約 7 分で読めます。
AWSのサービスであるLightsailのインスタンス用に新規ドメイン名を取得し設定しましょう!
このページに来たということは、AWSでのサーバー運営に興味がある方だと思います。
その前提で説明していきますね!
ブログ構築作業の全体像はこちらに載せています。
なお、コレ以降はAWSのアカウントを持っていることを前提に書いていきます。
有料ドメインと無料ドメイン
ドメイン名を取得するには有料と無料、2つの選択肢があります。
私は有料をオススメします。
理由は以下です。
- .comや.orgなど知名度の高いドメイン名はたいてい有料。
- 無料ドメインにはマイナーなものが多く、信頼性が低く見られる可能性がある。
- 無料ドメイン.tkではGoogle Search Consoleでサイトマップを登録できなかった。
- .tkでGoogle Adsenseに落ち続け、.orgだと受かった。
自分しか見ない日記を書くのであれば無料でも良いと思いますが、誰かに読んでもらいたい、収益化を目指したい、といったお気持ちがあるのであれば有料の方が良いです。
気になる価格ですが、
このサイトのドメイン linuxfun.org は年額1400円(税抜)なので、月100円くらいです。
Google Domainsで取得
月一回のコーヒーを我慢するだけでいいのでだいぶ敷居は低いですよね。
この記事では、有料ドメインと無料ドメイン、両方の取得方法を載せておきます。
有料ドメインの取り方
有料ドメインは各地で提供されていますが、ここではGoogle Domainsで説明します。
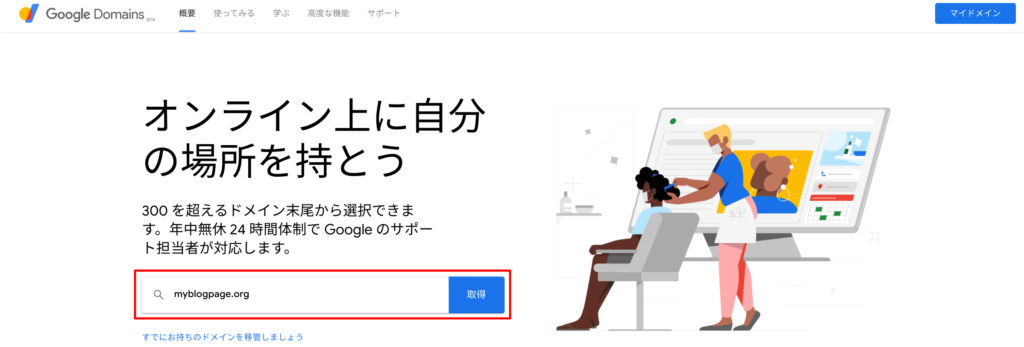
取得したいドメイン名を入力し取得をクリック。
以降 myblogpage.org で説明。

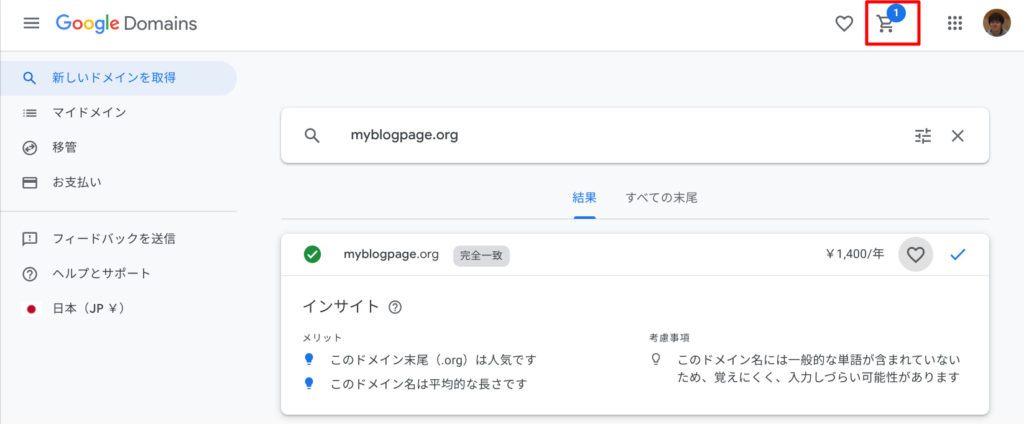
このドメイン名はまだ誰も使っておらず、取得できるようです。
右側のカートボタンをクリックして買い物かごに追加します。

もしすでに使われているなどで別名にする必要がある場合、↑の画面の下側に代替候補が出てきますので、参考にしてみましょう。
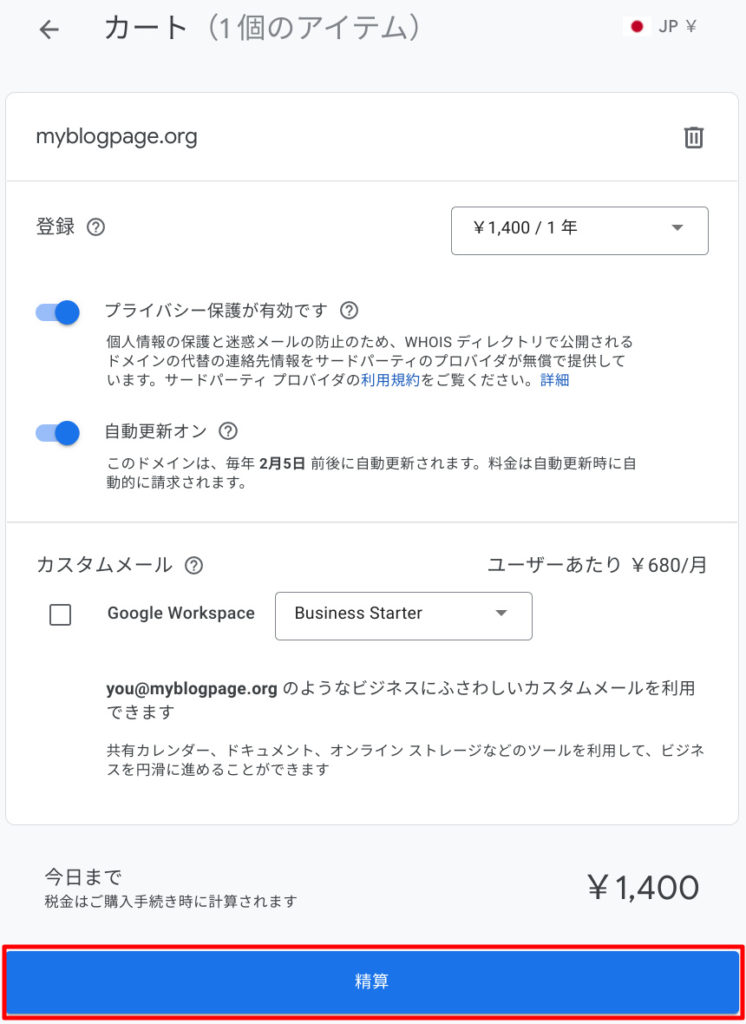
カートボタンをクリックします。

ドメイン名に問題なければそのまま精算し、支払いを行います。

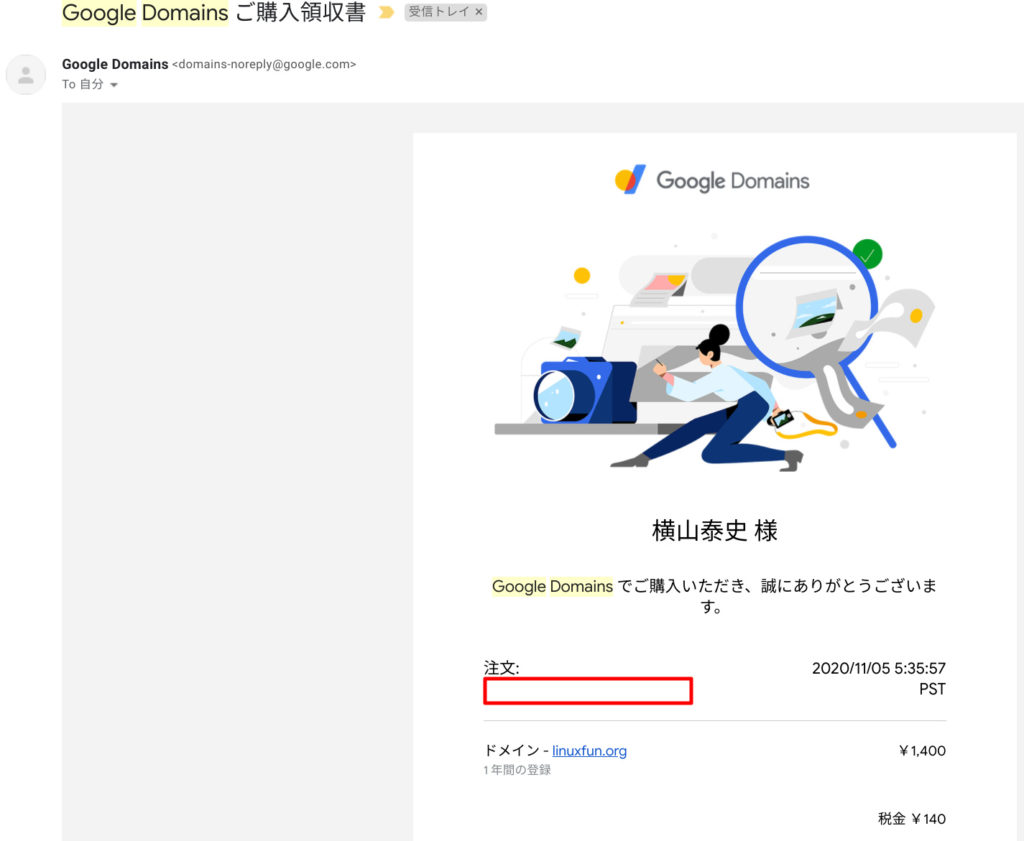
支払いが無事終了すると、Googleのアカウント宛にメールが来ていると思います。
↓はこのサイトのドメイン名を購入したときのメール。

以上で、有料ドメイン名の取得作業は終了です。
続いてドメイン名をLightsailに紐付ける作業を行います。
こちら
無料ドメインの取り方
無料ドメインもいろいろなところで取れますが、自分はFreenomを使いました。
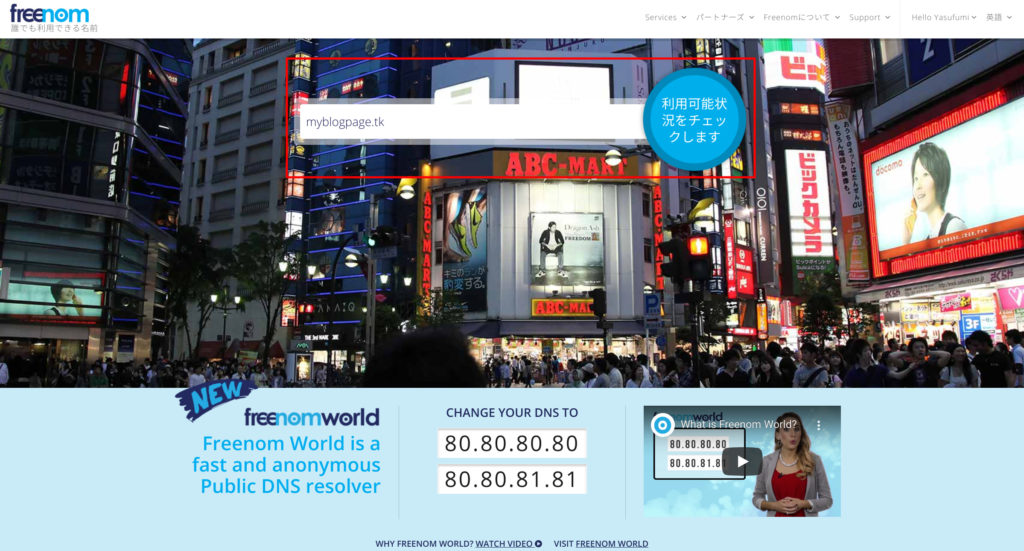
欲しいドメイン名を入力して利用可能状況をチェックしますを選ぶと、そのドメイン名を取得可能か確認できます。
ちなみに無料なのは、
.tk
.gq
.ml
といったあまり有名でないドメインです。
ここでは myblogpage.tk でやってみます。

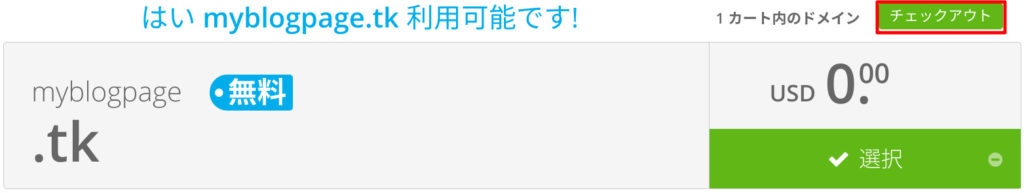
利用可能のようです。
チェックアウトします。

なぜかここから英語になりますが、平易な単語ばかりなので、心配は要りません。
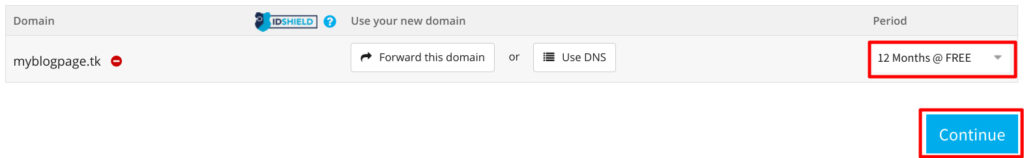
12 Months @ FREEを選んでContinueを選びます。

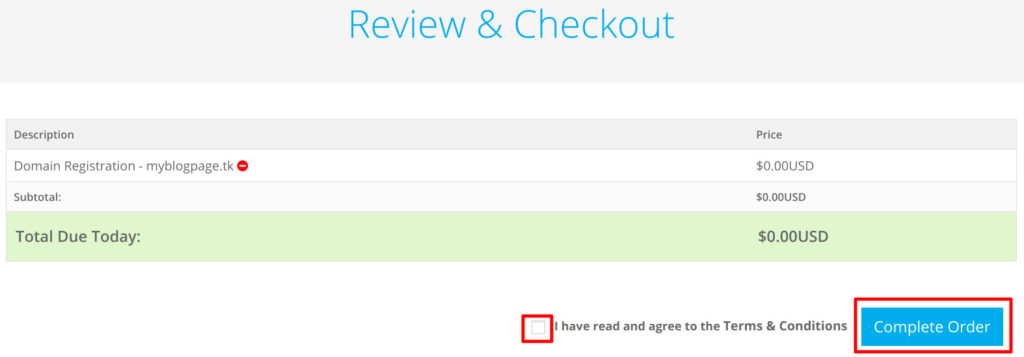
使用許諾にチェックを入れComplete Orderしたら取得完了です。

こんな画面が出れば、正常に取得完了しています。

続いてドメイン名をLightsailに紐付ける作業を行います。
こちら
取得したドメインをLightsailに紐付ける
LightsailにはDNSサーバー機能が付いているので、これを利用します。
Route53を使ってもいいですが、月1米ドルくらいかかります。
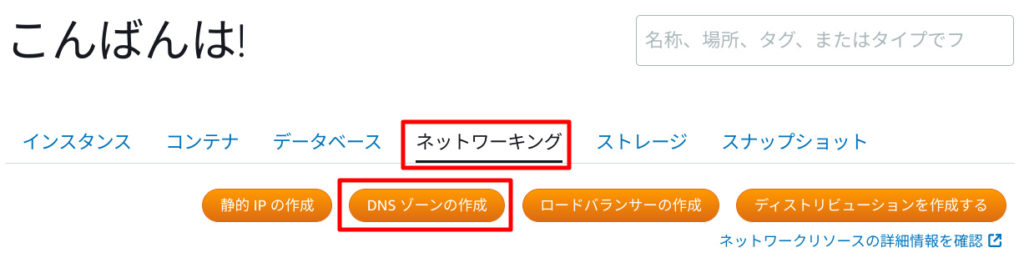
Lightsailのインスタンス管理画面でネットワーキングを選んでDNSゾーンの作成を選択。

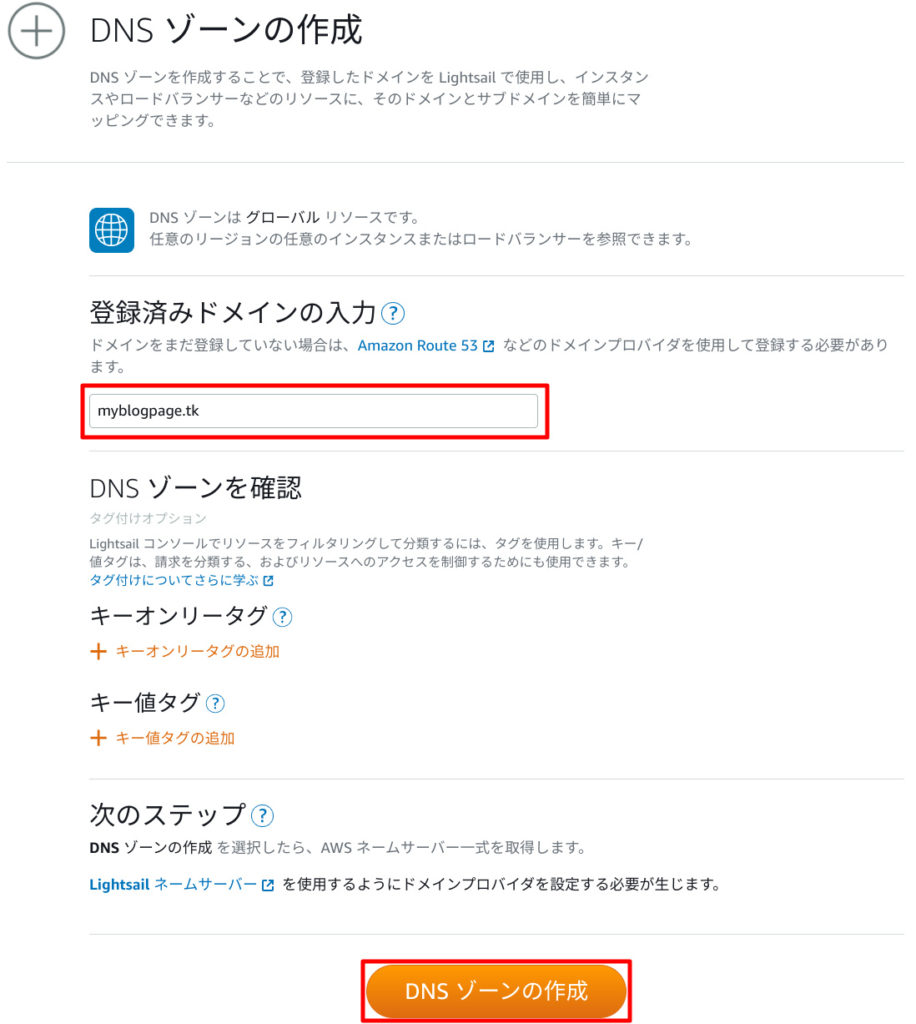
前の手順で取得したドメイン名を入力しDNSゾーンの作成を選択します。

レコードの追加を選択し、DNSレコードを追加します。

以下の通り追加してください。
まだ静的IPアドレスを取得していない方はこの記事を参考に取得してみてください。
| レコードタイプ | サブドメイン | 値 |
| A | @.myblogpage.tk | (前の手順で作成した静的IPアドレス) |
| A | www.myblogpage.tk | (前の手順で作成した静的IPアドレス) |
次は先ほど取得したドメイン名の提供先にLightsailのDNSサーバー情報を設定します。
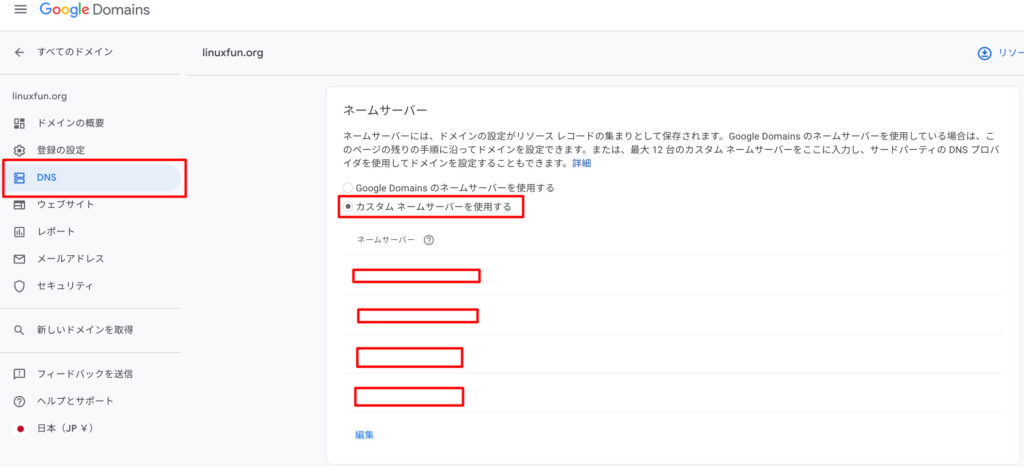
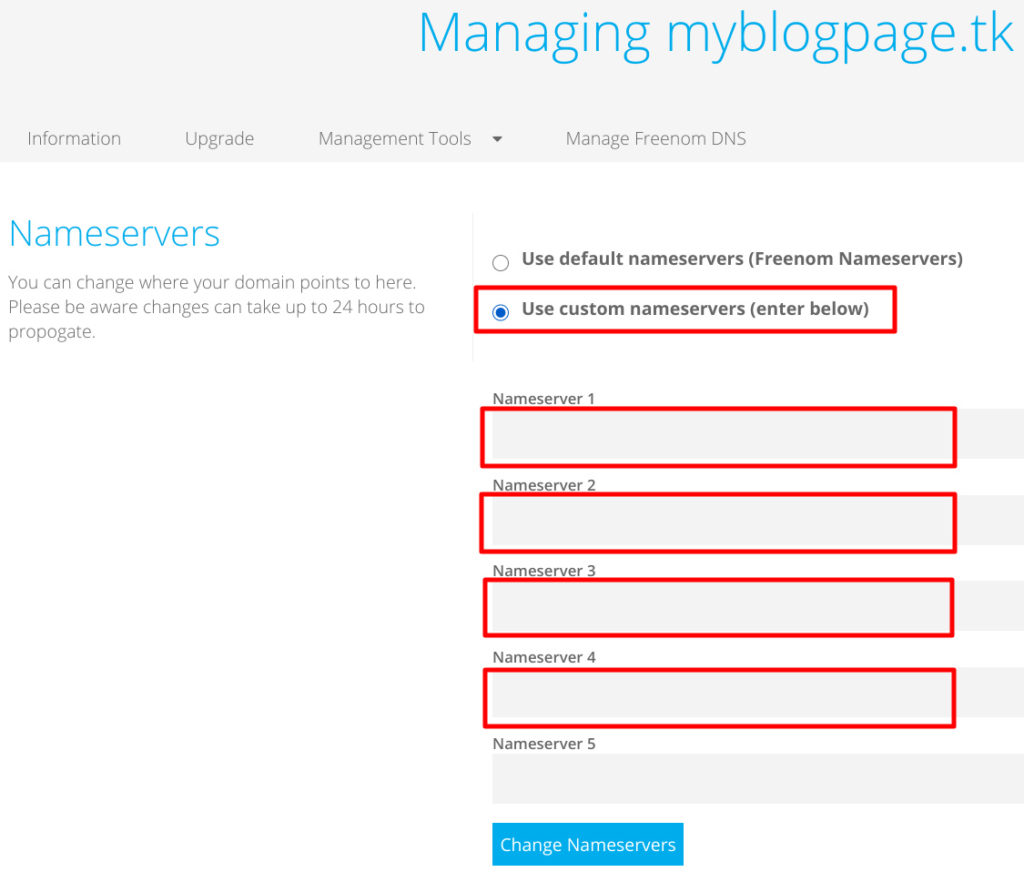
↓の赤四角で括った4つのサーバー名

Google Domainsの場合はここに入力します。
DNSでカスタムネームサーバーを指定。
ネームサーバーを4つ入れられるようになるので、それぞれ入力。

Freenomの場合はここに入力します。
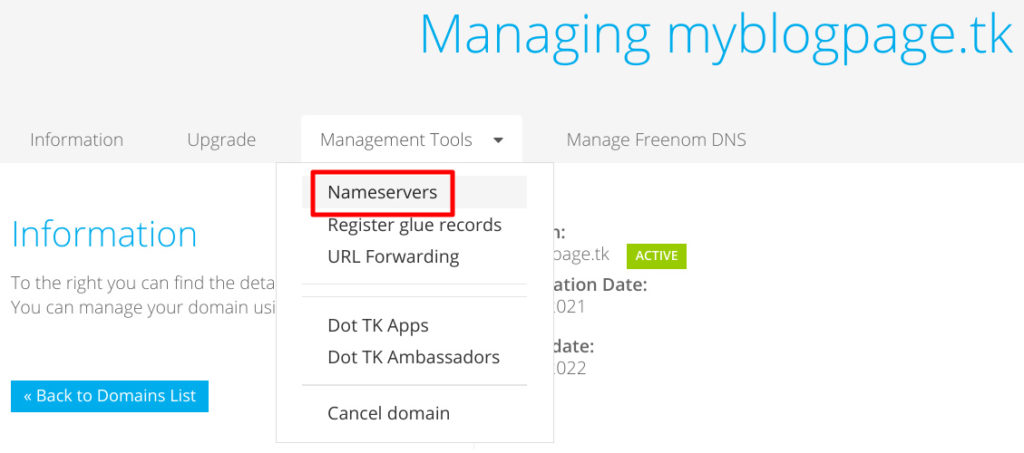
ドメイン名管理画面でManagement Toolsを選びNameserversを選択。
Use custom nameservers (enter below)を選び、上から4つネームサーバーを入力。
最後の1つは空でOK。


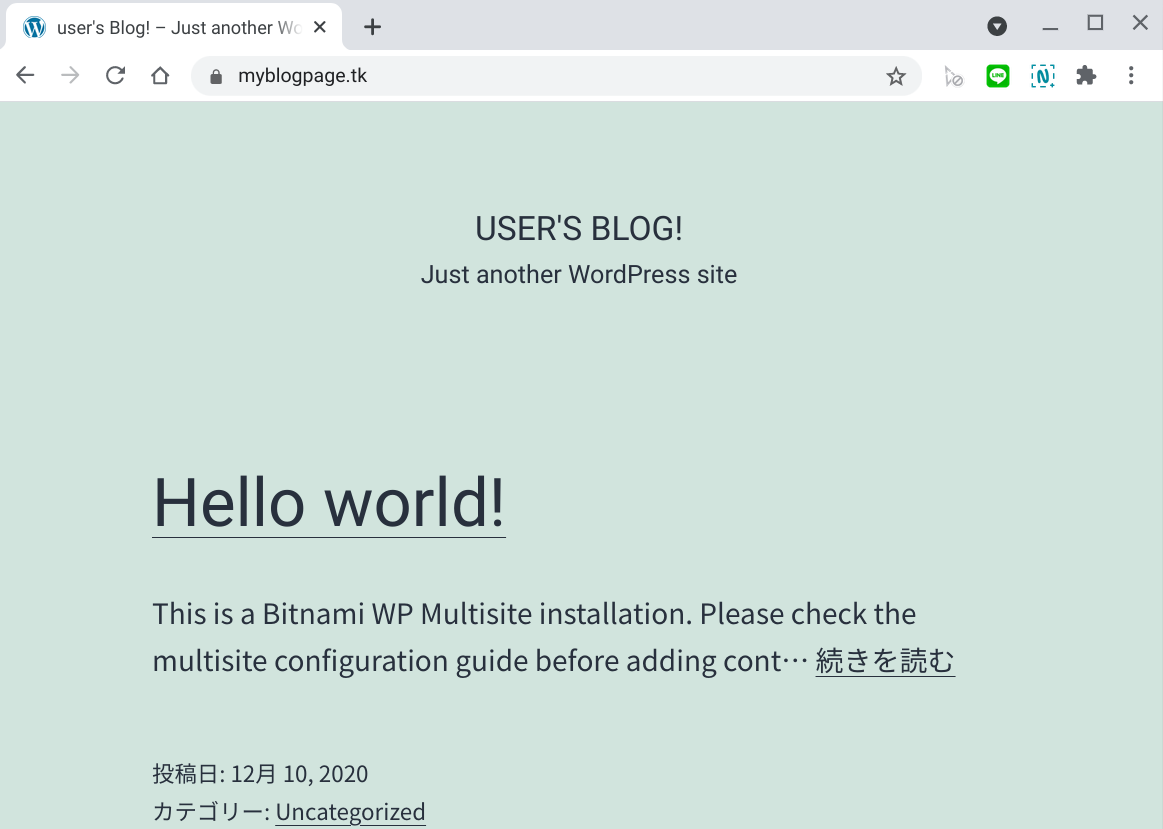
ここまで設定するとドメイン名でアクセスできるようになっていると思います。
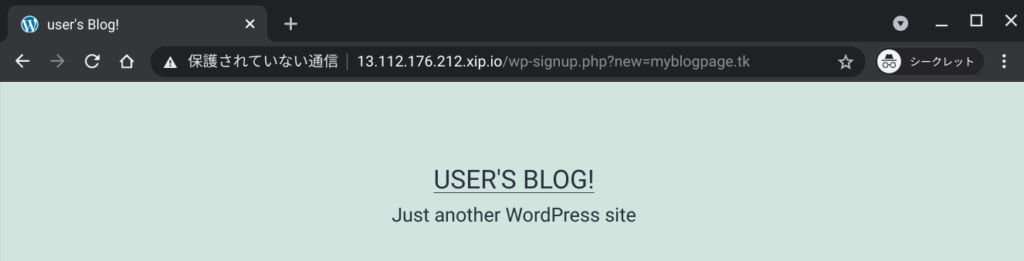
実際に http://<ドメイン名> でアクセスしてみましょう。
無事に表示されましたね!
ただ、アドレスバーに記載されているURLが少し変です。
xxx.xxx.xxx.xxx.xip.io とかいうドメイン名になっている。

これは↓の記事で修正方法を解説しています。
終わりに
いかがでしたか。
ドメイン名が月100円とは、、、ずいぶん手に入りやすくなったものですね!
個人ブロガーには嬉しい限りです!





Comments