このツイートで書いたとおり、Webサービスの高速化はいろいろやりようがあるということで。
この記事では、WordPressを動かしているNginxの高速化をしてみました。
変更前と変更後とでベンチマークした結果も載せていますので、参考になるかと。
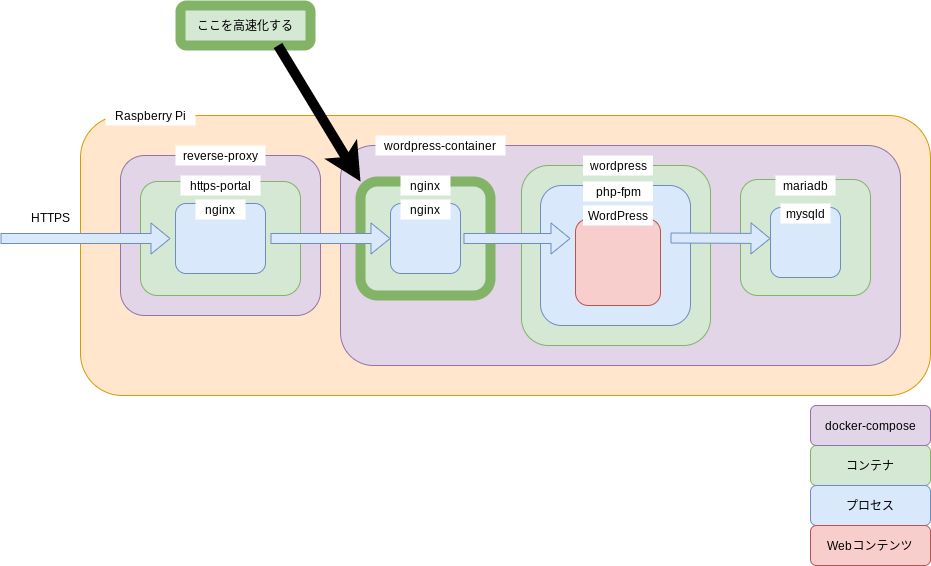
全体構成で言うと、ここです。
緑枠で囲った部分。

Nginx以外の改善は、こちらにまとめてありますので、興味ある方は一読を。
Nginx変更内容
Nginxの設定ファイル、httpブロックに以下の通り追加。
書き方の仕様はこちらを参照。
fastcgi_cache_path /var/cache/nginx/fastcgi_cache levels=1:2 keys_zone=wpcache:30m max_size=512M inactive=600m;
serverブロックにはこんな感じで追記。
・fastcgiキャッシュの条件を記載
・画像など静的ファイルにExpiresヘッダーを入れる
書き方
・Open file cacheを導入
書き方
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass wordpress:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
+ fastcgi_cache wpcache;
+ fastcgi_cache_key "$request_method:$scheme://$host$request_uri";
+ fastcgi_cache_valid 200 60m;
+ set $do_not_cache 0;
+ if ($request_method = POST) {
+ set $do_not_cache 1;
+ }
+ if ($query_string != "") {
+ set $do_not_cache 1;
+ }
+ if ($http_cookie ~* "comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_no_cache|wordpress_logged_in") {
+ set $do_not_cache 1;
+ }
+ if ($request_uri ~* "(/wp-admin/|/xmlrpc.php|/wp-(app|cron|login|register|mail).php|wp-.*.php|/feed/|index.php|wp-comments-popup.php|wp-links-opml.php|wp-locations.php|sitemap(_index)?.xml|[a-z0-9_-]+-sitemap([0-9]+)?.xml)") {
+ set $do_not_cache 1;
+ }
+ fastcgi_no_cache $do_not_cache;
+ fastcgi_cache_bypass $do_not_cache;
+ add_header X-F-Cache $upstream_cache_status;
}
+ location ~* \.(jpg|jpeg|gif|png|css|js|swf|ico|pdf|svg|eot|ttf|woff)$ {
+ expires 60d;
+ access_log off;
+ }
+ open_file_cache max=100000 inactive=20s;
+ open_file_cache_valid 30s;
+ open_file_cache_min_uses 2;
+ open_file_cache_errors on;
一通り書き換えて、nginxを再起動もしくはリロードすればOKです。
変更前 vs 変更後
ベンチマークで性能を比較。
環境はRaspberry Pi 4で動作中のWordPressを使います。
↓の記事で紹介
計測は以下の仕様で行います。
n=5と少ないかもですが、中央値を使うのでそれなりに傾向はつかめるのではないかと。
・ChromeのDeveloper Toolsに付属しているLightHouseで計測する。 パフォーマンスのみにチェックを入れる。 ・Mobile/Desktopそれぞれ5回ずつ計測し、中央値を採用する。 ・Chromeのシークレットタブでページを開いてから計測する。
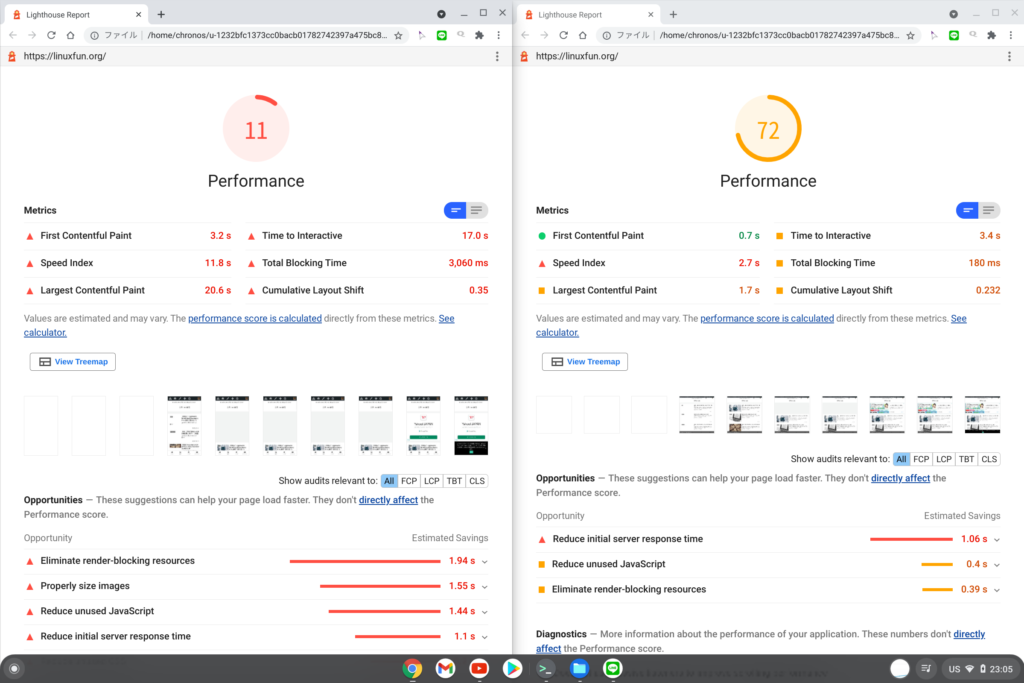
変更前
←Mobile Desktop→

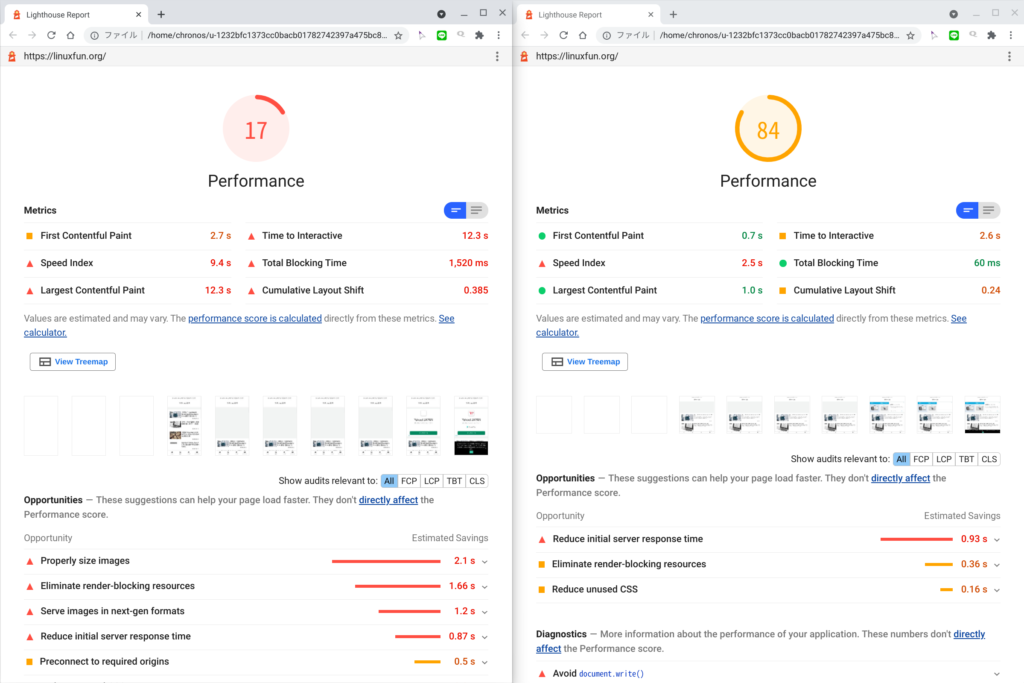
変更後
←Mobile Desktop→

Mobileは6ポイント、Desktopは12ポイント上がりました!
特にMobileは元が11ポイントと低かったこともありますが、150%以上になっています!
終わりに
いかがでしたか。
WordPress自体には手を入れずに大きく改善できるのでおすすめですよ!





Comments