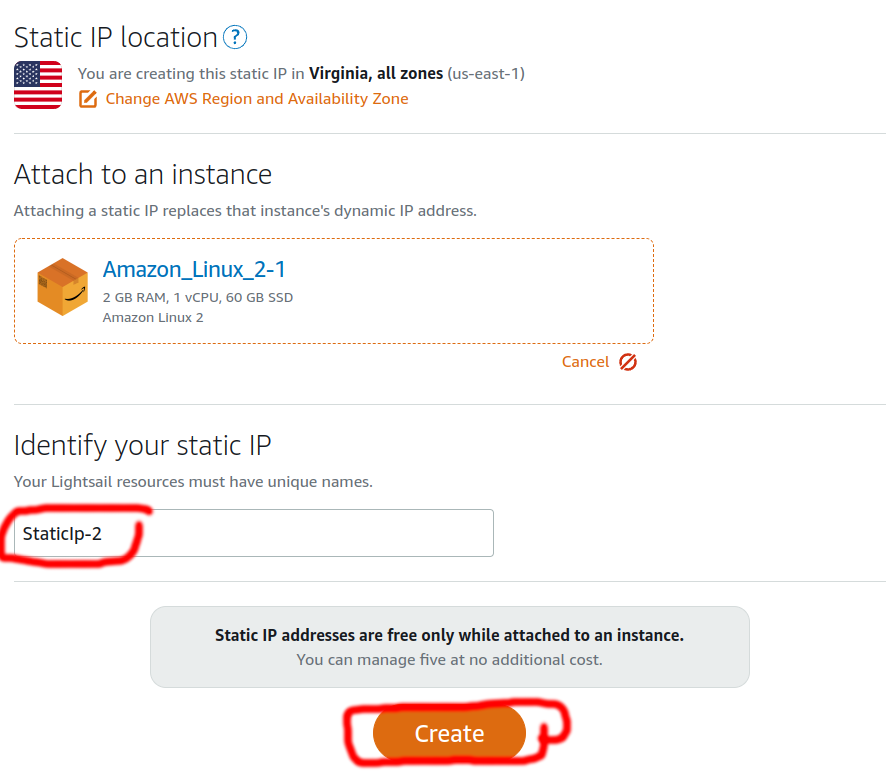
外部からアクセスできるように静的IPアドレスを作ります。
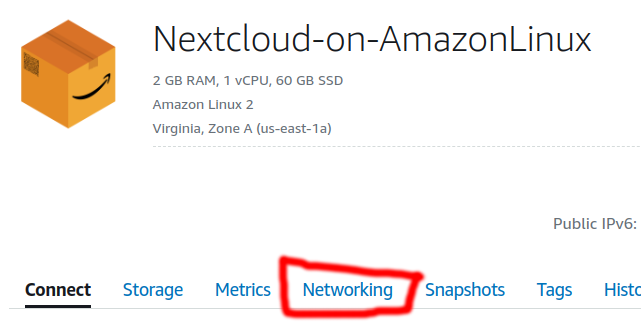
インスタンスのなかにNetworkingがあるので、クリック。

Create static IPがあるので、クリック。

わかりやすい名前を適当に入れ、CreateすればOKです。

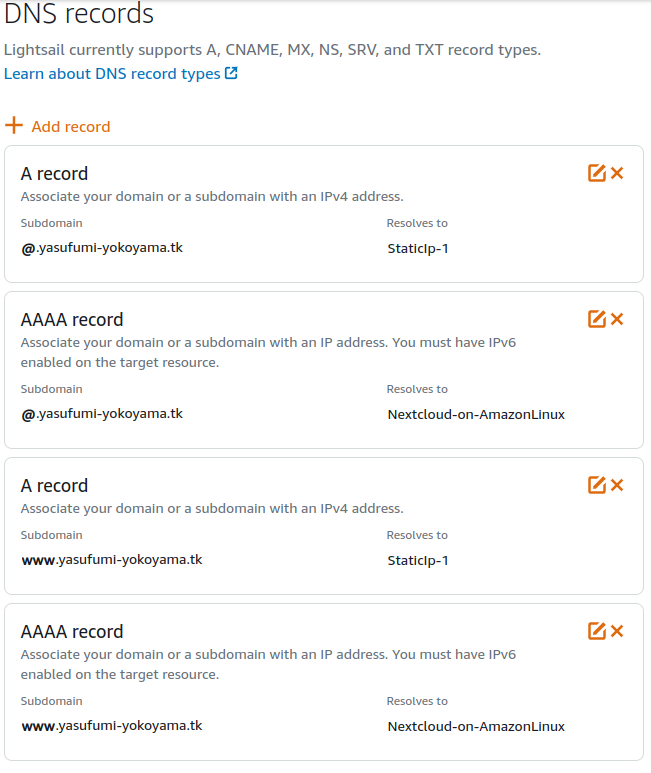
先ほど作ったドメイン名をLightSailのDNSで名前解決するように設定します。
こんな感じ。AレコードとAAAAレコードをそれぞれwwwありなしドメインに設定。
Aレコードはついさっき作った静的IPアドレスを割り当てます。

インスタンスのコンソールに入り、必要なアプリを入れます。
docker-composeの入れ方は公式サイトを参考にしました。
# Install mandatory application sudo yum install docker git # Install docker-compose curl -SL https://github.com/docker/compose/releases/download/v2.6.1/docker-compose-linux-x86_64 -o docker-compose sudo cp docker-compose /usr/libexec/docker/cli-plugins/ sudo chmod +x /usr/libexec/docker/cli-plugins/docker-compose
docker-composeによるコンテナたちを構築します。
# リバースプロキシ git clone https://github.com/kurofuku/reverse-proxy.git # Nextcloud本体 git clone https://github.com/kurofuku/nextcloud-container-fpm.git
いまのnextcloud-container-fpmからいくつか手直しします。
今後対応予定…
・dbのdockerイメージを変更 jsurf/rpi-mariadb:latest → mysql:latest ・.envに記載のNEXTCLOUD_VERを最新である24.0.2に変更 ・collaboraコンテナは構築しないように削除、あるいはコメントアウト ・nginx/conf.d/default.conf.templateに記載のURLを修正 richdocumentscode_arm64 → richdocumentscode
で、イメージをビルドし、起動すれば使えるようになっているはずです。
reverse-proxyにはドメイン名を入れる必要がありますので、適宜変更してください。
# リバースプロキシ cd reverse-proxy sudo docker compose up -d # Nextcloud本体 cd $HOME/nextcloud-container-fpm sudo docker compose build sudo docker compose up -d
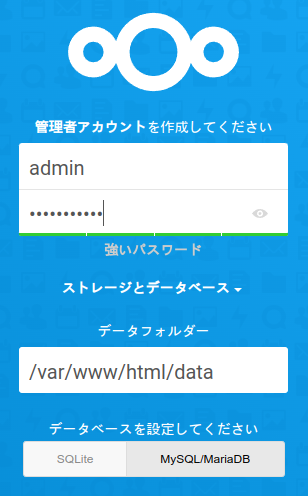
ここまで設定がうまくいっていると、ドメイン名でアクセスしたときに以下の通り初期設定画面が表示されると思います。

ここでNextcloudの設定ファイルであるconfig.phpに以下の設定を追加しておきましょう。
追加する部分だけ書き出しています。
<?php
$CONFIG = array (
'overwrite.cli.url' => 'https://yasufumi-yokoyama.tk',
'overwriteprotocol' => 'https',
'trusted_domains' =>
array (
0 => 'yasufumi-yokoyama.tk',
1 => 'www.yasufumi-yokoyama.tk',
),
);
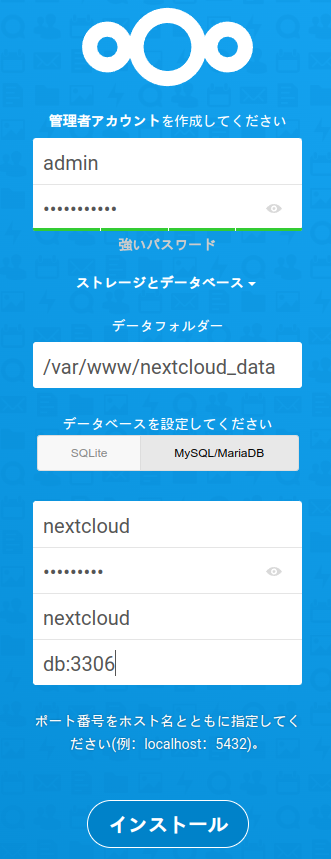
初期設定、自分は以下のように設定しました。

このあと推奨アプリを入れるように促されるのですが、Collabora Online – Built-in CODE Serverを入れると以降アクセス時にタイムアウトが発生してしまうようになったので、自分はキャンセルを選び、後から必要なものだけ入れました。
今後解析するつもりです。

問題なければトップページが表示されると思います。

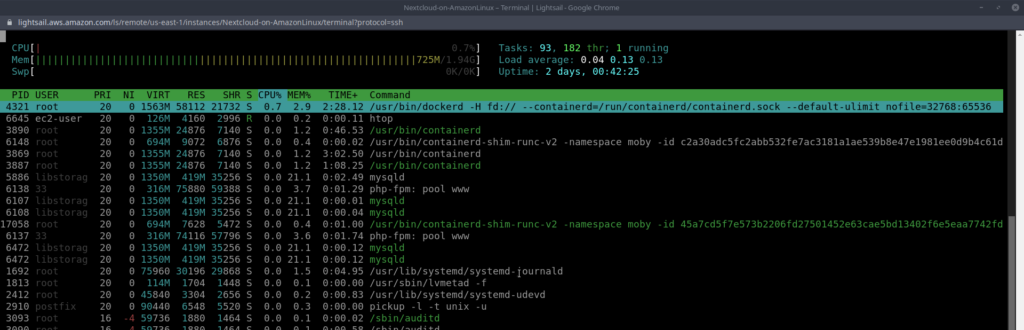
このときのhtopはこんな風になっています。
意外にメモリ使っているなあという印象。

終わりに
いかがでしたか。
最初の3ヶ月無料、1ヶ月1300円でかなりサクサク使えますよ!





Comments