As mentioned by this tweet, I am interested in accelerating web service.
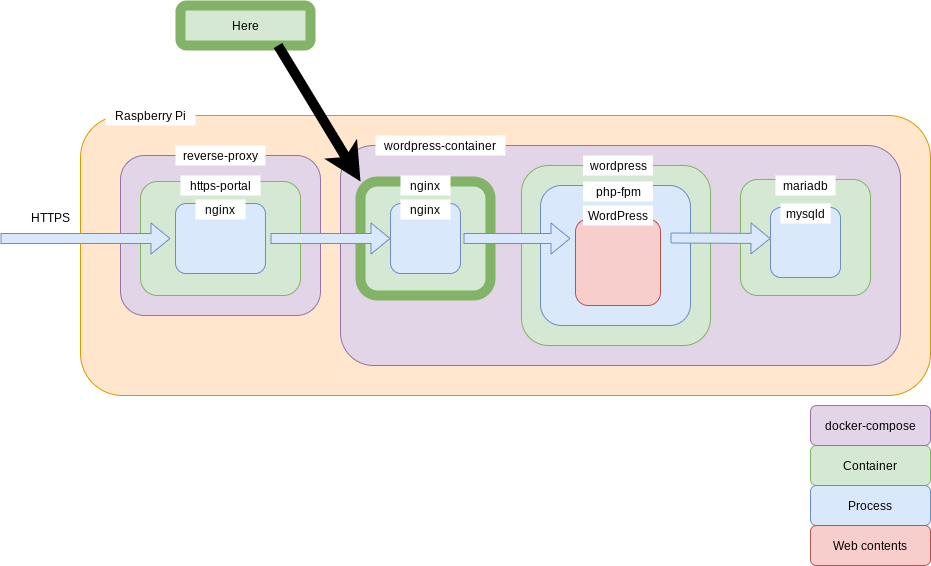
In this article I accelerated Nginx which is service window of WordPress.
I performed benchmark before and after.
You can see where it is.

Other improvements are in this article.

What I did
I added this line in http block of Nginx configuration file.
– You can refer official document how to write.
fastcgi_cache_path /var/cache/nginx/fastcgi_cache levels=1:2 keys_zone=wpcache:30m max_size=512M inactive=600m;
This is server block.
– fastcgi cache condition.
– Expires header for static contents like png, jpeg or others.
– Link
– Open file cache introduced.
– Link
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass wordpress:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
+ fastcgi_cache wpcache;
+ fastcgi_cache_key "$request_method:$scheme://$host$request_uri";
+ fastcgi_cache_valid 200 60m;
+ set $do_not_cache 0;
+ if ($request_method = POST) {
+ set $do_not_cache 1;
+ }
+ if ($query_string != "") {
+ set $do_not_cache 1;
+ }
+ if ($http_cookie ~* "comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_no_cache|wordpress_logged_in") {
+ set $do_not_cache 1;
+ }
+ if ($request_uri ~* "(/wp-admin/|/xmlrpc.php|/wp-(app|cron|login|register|mail).php|wp-.*.php|/feed/|index.php|wp-comments-popup.php|wp-links-opml.php|wp-locations.php|sitemap(_index)?.xml|[a-z0-9_-]+-sitemap([0-9]+)?.xml)") {
+ set $do_not_cache 1;
+ }
+ fastcgi_no_cache $do_not_cache;
+ fastcgi_cache_bypass $do_not_cache;
+ add_header X-F-Cache $upstream_cache_status;
}
+ location ~* \.(jpg|jpeg|gif|png|css|js|swf|ico|pdf|svg|eot|ttf|woff)$ {
+ expires 60d;
+ access_log off;
+ }
+ open_file_cache max=100000 inactive=20s;
+ open_file_cache_valid 30s;
+ open_file_cache_min_uses 2;
+ open_file_cache_errors on;
You can reflect these changes by restart/reload Nginx.
Before vs after
I use this article image which runs on Raspberry Pi 4 as “Before”.
I measured with below condition.
- Using LightHouse in Developers Tools of Chrome browser. Checking Performance only - Taking median as representative(n = 5). - Measuring on secret tab of Chrome.
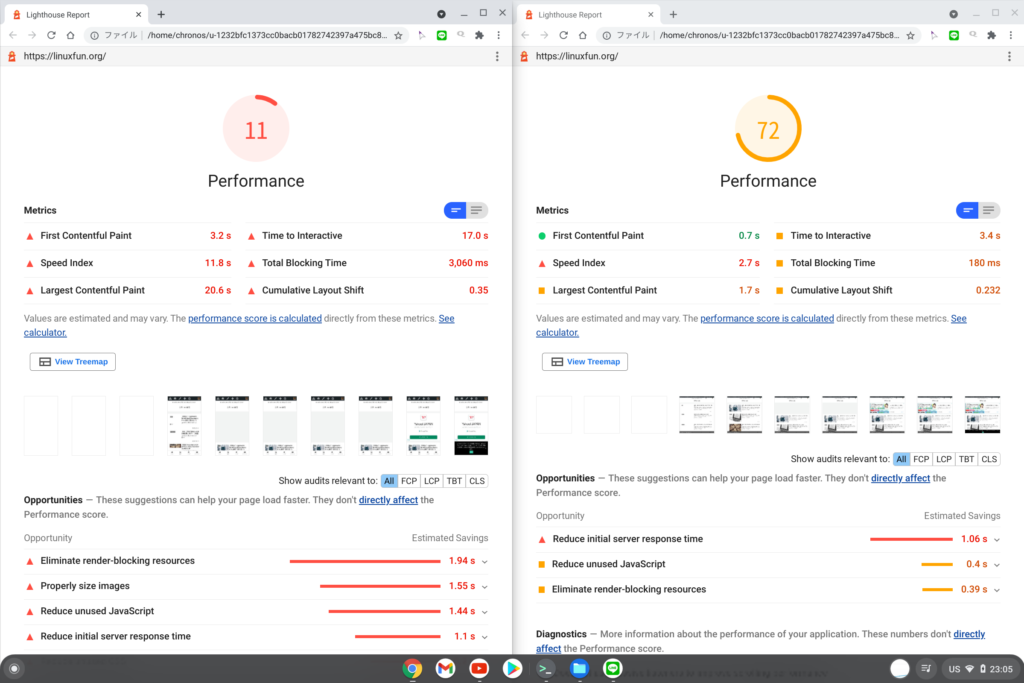
Before
<—Mobile Desktop—>

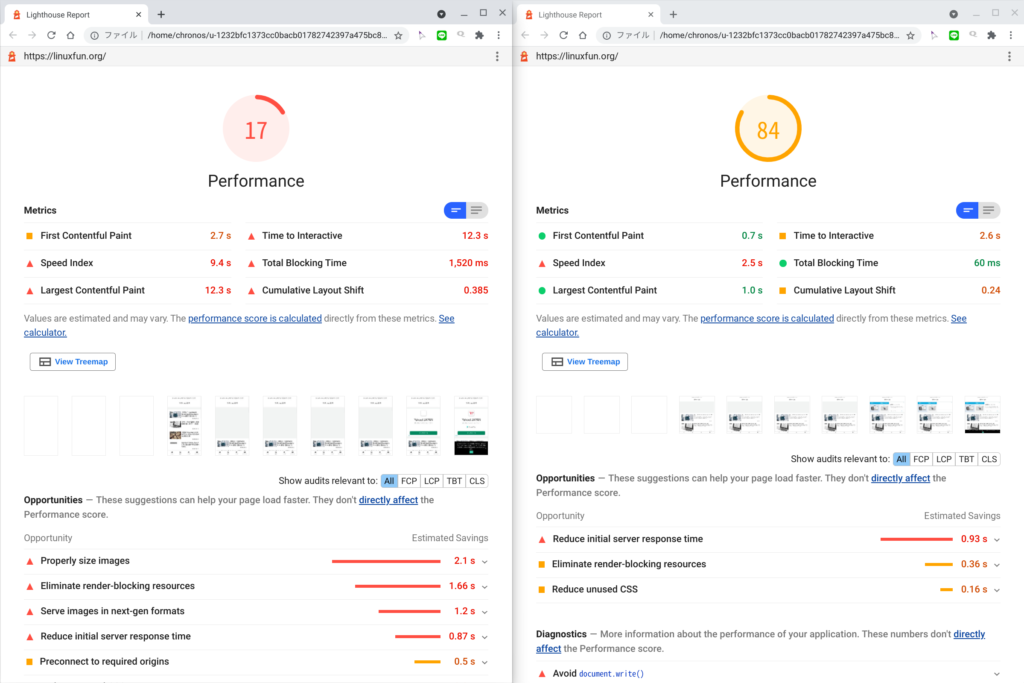
After
<—Mobile Desktop—>

Mobile improved 6 points, Desktop did 12 points!
Mobile is over 150% better than before!
Conclusion
How was it?
Yes, you can do it!




Comments