約 3 分で読めます。
今までCocoonのデフォルトテーマで1年近く運用してきましたが、少し変更してみました。

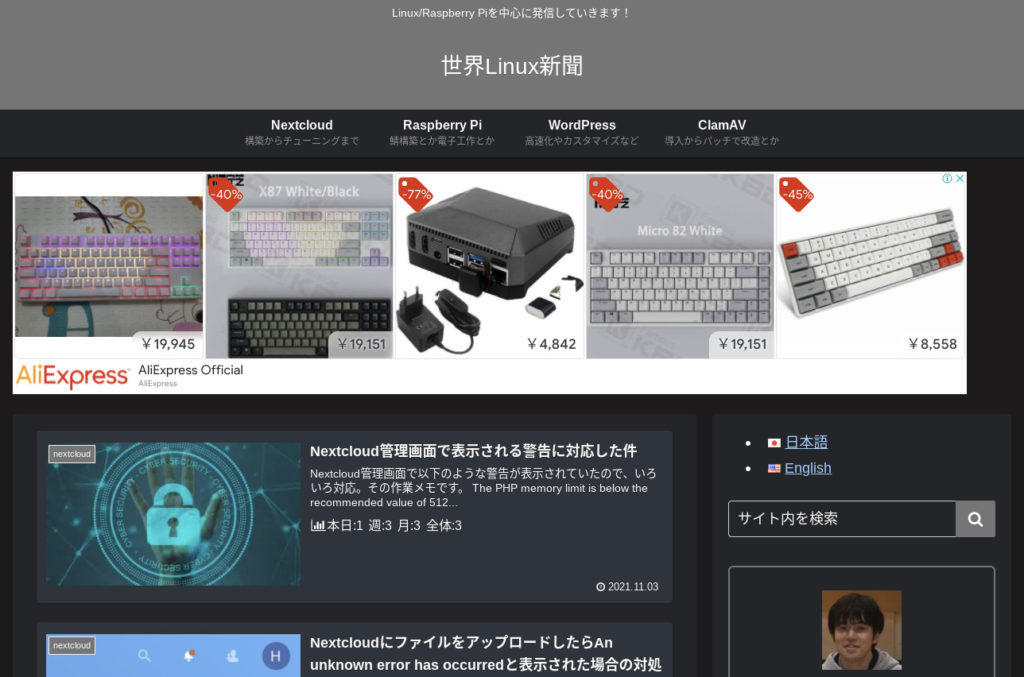
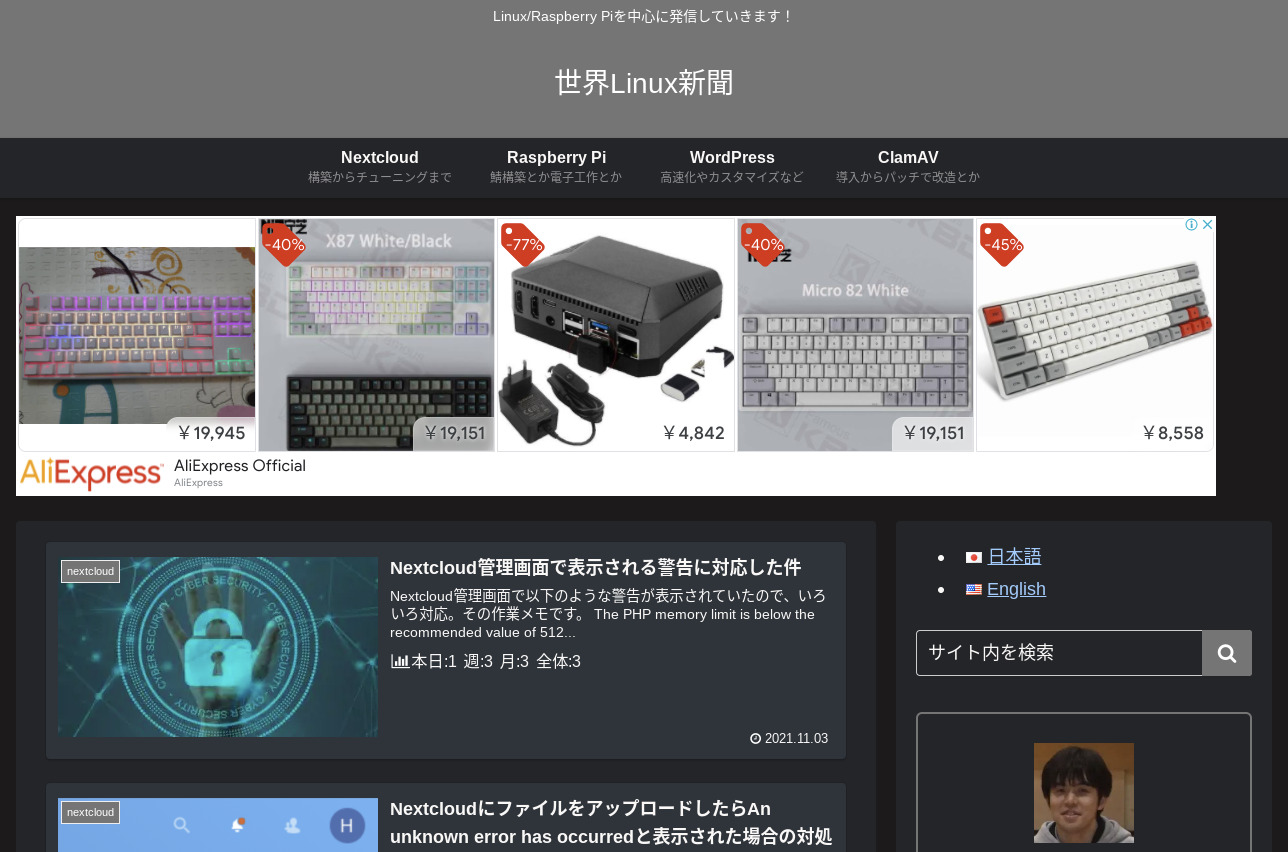
ちなみにこれまではこう。

これはこれでミニマル感あって良かったのですが、
・ヘッダーに表示したカテゴリーのリンクがわかりにくい Nextcloud, Raspberry Pi, WordPress, ClamAV ってやつ ・白が眩しく感じる 自分のアプリはだいたいダークモードにしているのもあり
という点が気になったので、変えてみました。
やったこと
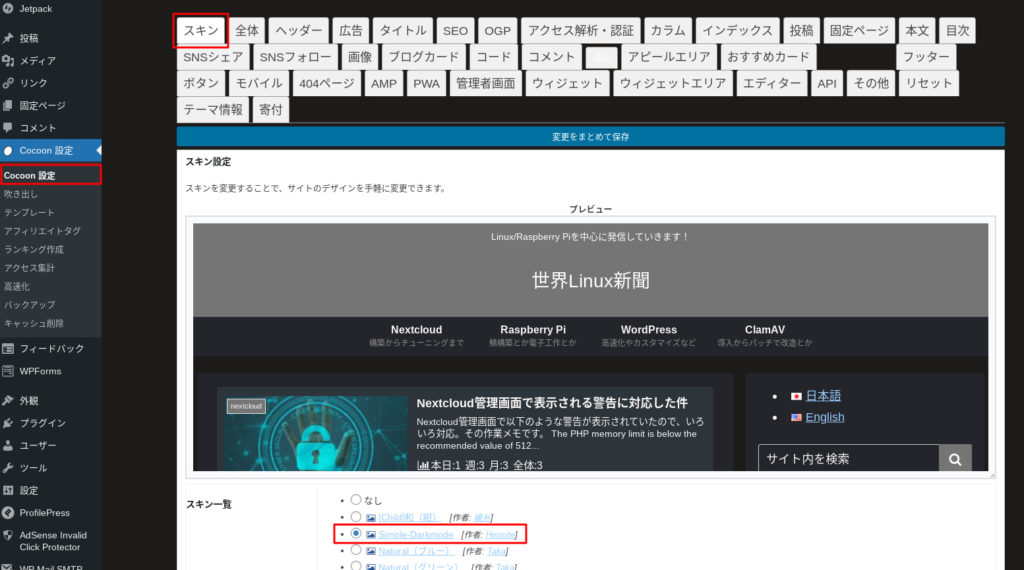
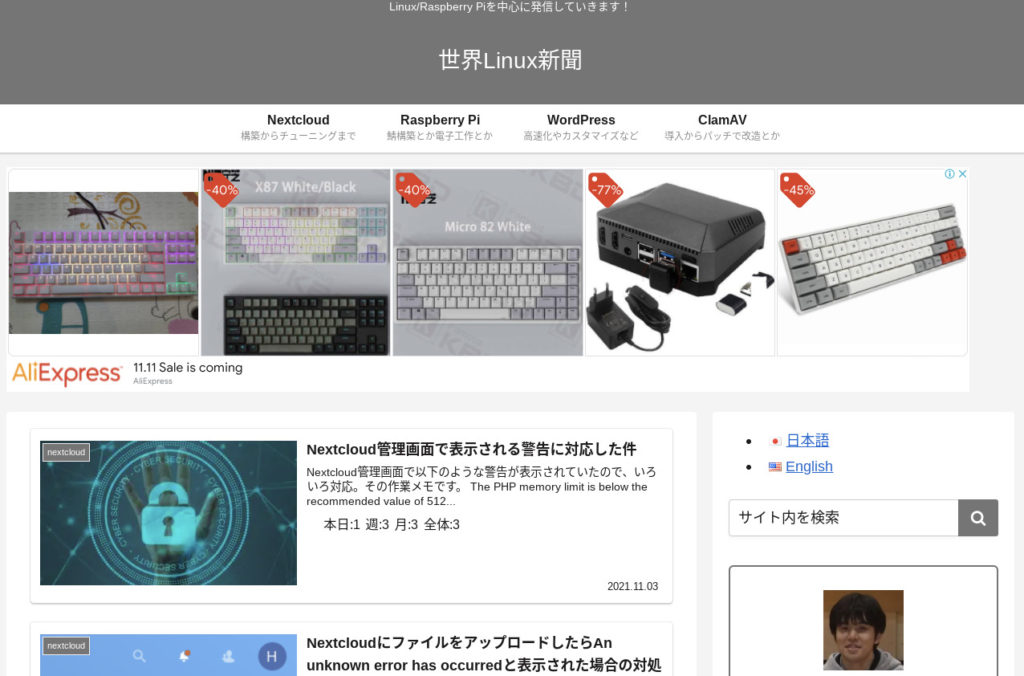
スキンをCocoonに同梱されているSimple-Darkmodeに変更しただけです。
Cocoon 設定 → スキン → Simple-Darkmode

こちらのスキンはHirositeさんが作成くださったとのことで、OS/ブラウザーがダークモードかどうかを判定して表示を切り替えてくれるスグレモノです。
私はhtml/CSSのド素人なので技術的なことは理解できていませんが、
CSSに自動切替を実現する属性があって、それを指定しているんだろうな…と想像します。
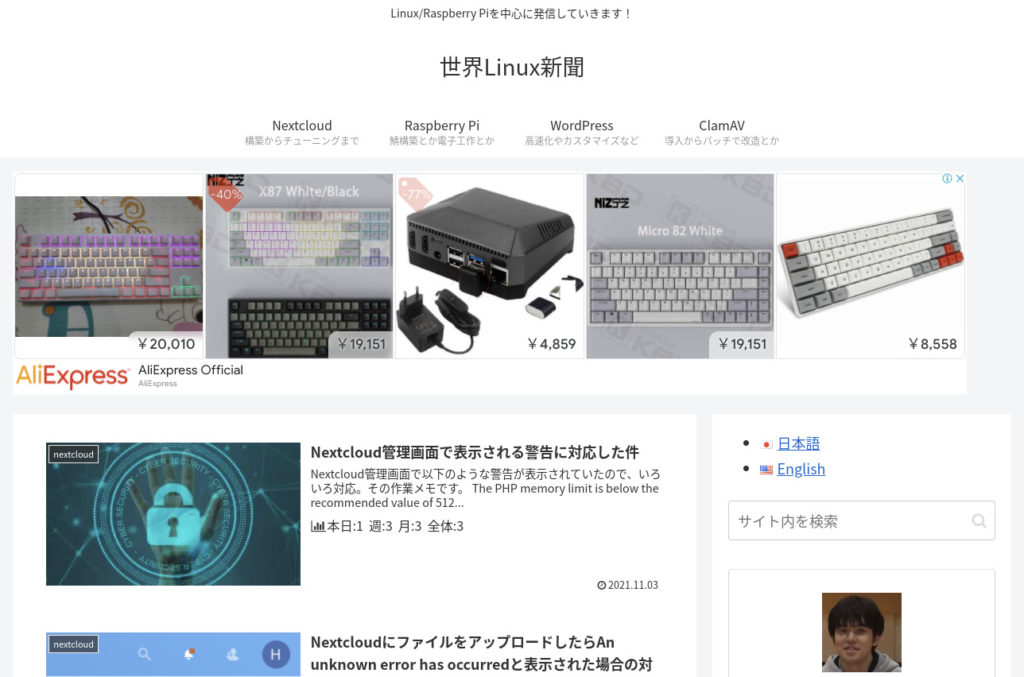
ダークモードでない場合は通常通り表示されます。
素晴らしいです。

自分はChromebookを使っていて、以下の方法でダークモードON/OFFを切り替えています。
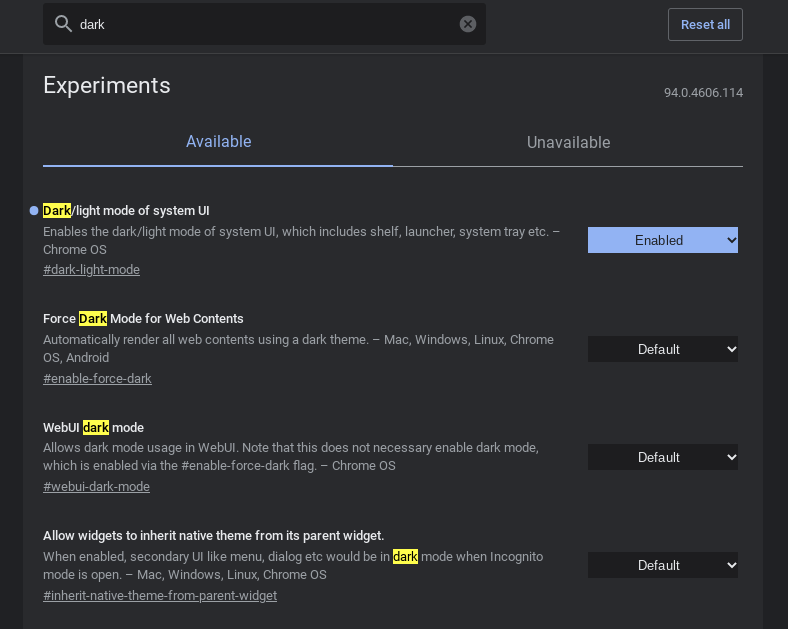
Chromeでchrome://flagsをアドレスバーに入力。
dark で検索してDark/light mode of system UIをEnabledにして再起動。

これでダークモードになります。
戻すには同様にDefaultかDisabledに変更すればOK。
終わりに
いかがでしたか。
ダークモードにすると目に優しい…かも?



Comments