約 7 分で読めます。
最近Polylangで多言語サイトにしました。
テーマはCocoonを使用
そこで困ったのが↓です🤔

英語サイトなのに
ホーム
と日本語表記されてしまっています🏠
今回はこれをサイトの言語ごとに切り替えるようにしたので、やり方を紹介します。
つまり、英語ページでは以下のように表示させるようにします。

Cocoonのパンくずリストでのルートテキスト変更方法
これは公式サイトに解説があります。

簡単に解説すると、
子テーマで関数追加して文字列を指定しなさい
とのこと。
先ほどの公式ページでは以下のようなコードがサンプルとしてあります。
ホーム から トップ に文字列を変えている。
//投稿・固定記事パンくずリストルートテキスト
add_filter('breadcrumbs_single_root_text', 'breadcrumbs_root_text_custom');
add_filter('breadcrumbs_page_root_text', 'breadcrumbs_root_text_custom');
function breadcrumbs_root_text_custom(){
return 'トップ';
}
私もプログラマーなので、

プログラマブルに文字列を設定できるのなら、言語ごとにreturnする文字列を変えれば実現できそうだ!
と考えました💡
実際にやってみた
で、実際に書いたコードがこれです✒
子テーマのfunctions.php末尾に追記しています。
以下に子テーマ用の関数を書く 以降が追加した部分です。
4とか固定値をメインロジックに埋め込むのはどうなの、というツッコミはあえて受けます。
<?php //子テーマ用関数
if ( !defined( 'ABS_PATH' ) ) exit;
//子テーマ用のビジュアルエディタースタイルを適用
add_editor_style();
//以下に子テーマ用の関数を書く
// パンくずリストのルートテキストを言語によって切り替える
// 投稿用
add_filter('breadcrumbs_single_root_text', 'breadcrumbs_root_text_custom');
// 固定ページ用
add_filter('breadcrumbs_page_root_text', 'breadcrumbs_root_text_custom');
function breadcrumbs_root_text_custom() {
if('/en/' === substr($_SERVER['REQUEST_URI'], 0, 4)) {
return 'Home';
} else {
return 'ホーム';
}
}
解説
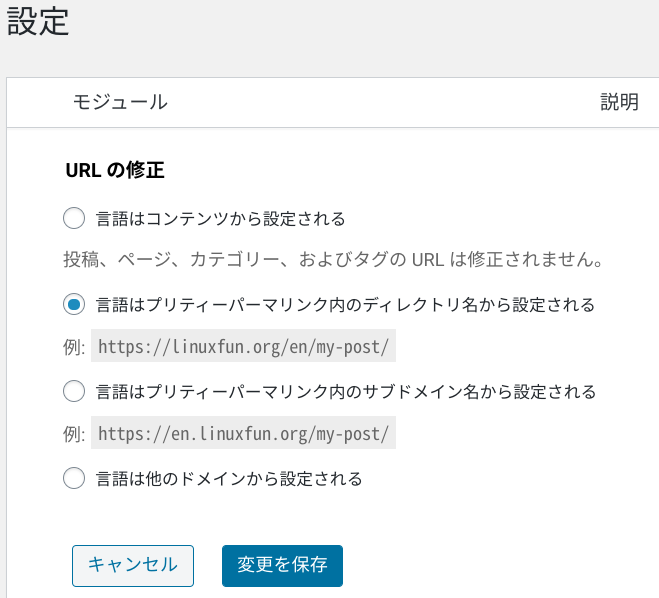
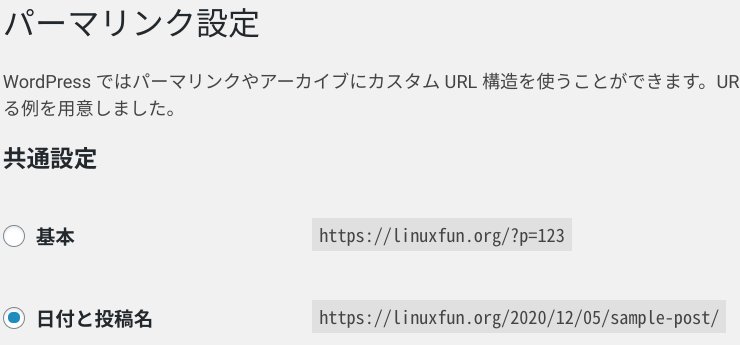
私のサイト https://linuxfun.org/ は、ディレクトリ形式で日英を切り替えています。
また投稿のリンクは https://linuxfun.org/yyyy/mm/dd/%post-name%/ という形式です。


そのため、linuxfun.org の後ろにある文字列が/en/なら英語サイト確定と判断していいわけです。
日本語サイトなら必ず/2020/12/05/ など数字から始まるため
固定ページにも/en/で始まるページは作っていない
今後中国語サイト🇨🇳を追加したい、といった場合もこのロジックは有効です。
アメリカ英語🇺🇸とイギリス英語🇬🇧、といった識別は無理かも。
もっとスマートな方法があるような気もしますが、これはこれでわかりやすいので良しとします。
Cocoon側のメカニズム
当然プログラマブルに文字列を変更できるのであれば出力側にも設計がしてあるはずです。
どんなからくりがあるのでしょうか。
見つけました。
apply_filters関数を噛ませていると、今回のような仕掛けを入れられるみたいです。
grep -r breadcrumbs_page_root_text cocoon-master
cocoon-master/tmp/breadcrumbs-page.php:$root_text = apply_filters('breadcrumbs_page_root_text', $root_text);
apply_filters関数自体はWordpressの組込関数みたいですね。
ここまでで文字列を動的に変えることのできるロジックが繋がりました。納得。
終わりに
いかがでしたか。
他にも英語サイトなのに日本語の箇所はいくつかあります。
・コメント書き込み時のボタン
・検索フォームのプレースホルダー
・モバイル時のフッターメニュー
できる範囲で、無理のない範囲で、修正していければと思います。
ちなみにPolylang自体はとても良くできたプラグインですので宣伝しておきます📺




Comments