About 1 year has passed since this site launched.
I challenged to switch dark mode this site as below.

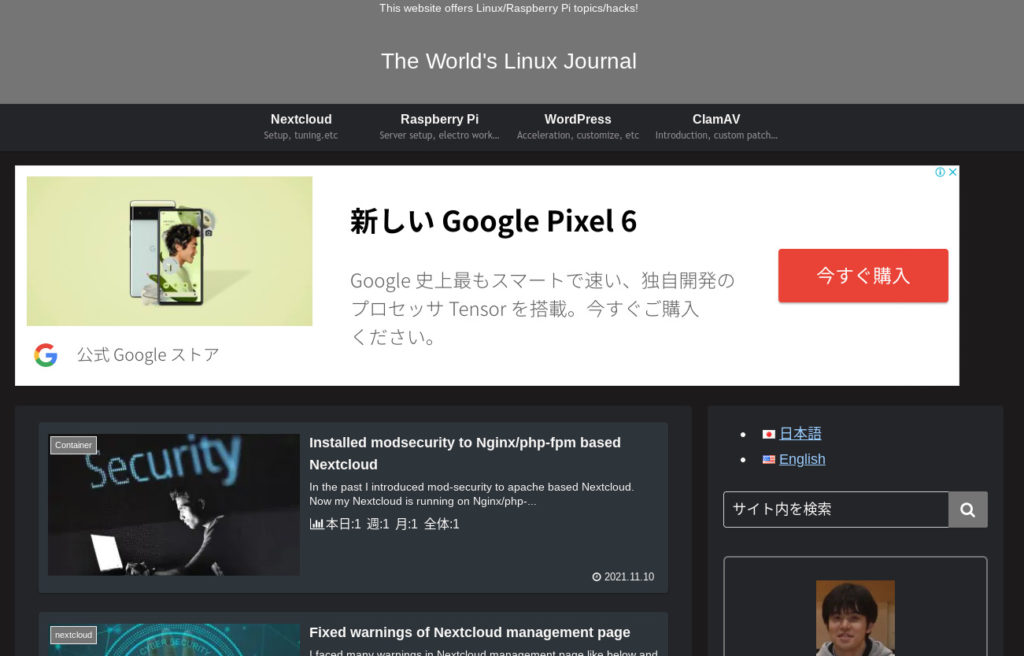
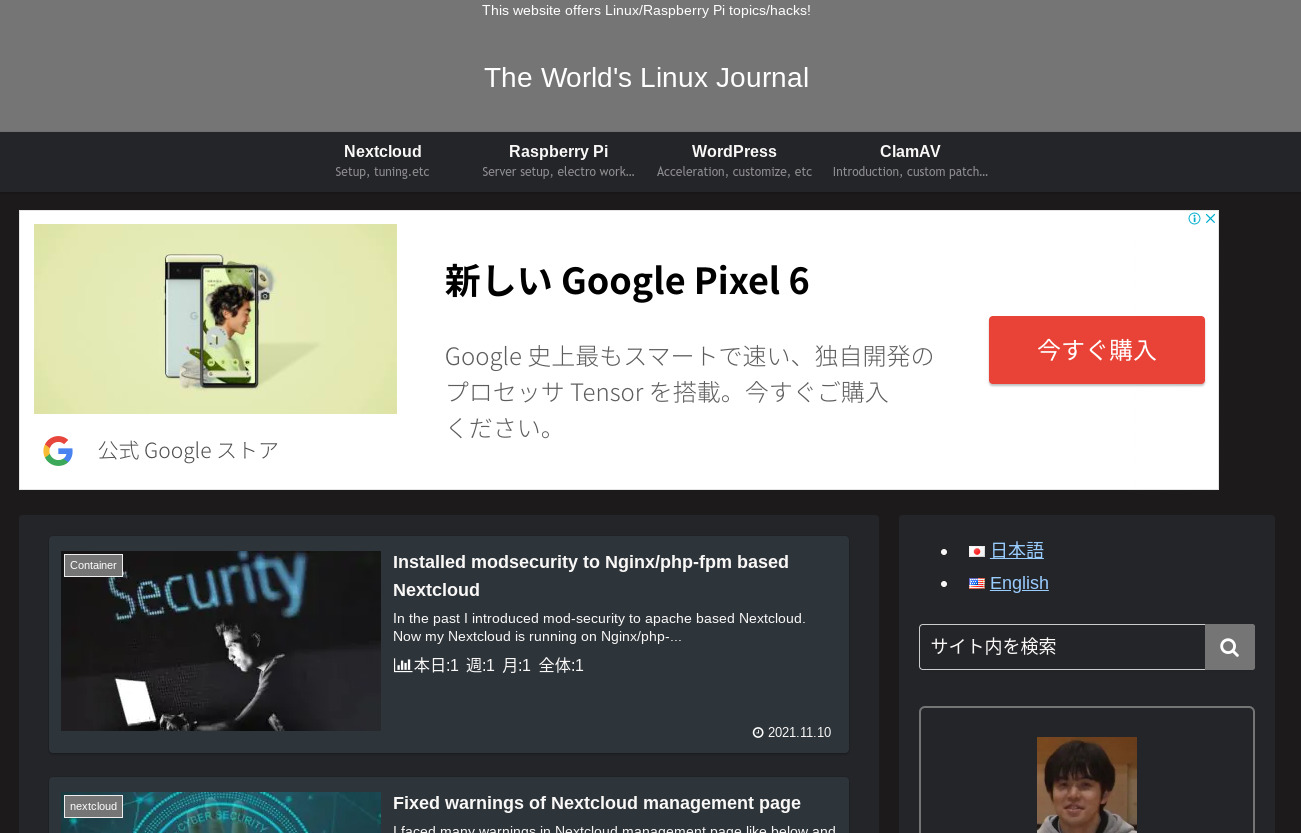
This is before.

This skin is good enough because of minimal design, but…
- Hard to recognize links shown in header area - Nextcloud, Raspberry Pi, WordPress, ClamAV - White color is too bright for me because my applications are almost dark mode
What is done
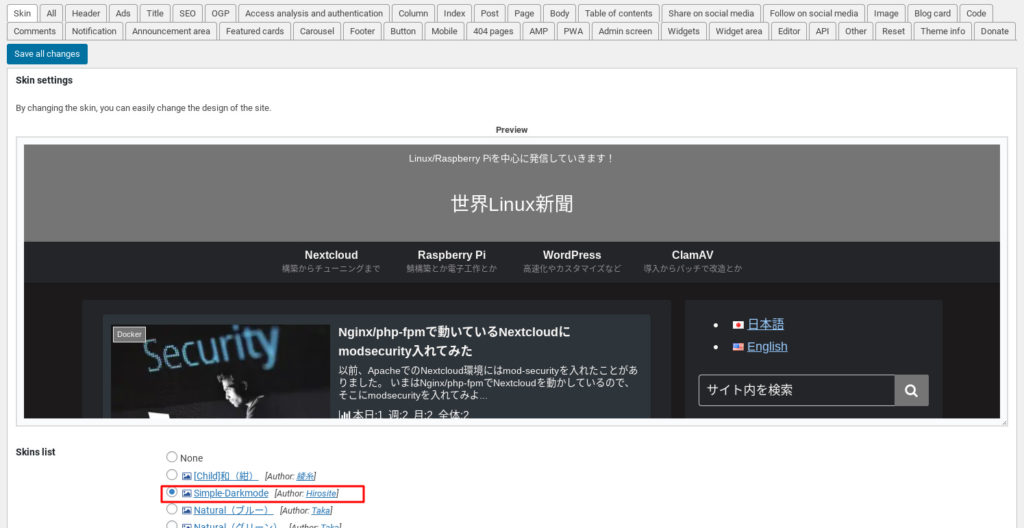
Changed skin from None to Simple-Darkmode.
Cocoon settings -> Skin -> Simple-Darkmode

This skin is created by Hirosite who is Japanese guy.
This skin automatically switches normal mode and dark mode, so cool!
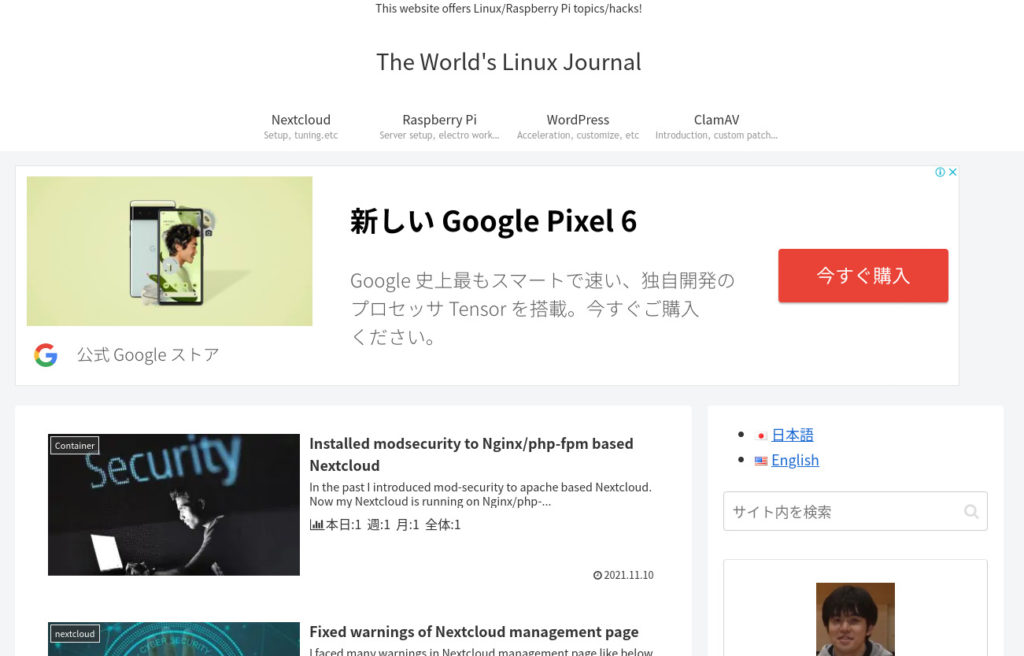
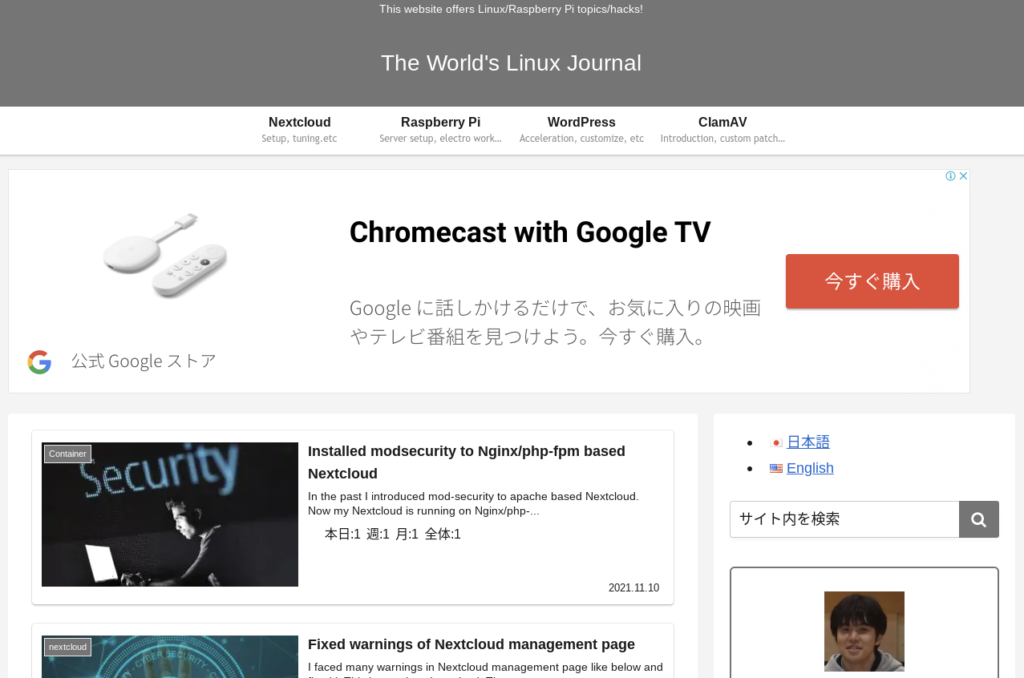
This is normal mode.

I use Chromebook, which has flag to switch normal mode and dark mode.
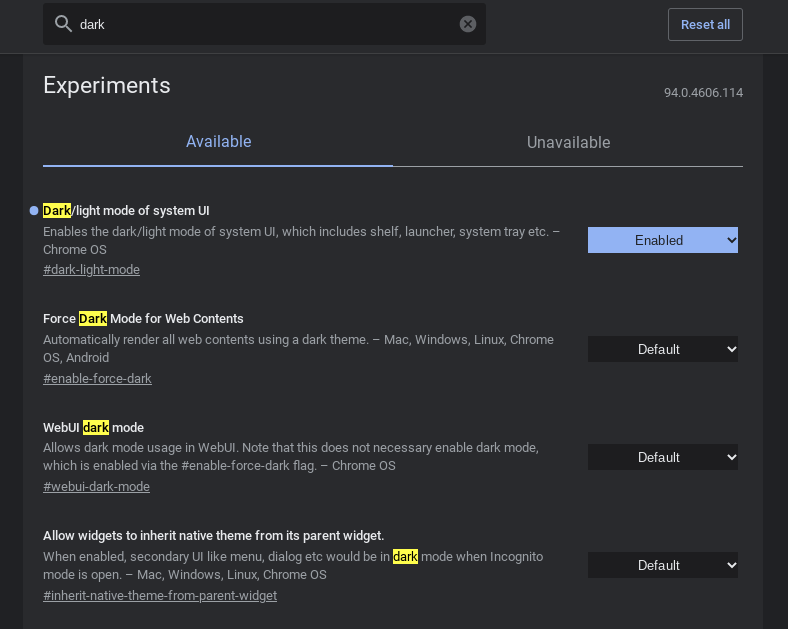
Type chrome://flags in address bar and enter.
Search with “dark” and set “Dark/light mode of system UI” to “Enabled” and restart.

That’s it.
Conclusion
How was it?
Dark mode will help you less tired…?



Comments