約 11 分で読めます。
↓のサイトでyatchの趣味である旅を中心とした記事を集めたブログを動かしています。

こいつの前面にAWSのCloudFrontを入れてみました。
ご存知と思いますが、CloudFrontは平たく言うと高機能・高性能なキャッシュサーバー。
本来はAWSのVPCと組み合わせて使うと思いますが、私はラズパイに適用してしまったという。
CloudFrontは1TB/月のデータ送信が無料です。
個人用途ではかなり使えるのではないでしょうか。
システム構成
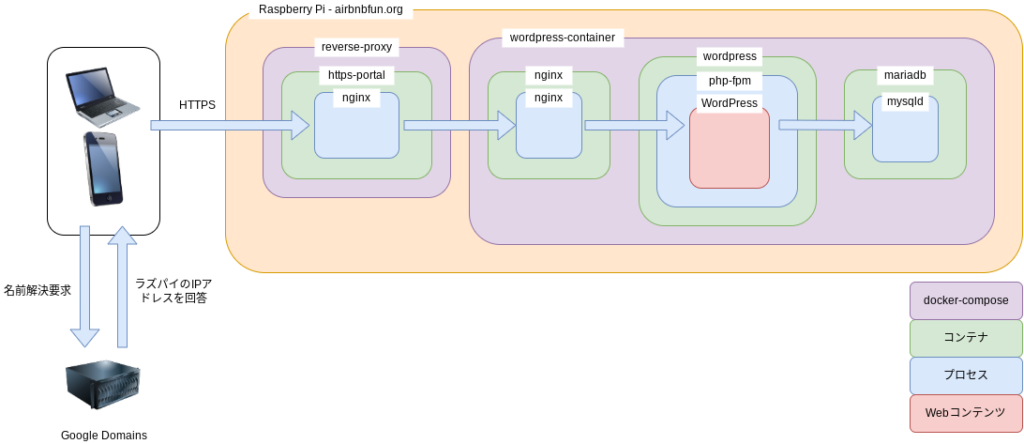
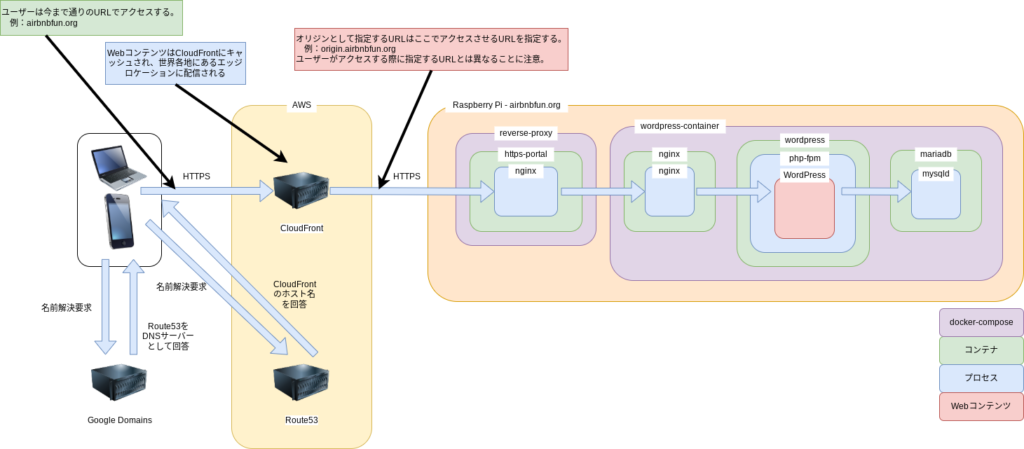
もともとこういう構成でした。
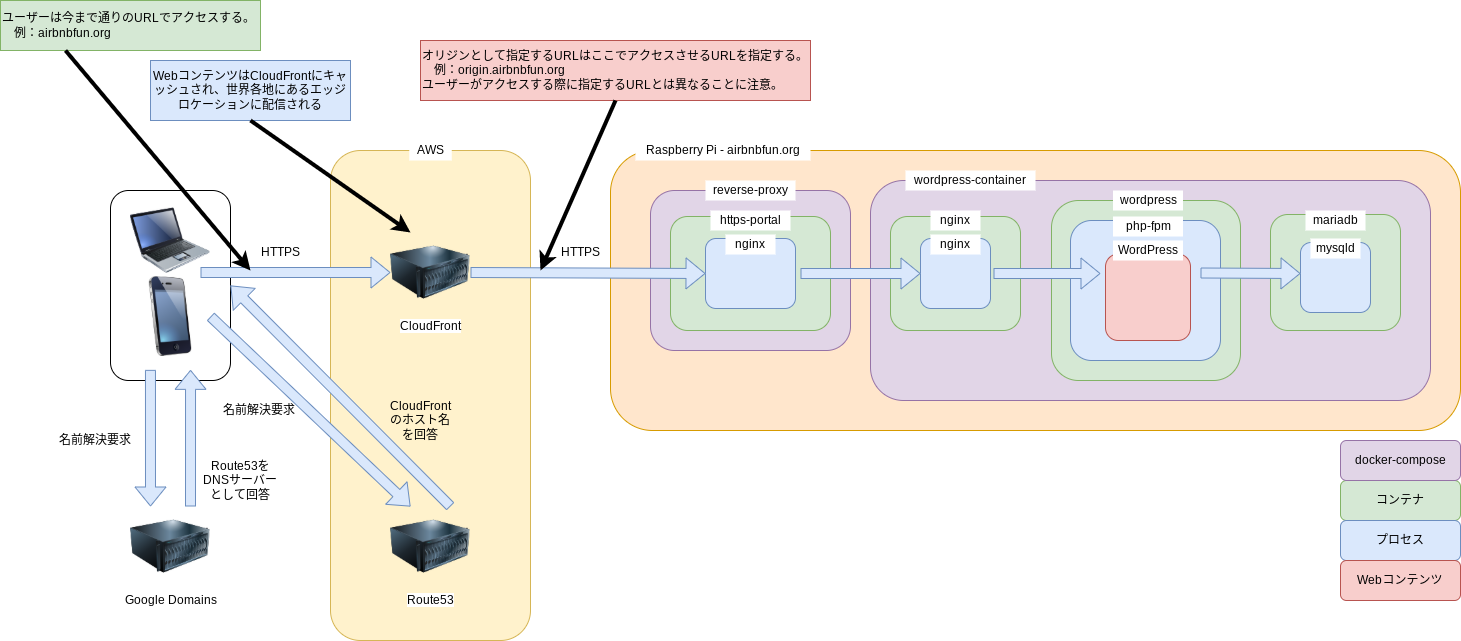
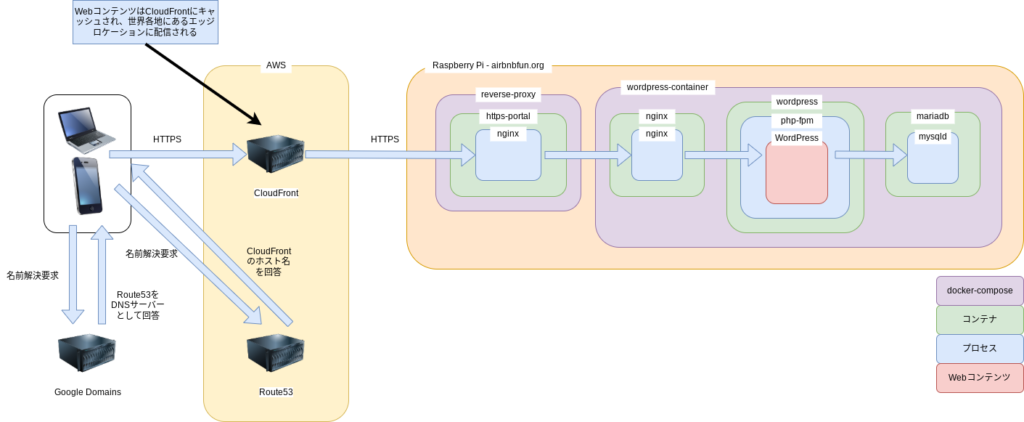
こういう構成にしました。
クライアントとラズパイとの間にCloudFrontをキャッシュサーバーとして挟んだ構成です。
ネタとしてやってみた、というのもあるのですが、CloudFrontを挟むことによってパフォーマンスが上がればいいなあ、という想いもあります。
CloudFrontディストリビューションを作る
まず前図で言うキャッシュサーバーとしてのCloudFrontを用意します。
ディストリビューションと呼ぶらしい。
CloudFront ディストリビューションを作成します。

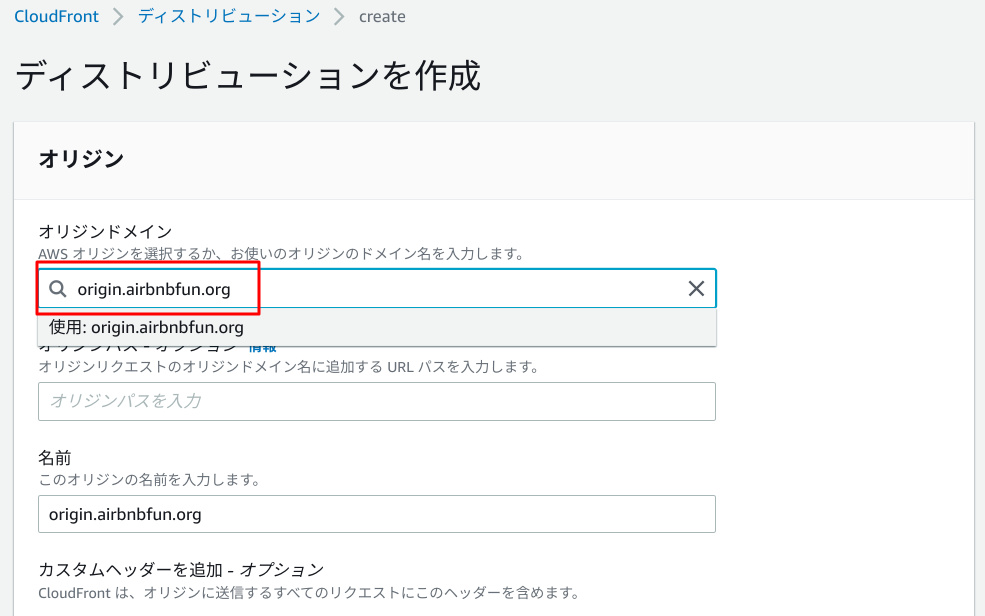
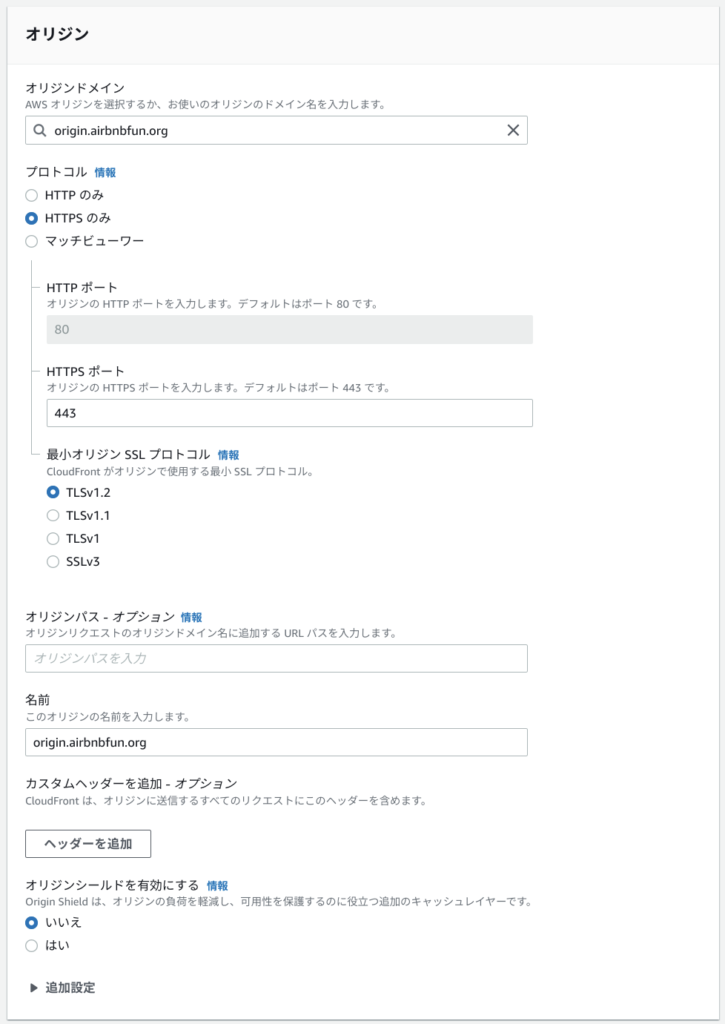
オリジンを入れます。

オリジンとは、
コンテンツを提供するサーバー
です。
先ほどお見せした図ですと以下の赤四角で指定している箇所になります。
ユーザーが指定するURLではないことに注意。
私の場合は以下の通りとしてみました。
ユーザーが入力するURL https://holidaysfun.org オリジンURL https://origin.holidaysfun.org
同じドメイン名で構成することが多いと思います。
違うドメイン名にするとドメイン名を複数所有しなければならず、あえて選ぶ理由がないです。
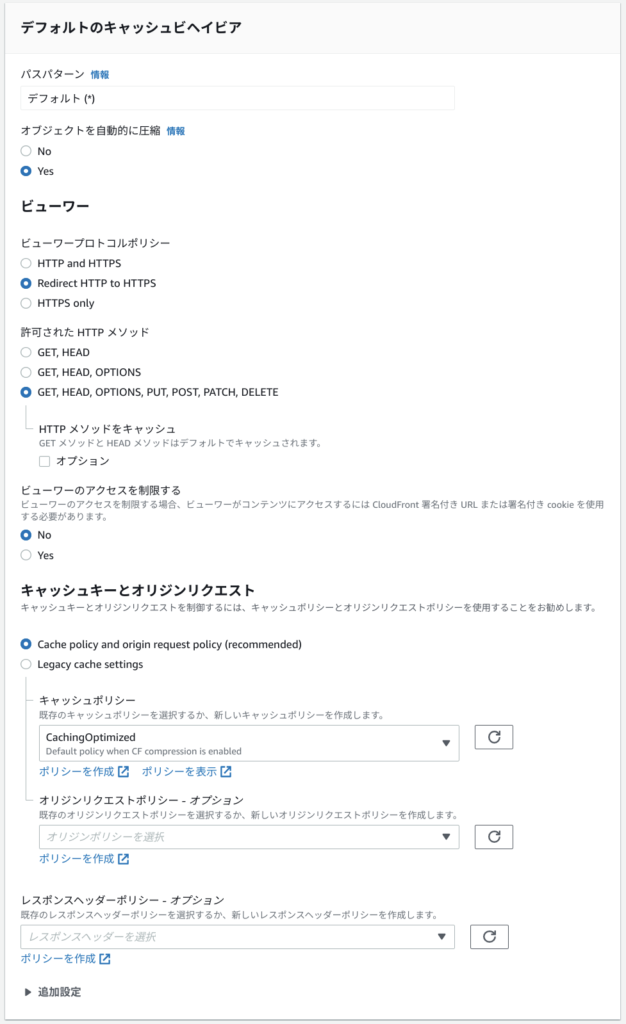
設定は以下のようにしています。
ディストリビューションを作った後でも変更したり、ディストリビューション自体を作り直すこともできますので、気軽にやっていいと思います。
HTTPメソッドは初期値がGET, HEADになっています。
WordPressでコメントしたりお問合せする際にはPOSTなどを使うと思いますので、全てのHTTPメソッドGET, HEAD, OPTIONS, PUT, POST, PATCH, DELETEとしておきます。
HTTPSアクセスできるようにするために代替ドメイン名とカスタムSSL証明書を指定する必要がありますが、いまはまだないので、いったん指定しないでおきます。
すべて入力し終わったらディストリビューションを作成します。
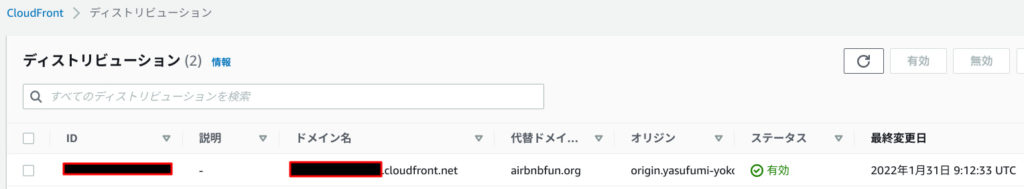
ディストリビューションが作成されました。

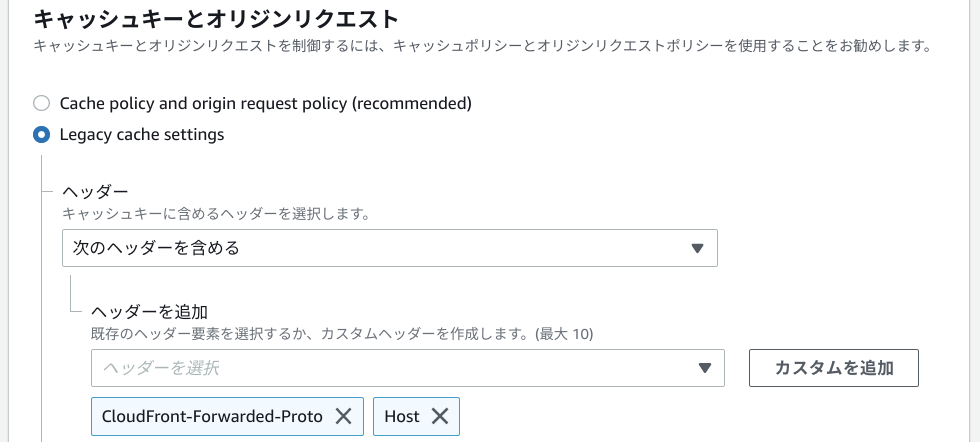
ここで以下の通り作ったディストリビューションのビヘイビアでヘッダーを指定します。
Hostヘッダーを指定することで、オリジンに対してorigin.holidaysfun.orgではなくholidaysfun.orgへのアクセスに見せかけます。
またCloudFront-Forwarded-ProtoはX-Forwarded-Protoと同じ意味を持つCloudFront専用のヘッダーのようですので、指定しておきましょう。

CloudFront-Forwarded-ProtoヘッダーはこのままですとWordPress側に送られるだけですので、WordPressのwp-config.phpに以下の記載を追加しておきます。
if (!empty($_SERVER['HTTP_X_FORWARDED_PROTO']) && $_SERVER['HTTP_X_FORWARDED_PROTO'] === 'https') {
$_SERVER['HTTPS'] = 'on';
+} elseif (!empty( $_SERVER['HTTP_CLOUDFRONT_FORWARDED_PROTO']) && $_SERVER['HTTP_CLOUDFRONT_FORWARDED_PROTO'] === 'https') {
+ $_SERVER['HTTPS'] = 'on';
}
URL入力時にCloudFrontにアクセスを来させる
お次は”holidaysfun.org”にアクセスするときにCloudFrontにアクセスが来るようにします。
そのために以下2つの作業をします。
・Route53が名前解決を担当するよう設定 ・従前のDNSからRoute53に転送するよう設定
Route53が名前解決を担当するよう設定
まずRoute53側。
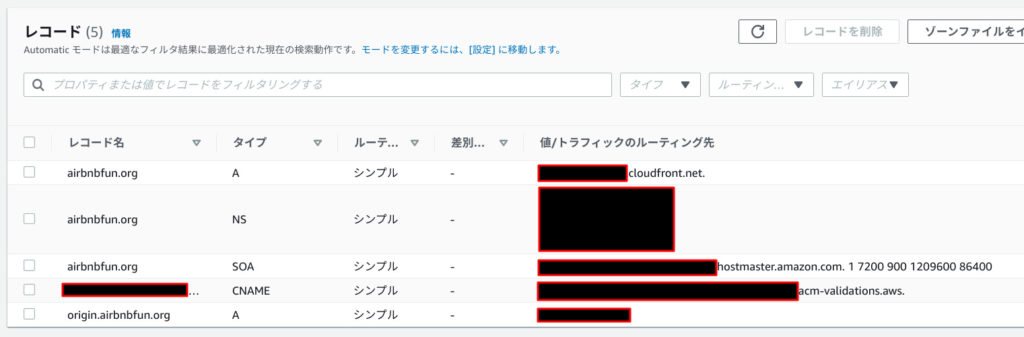
以下の通り設定します。
作業内容はこうです。
holidaysfun.orgのホストゾーンを作成 "holidaysfun.org"のAレコードをCloudFrontのホスト名がエイリアスになるように設定 (CNAMEはACMでのSSL証明書で使うのでここでは省略) "origin.holidaysfun.org"のAレコードをラズパイに設定
ここまでで、Route53にholidaysfun.orgに関する名前解決要求に応答できるようになりました。
従前のDNSからRoute53に転送するよう設定
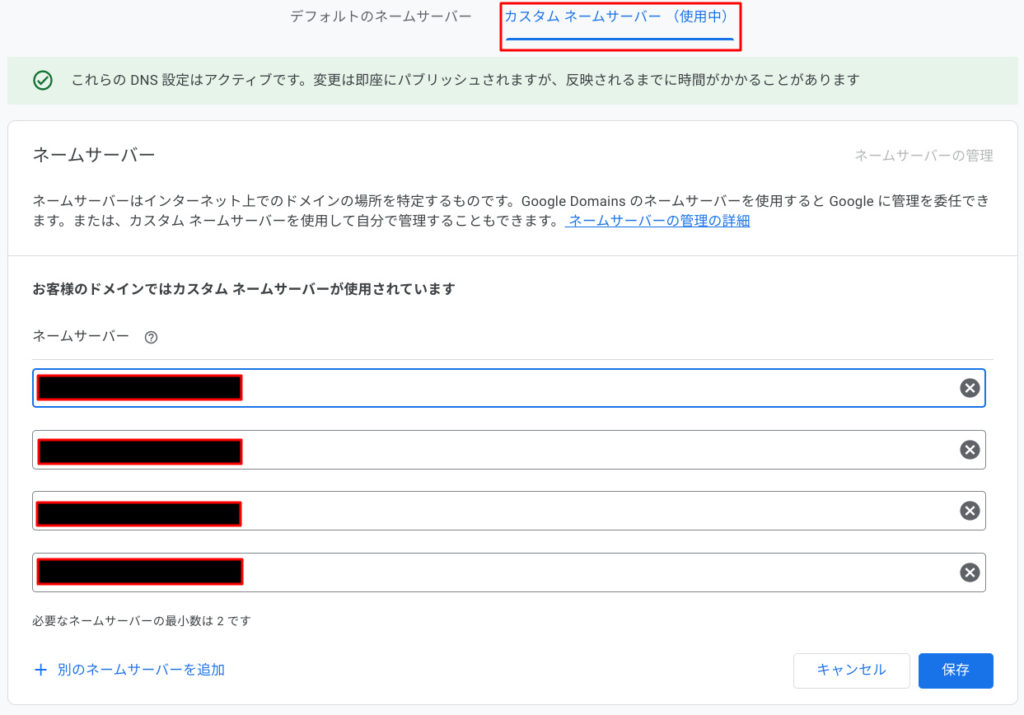
お次は、いまholidaysfun.orgを名前解決しているGoogle Domainsの設定を、Route53に名前解決してもらうように変更します。
設定画面はこんな感じ。
カスタムネームサーバーを使うようにし、DNSサーバーとしては先ほど作成したRoute53のホストゾーンにあるNSレコードの各値(4つあるはず)を入力します。
ここまでで、以下の流れができるようになりました。
ユーザーがhttps://holidaysfun.orgをブラウザーに入れてアクセスする ブラウザーはholidaysfun.orgのDNSとしてGoogle Domainsに問い合わせる Google Domainsは「Route53に聞いてくれ」とブラウザーに応答する ブラウザーはRoute53にholidaysfun.orgのIPアドレスを問い合わせる Route53はCloudFrontのホスト名を応答する ブラウザーはCloudFrontのホスト名を解決するためCloudFrontのDNSに問い合わせる CloudFrontのDNSはCloudFront自身? ブラウザーはCloudFrontのIPアドレスを得る ブラウザーはCloudFrontのIPアドレスにHTTPS通信をする
CloudFrontにSSL証明書を設置
SSL証明書を作成する
今の状態ですとCloudFrontにSSL証明書がないためHTTPSアクセスができません。
幸いAWSにはACMという無料でSSL証明書を使えるサービスがあるので、これを使います。
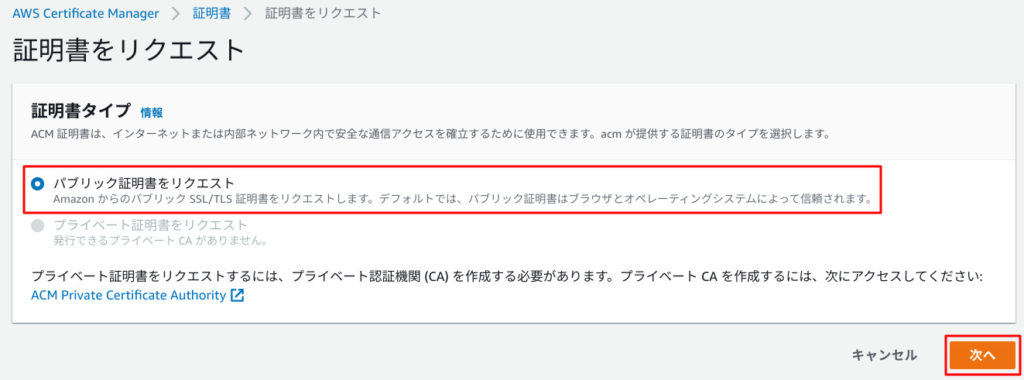
証明書をリクエストしましょう。

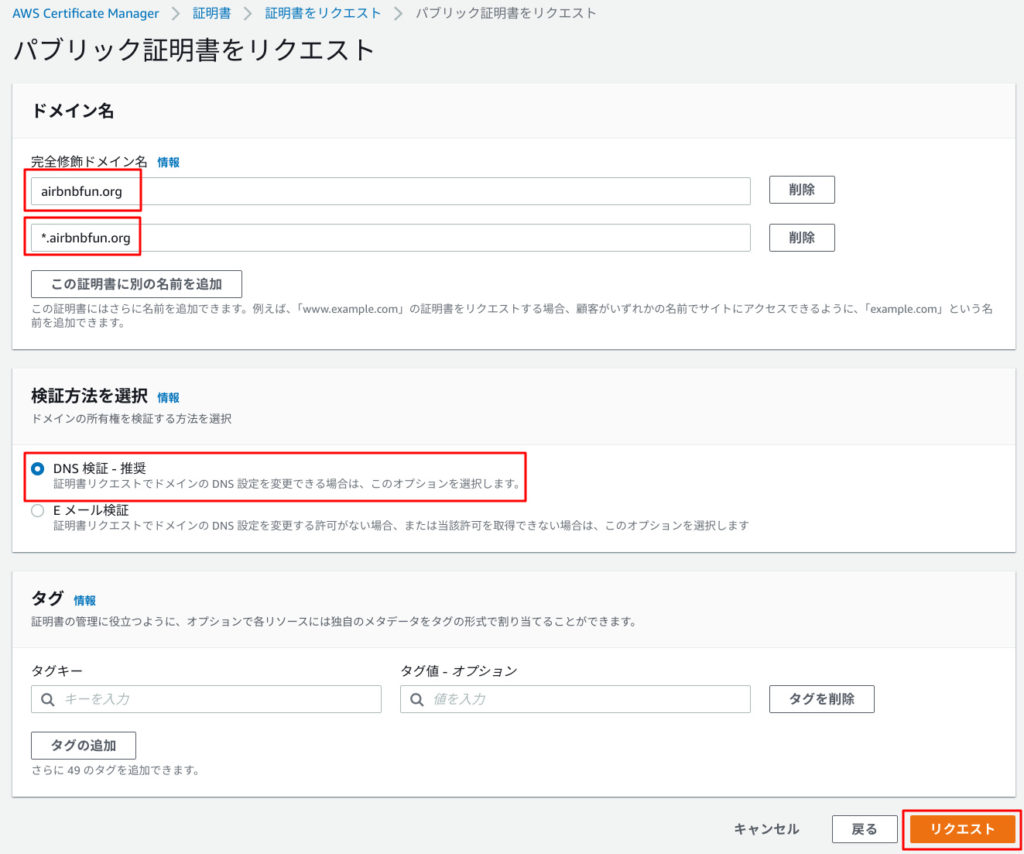
パブリック証明書をリクエストします。

証明書の基本情報を入れます。
holidaysfun.orgの他にorigin.holidaysfun.orgも必要です。
そのため↓の通りドメイン名は2つです。
・holidaysfun.org
・*.holidaysfun.org
検証方法はDNS検証が楽でいいと思います。
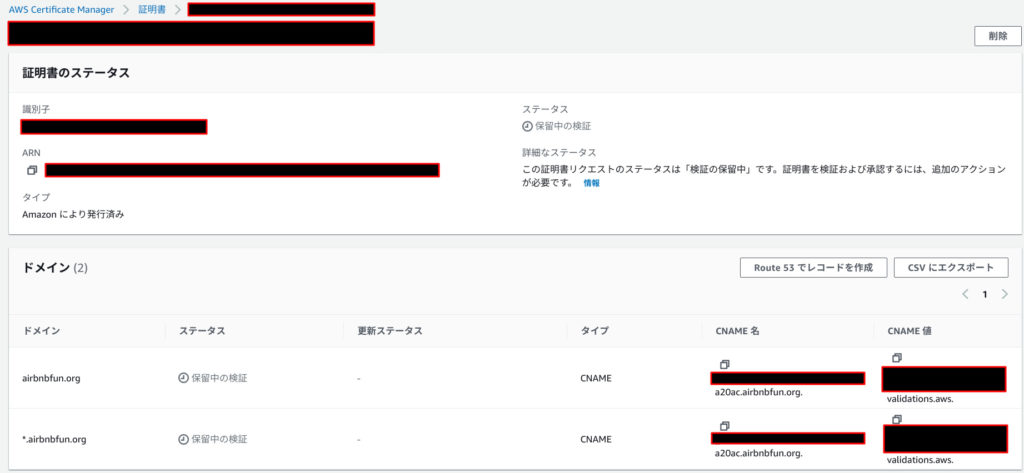
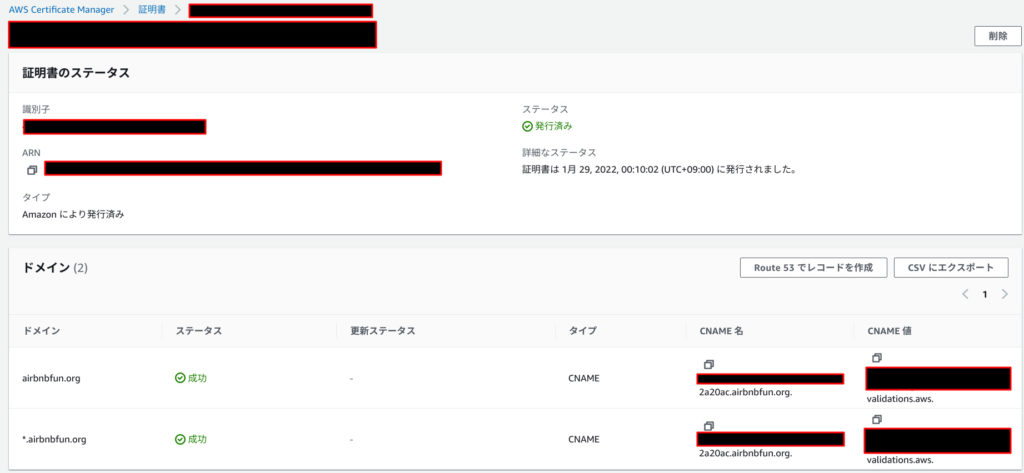
証明書が作成されました。
ただ、今の時点では”holidaysfun.org”が存在することの確認ができていないので、有効な証明書となっておらず、使うことはできません。
↑の画像でDNSのレコードCNAMEが2つあります。
2つとも同じCNAME名とCNAME値。
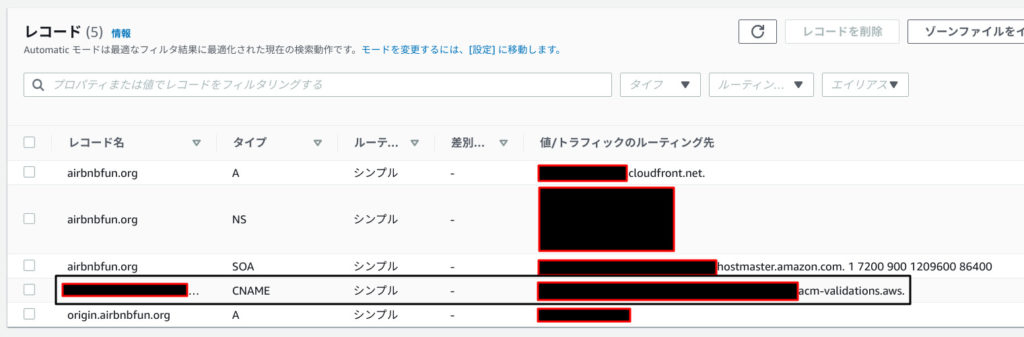
これをRoute53に入力しましょう。
↓の黒線枠です。
CNAMEを入力して数分もすれば以下の通り検証済になり、使用可能になると思います。
作成したSSL証明書をCloudFrontに割付
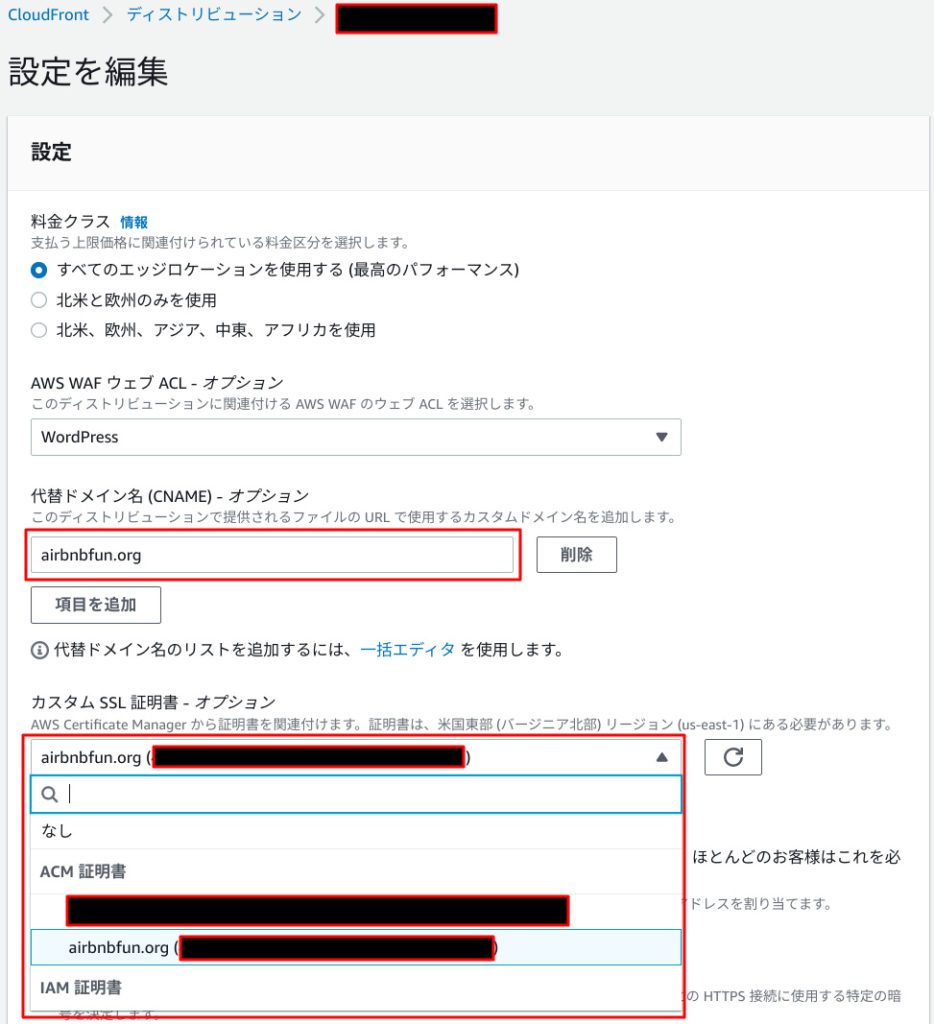
お次は作成したSSL証明書をCloudFrontのディストリビューションに割り当てます。
以下の通りカスタム証明書に先ほどACMで作成した証明書を選びます。
ついでに代替ドメイン名 (CNAME) にユーザーがアクセスするドメイン名を入れておきます。
動作確認
ここまで設定すればCloudFront経由で動作していると思います。
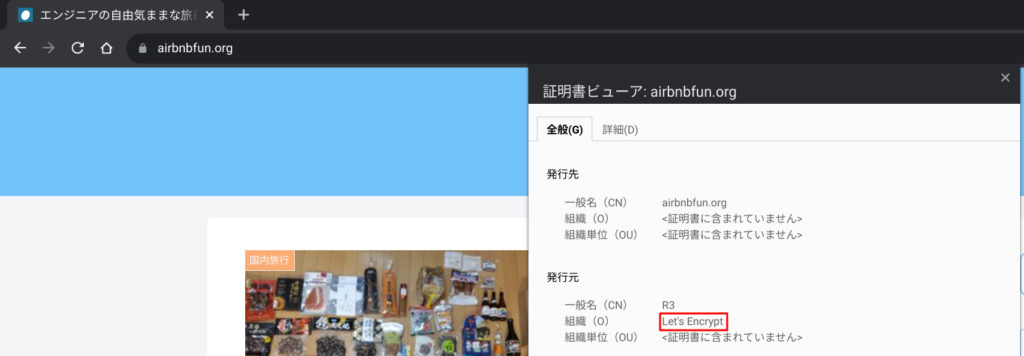
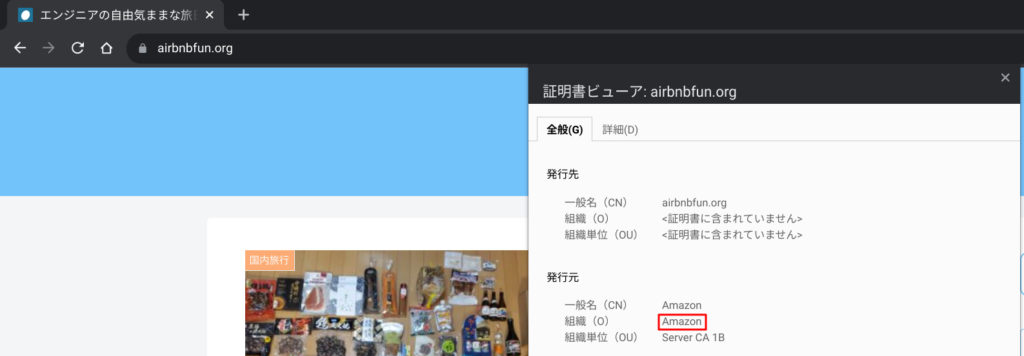
確認方法は簡単で、HTTPSのSSL証明書がACMのものとなっていればOKです。
私の環境ですと、元々はLet’s Encryptの証明書。
以下の通りAmazonが発行した証明書になりました。
終わりに
いかがでしたか。
まだパフォーマンス観点での効果検証はしていないので、これからやろうと思います!


















Comments