約 13 分で読めます。
最近趣味になりつつあるNextcloudいじり。
今回はCollabora Onlineという、クラウド版Officeとも言えるツールをNextcloudに入れてみたので、導入手順、使い勝手を書いていきます。
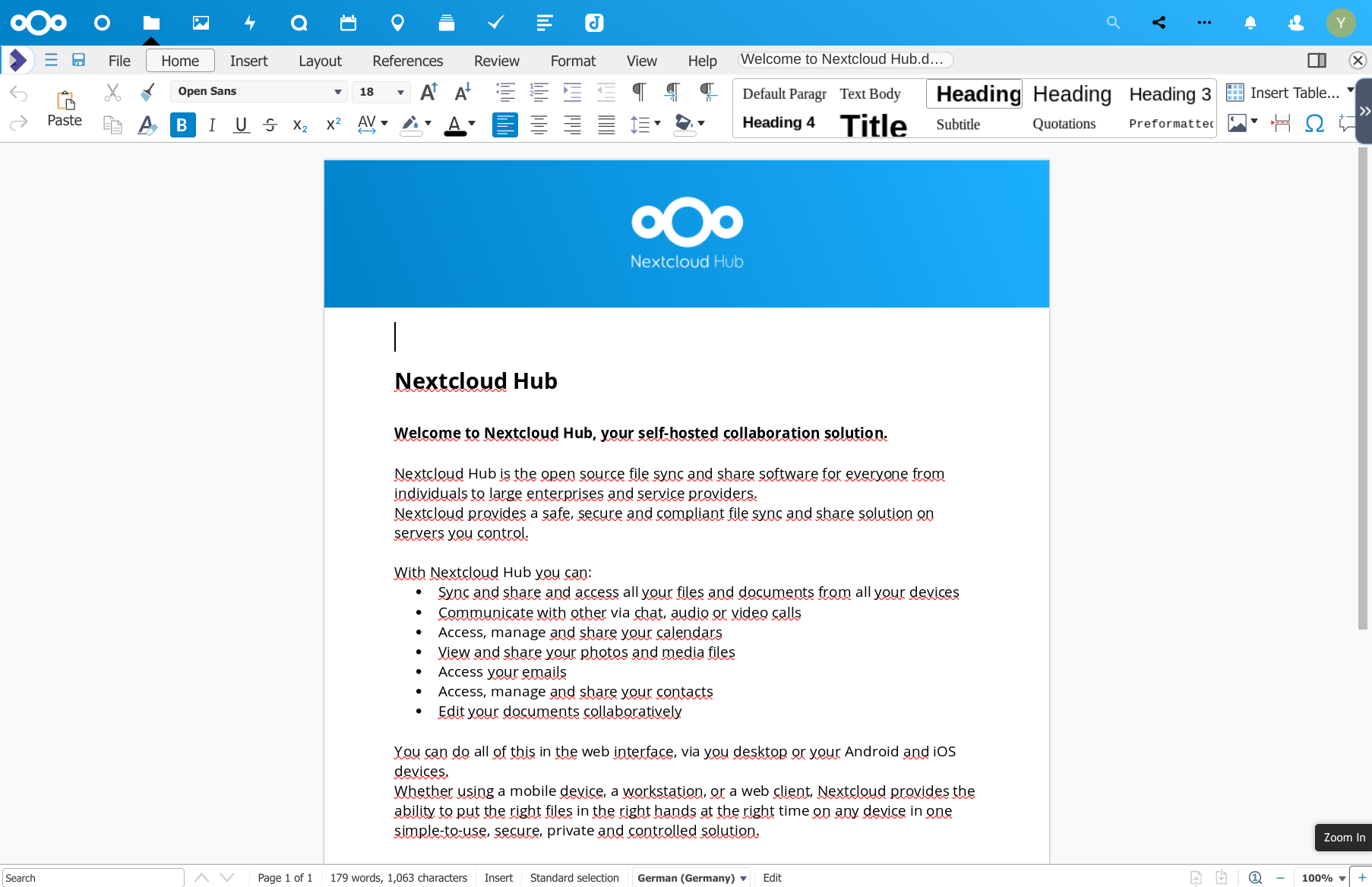
実際使っているときの動画がこちら📹
個人文書レベルなら問題なく動きますよ!
Collabora Onlineとは何か
この記事に来たということは皆さんご存知と思いますが、一応軽く触れておきます。
一言で言うと
LibreOfficeのクラウド版
というのが私の理解です。
機能の中核部分は、LibreOfficeとCollaboraとで全く同じになっていて、LibreOfficeの場合はそのままホストデバイスの画面に表示させているのを、Collaboraの場合はWebブラウザーのJavaScriptがうまく表示しています。
Collaboraは
①ユーザー操作をJavaScriptから受信して処理する
②処理結果をJavaScriptに送り返す
という2つの機能を持っています。
似たような機能を持ったツールをMicrosoftやGoogleも出していますので、なんとなくイメージは湧くかと思います。
システム構成
Collaboraによる文書編集をするにはサーバーが必要です。
幸いにもNextcloudには自分自身にCollaboraサーバーをビルトインで組み込んでいますので、すぐに試すことができます。
こちらはx86向け。
こちらはarm64向け。
私はラズパイに入れたのでこちらを選択しました。
このときのシステム構成は↓のようになります。
NextcloudがCollaboraサーバーを起動し、そのサーバーを使って機能実現します。
Nextcloudとは別で外部サーバーを立てる方法もあります。
たぶんこちらが本流。
Docker環境であれば↓のイメージを使えば良いです。
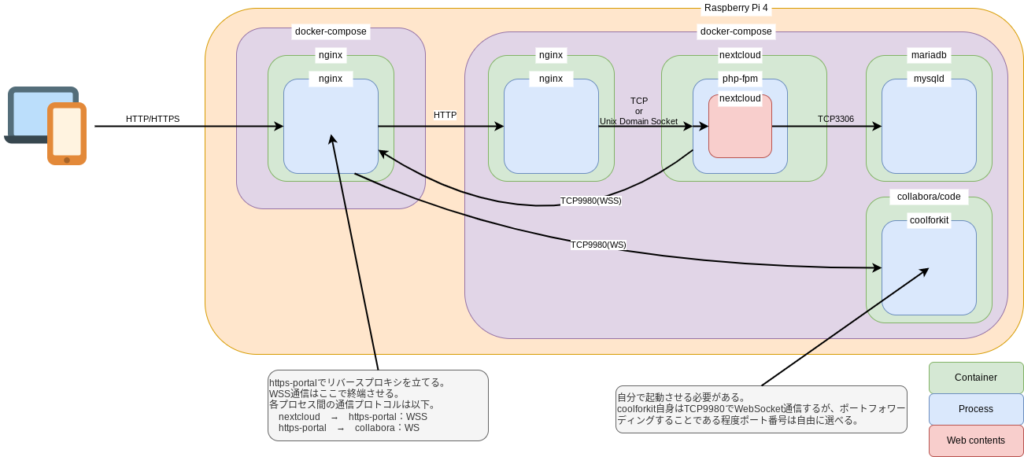
この場合のシステム構成は以下。
WebSocket通信がオモテに出てくるので、システム構成がやや複雑。
両者とも基本的な使い勝手、機能的にはほとんど違いがありませんでした。
少し違いがあるのですが、それはこの記事のなかで触れていきたいと思います。
導入手順
Built-in CODE Serverを使う
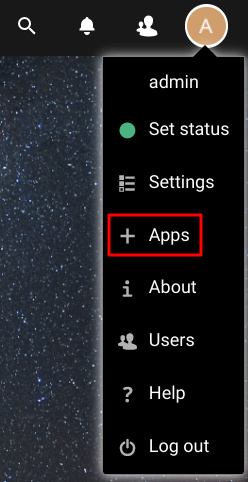
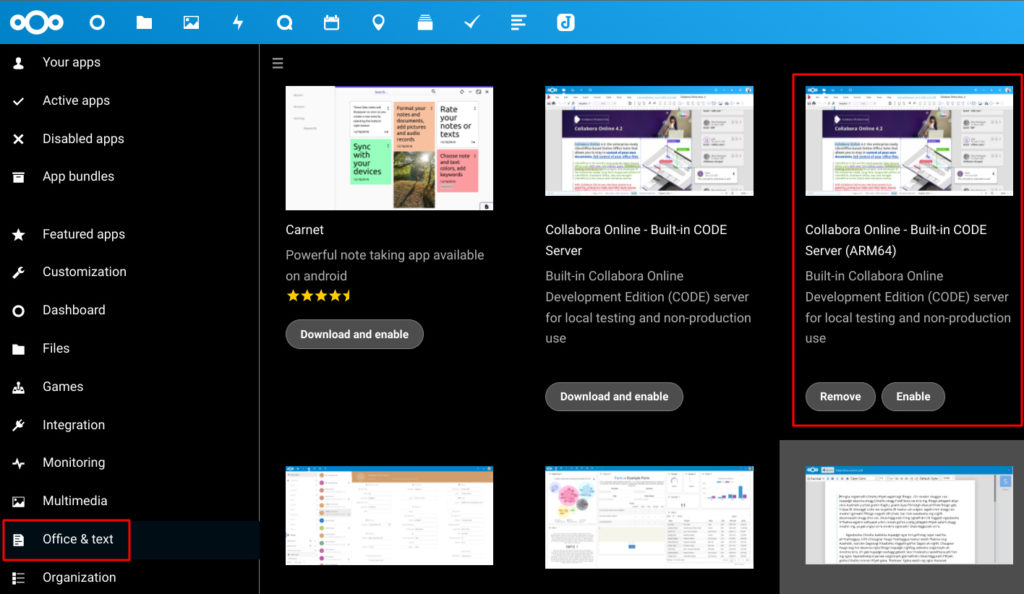
まずいつもどおり管理者でアプリ一覧に移動。

Office & Textにあります。
自分はラズパイに入れるのでARM64版を入れました。
PCに入れる場合はARM64と書いていない方を入れると良いはず。

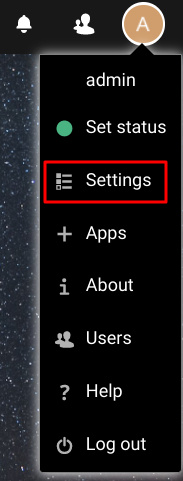
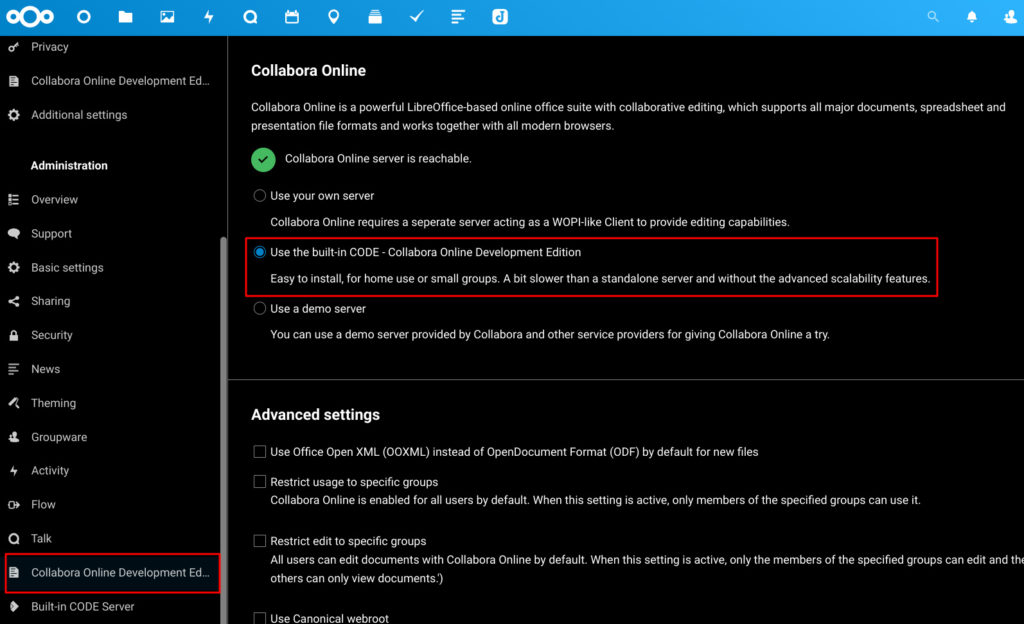
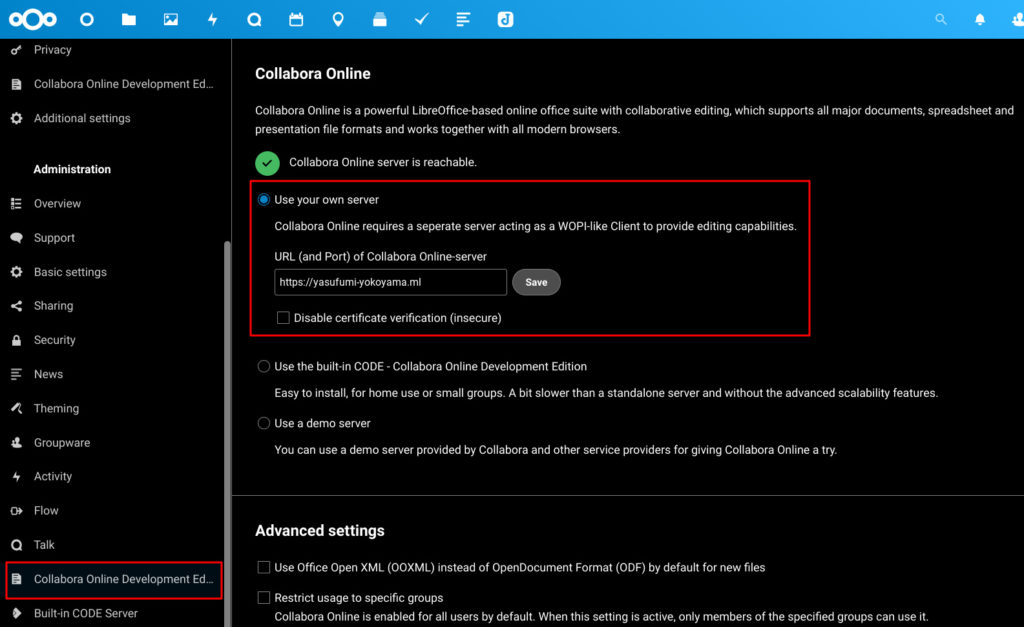
次は設定に移動。

Collabora Online Development Editionに行くと、どのサーバーを使うか設定がありますので、Use the built-in CODEを選びましょう。

最初クリックしたときはエラーになってしまうかもしれません。
これはCollaboraの実体であるCollabora_Online.AppImageの起動に時間がかかっているため。
一度起動すれば時間がかかることはないので、もう一度クリックすればうまくいくと思います。
自分の環境ではNginxによるリバースプロキシを使っていて、このBuilt-in CODE ServerへのアクセスをPHPスクリプトとしてfastcgiに処理させる必要がありました。
具体的な変更内容はこんな感じ。
-location ~ ^/(?:index|remote|public|cron|core/ajax/update|status|ocs/v[12]|updater/.+|ocs-provider/.+|core/templates/40[34])\.php(?:$|/) {
+location ~ ^/(?:index|remote|public|cron|core/ajax/update|status|ocs/v[12]|updater/.+|ocs-provider/.+|.+\/richdocumentscode_arm64\/proxy|core/templates/40[34])\.php(?:$|/) {
include fastcgi_params;
fastcgi_split_path_info ^(.+\.php)(/.*)$;
自分のNextcloudはDocker環境だったので、/dev/fuseを使えるように設定する必要がありました。
具体的にはdocker-compose.ymlに以下を追加。
nextcloud: + cap_add: + - SYS_ADMIN + devices: + - "/dev/fuse:/dev/fuse" (略)
またfuseをaptで追加しています。
apt -y install fuse
これらをまとめたコミットがこちらになります。
ここまで設定すればだいたい動くと思います。
collabora/codeを使う
自分がDocker環境なので、Dockerイメージを使う前提で書いていきます。
以下の通りdocker-compose.ymlに追記します。
$COLLABORA_USER_NAMEなどは.envで定義済。
collabora:
image: collabora/code
restart: always
env_file: ./.env
cap_add:
- SYS_ADMIN
devices:
- "/dev/fuse:/dev/fuse"
ports:
- "9980:9980"
environment:
- username=$COLLABORA_USER_NAME
- password=$COLLABORA_PASSWORD
- domain=$COLLABORA_DOMAIN
- server_name=$COLLABORA_SERVER_NAME
- extra_params=--o:ssl.enable=false --o:ssl.termination=true
私の場合は自宅LAN環境で通信が完結するので、Collabora自体のSSL通信は無効にしています。
インターネットに配置する場合はSSLを有効にする方が良いでしょう。
Nextcloudからの通信をcollaboraが直接受けるのではなく、いったんNginxによるリバースプロキシが受けてcollaboraに転送する構成です。
collaboraはWebSocketを使うので、https/portalのコンテナに対しWebSocketを使うようにWEBSOCKET: ‘true’とします。
また、WebSocketに必要なヘッダーを追記。
https-portal:
image: steveltn/https-portal:latest
environment:
WEBSOCKET: 'true'
proxy_set_header Host $$http_host;
proxy_set_header Connection "Upgrade";
(略)
https-portal自身がHTTPSサーバー機能を持っているため、collabora側でTLS通信向けの証明書を用意する必要がなく楽です。
当初collaboraへは非TLS通信でやろうとしたのですが、それだとNextcloudへの通信がHTTPSなので混合コンテンツ問題に引っかかってしまい、うまく動きませんでした。
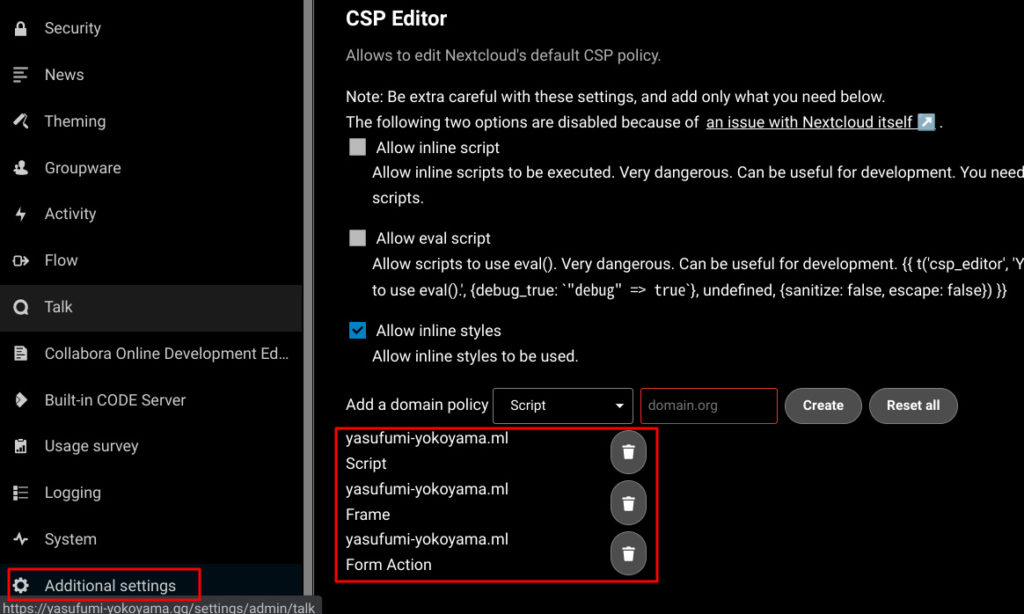
またcollaboraがNextcloudとは別サーバーになったことによりCSP(Content-Security-Policy)ヘッダーを修正してcollaboraへの通信を許可する必要がありました。
具体的にはNextcloudで以下のアプリを入れ、
collaboraへの通信を以下3つで許可します。
・Script
・Frame
・Form Action

肝心のCollaboraサーバー設定もBuilt-in CODE Serverと同様に行ってください。
オレオレ証明書を許可するDisable certificate verification (insecure)オプションがありますが、これにチェックを入れても、文書編集時にブラウザーが信頼できない証明書ということでエラーを吐きますので、設定する意味はあまりなさそうです。

ここまで設定すれば、だいたい動くと思います。
Built-in CODE Server vs collabora/code
機能的にはこの両者、ほぼ同じなのですが、性能面では少し違いが見られました。
RAM使用量 Built-in CODE Server < collabora/code CPU負荷 Built-in CODE Server > collabora/code
といった感じ。
少し実験しただけですが、私の環境ですと以下のように。
| 項目 | Built-in CODE Server | collabora/code |
| RAM使用量 | 起動直後:300MB docxオープン30秒後:300MB | 起動直後:360MB docxオープン30秒後:440MB |
| docx編集時のCPU負荷 | coolkit: 15% nginx: 30% | coolforkit: 15% |
この結果を受け、私の環境ではcollabora/codeが合っているかなと思いました。
・ホストはラズパイ8GBで、メモリは余裕がある。
・ラズパイは非力なので、CPU負荷をできるだけ減らしたい。
AWSなどクラウド環境であればCPUが強力ですので(少なくともラズパイよりは)、Built-in CODE Serverの方が良いという結果になりそうです。
また、冒頭でお話したようにBuilt-in CODE Serverの方がシステム構成としてシンプルにできますし、サーバーの追加設定がとても少ないので、導入・管理は格段に楽だと思います。
注意点
文字やオブジェクトがベースの文書であれば問題なく編集できるのですが、画像をたくさん埋め込んだ約78MBのdocxを編集したら、保存しようとしたところでエラーになりました。
設定でデモサーバーを使うようにしたら問題なく保存できましたので、単純にラズパイが非力だとわかります。
もし似たような環境で動かすことを検討する場合はご注意を。
終わりに
いかがでしたか。
ラズパイでも思いの外サクサク動くのが良いですね!





Comments