約 6 分で読めます。
AWSのサービスであるLightsailにブログサーバーのWordPressを入れましょう!
このページに来たということは、AWSでのブログ運営に興味がある方だと思います。
その前提で説明していきますね!
ブログ構築作業の全体像はこちらに載せています。
なお、コレ以降はAWSのアカウントを持っていることを前提に書いていきます。
Lightsailのインスタンスを作る
ではさっそくLightsailのインスタンスを作っていきましょう。
インスタンス = アマゾンのクラウドで動く仮想マシン
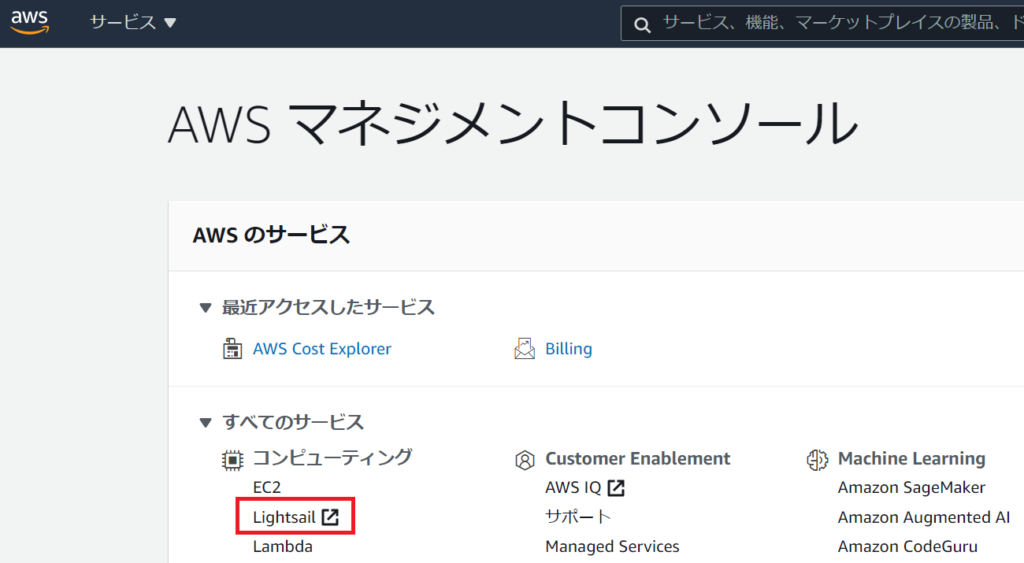
AWSマネジメントコンソールに行き、Lightsailを選択。

Lightsailのインスタンス一覧に飛びます。
インスタンスの作成を選択。

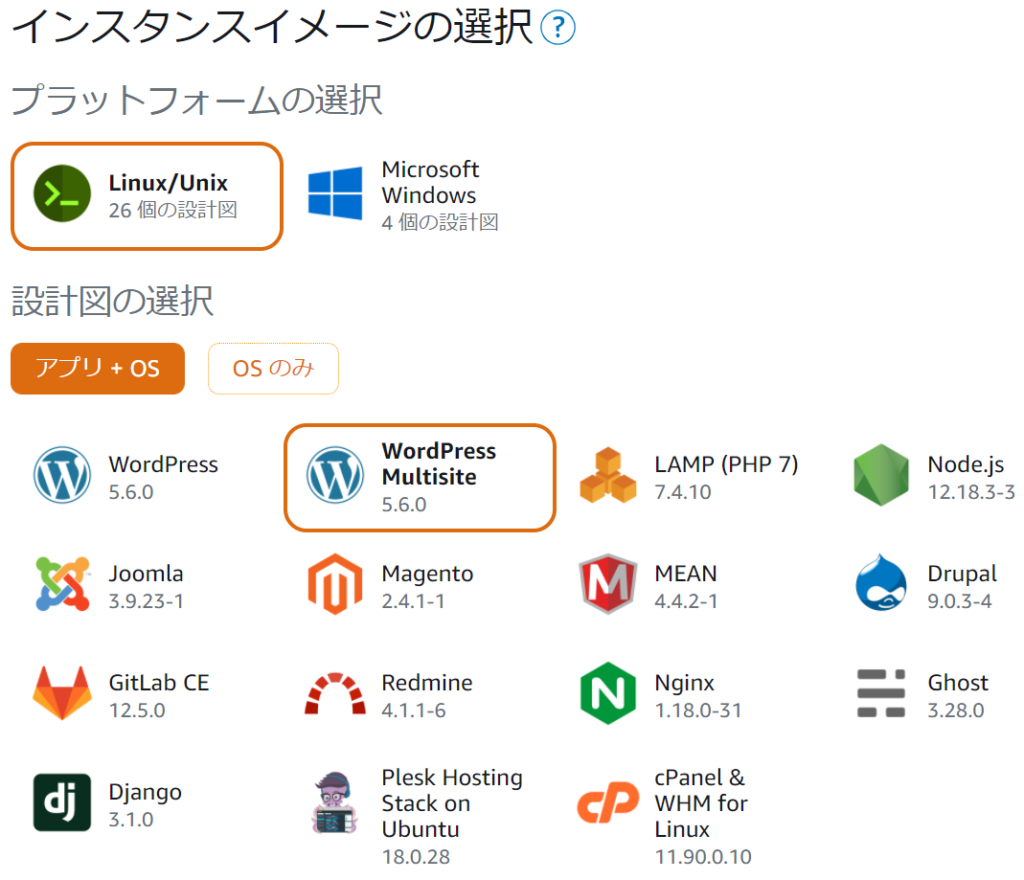
Linux/Unix アプリ + OS WordPress Multisiteを選択。

インスタンスプランは一番安い$3.5USDで十分です。

インスタンス名はわかりやすい名前をつけましょう。

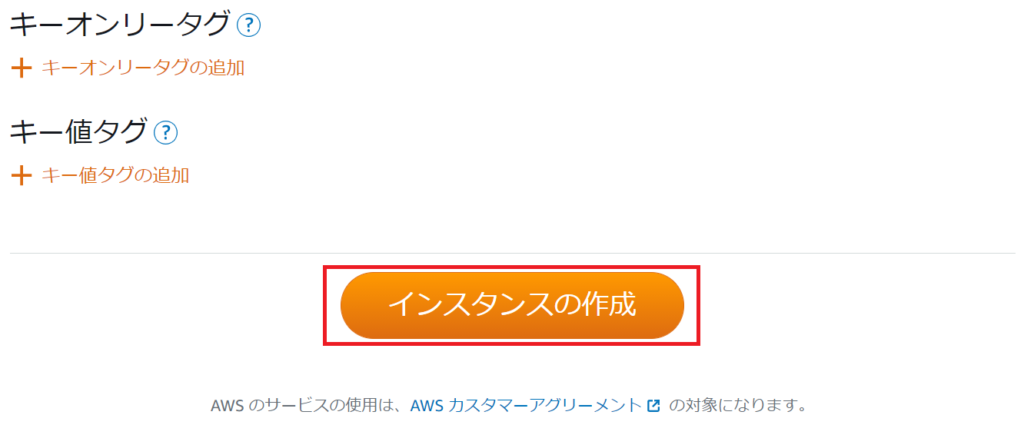
入力事項に問題なければインスタンスの作成をします。

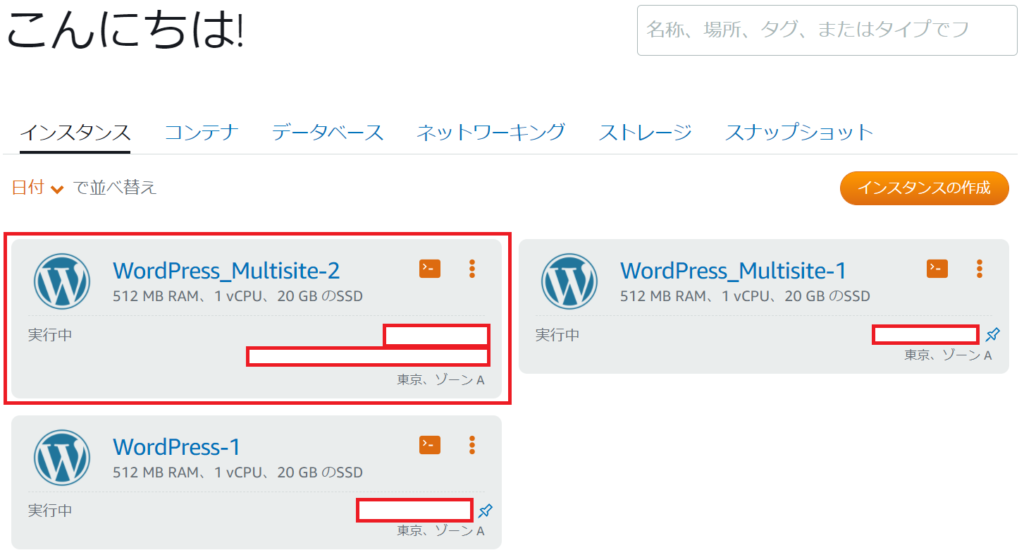
インスタンスが作られました。

パッケージを最新に更新
とりあえずパッケージを最新にします。
SSHでログインします。
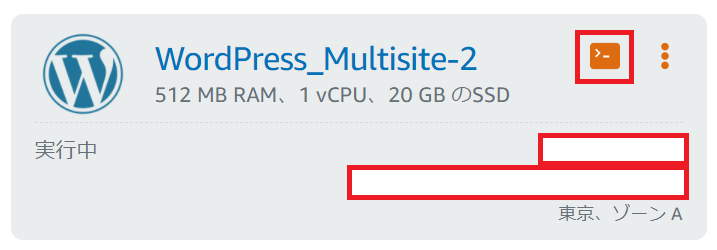
↓の画像で右上にあるコンソールみたいなアイコンをクリック。

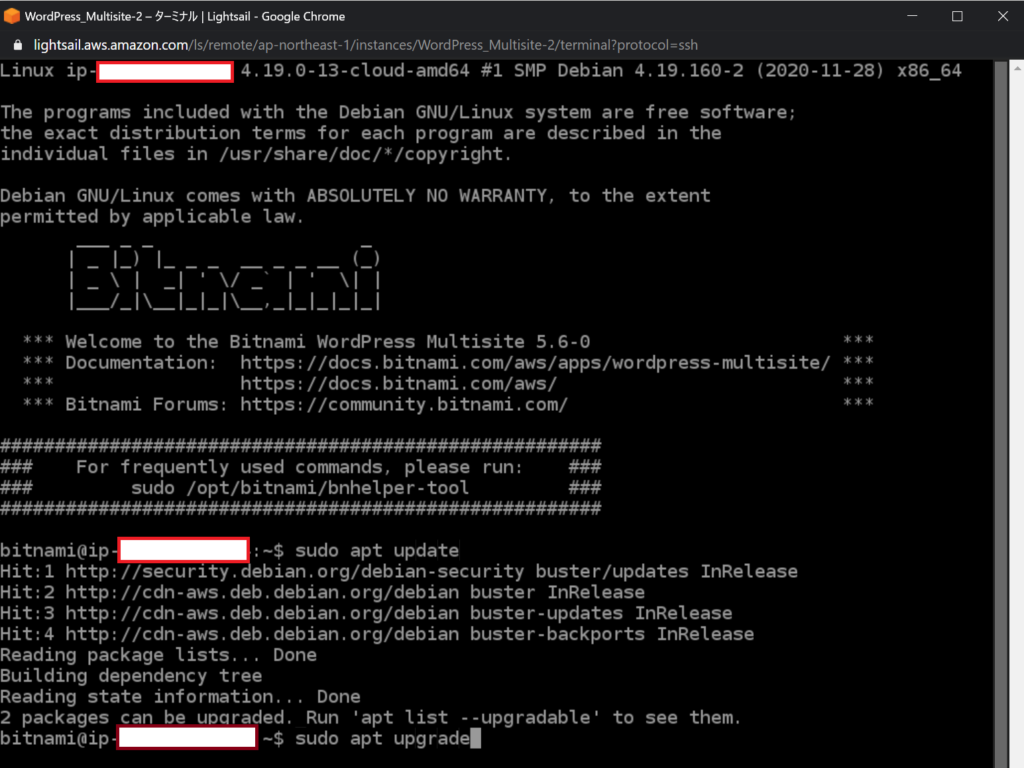
自動的にブラウザーの別窓でSSH接続します。
お決まりのsudo apt update/upgradeをやります。
終わったらexitで抜けてOKです。

この時点でブログにアクセスできるようになっていると思います。
http://<IPアドレス> でアクセスしてみてください。
IPアドレスは↓で言う白抜きで隠した部分に記載されています。

こんな風にWebページが表示されていればOKです。

管理画面の初期設定
↑の画像右下にあるManageで管理画面に行くことができます。
まずFollow these instructionsのリンクをクリック。

管理画面でログインする際のパスワード取得方法が書いてあります。
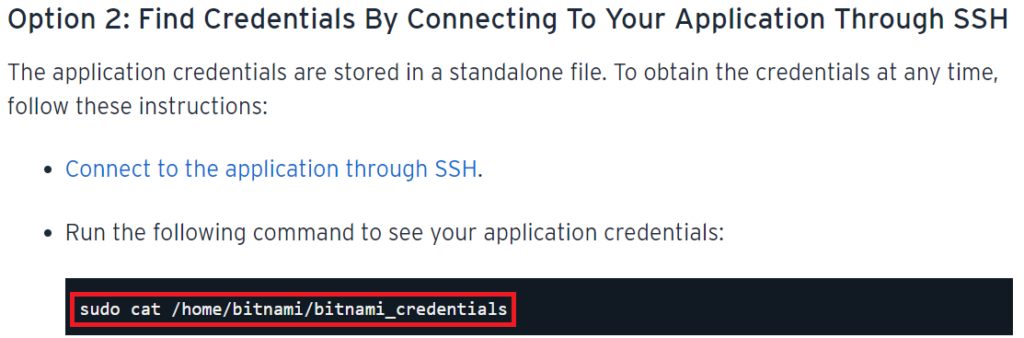
sudo cat /home/bitnami/bitnami_credentials
を実行しなさいとのこと。

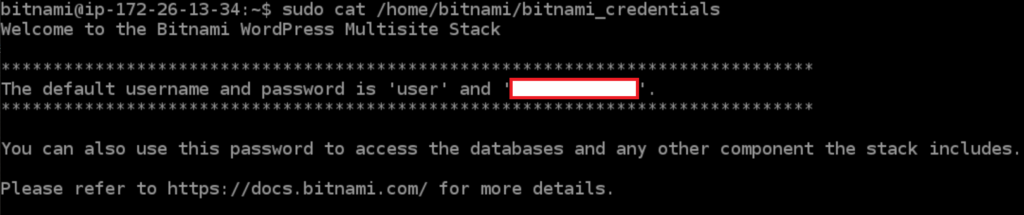
実行すると、以下のようにパスワードを見ることができます。
白抜きで隠した部分。
コピーしておきます。

管理画面に行きます。
Loginをクリック。

ユーザー名はuserで固定、パスワードは先ほど表示した文字列を入れます。

ログインできました。
英語表示なので、日本語に変えておきましょう。
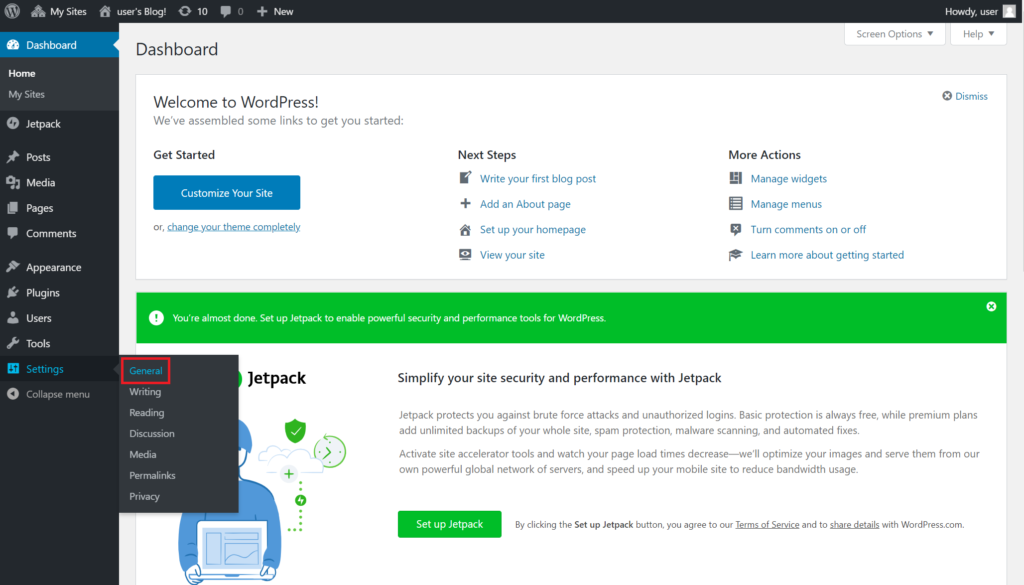
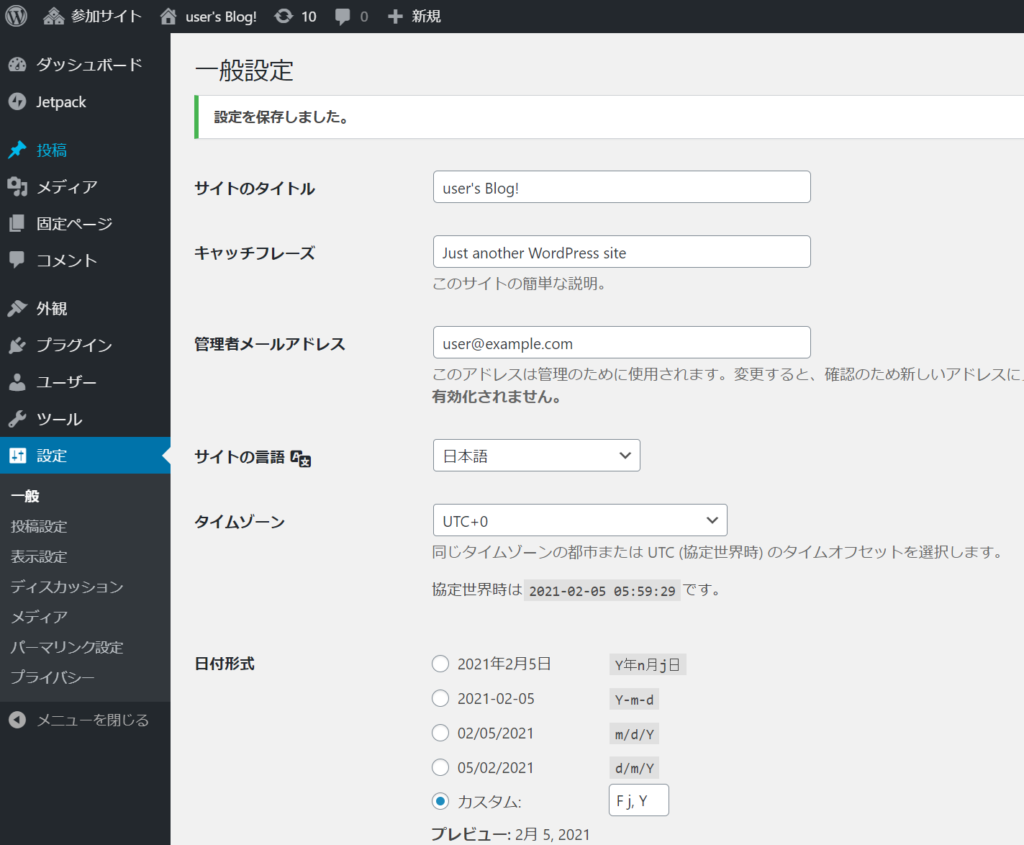
Settings → Generalをクリック。

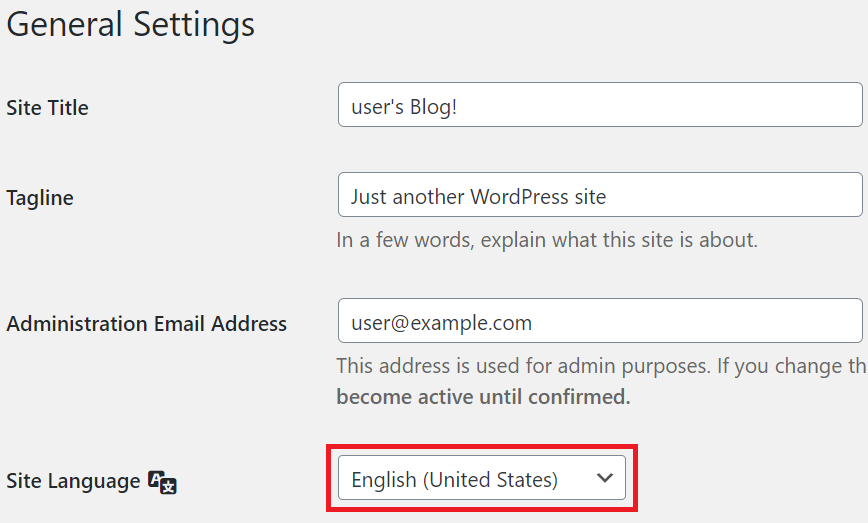
Site LanguageをEnglishから日本語に変更します。

変更後はページの一番下にあるSave Changesをお忘れなく。

日本語に変更されました。

WordPressの更新
WordPressの更新があるようですので、忘れないうちにやっておきます。
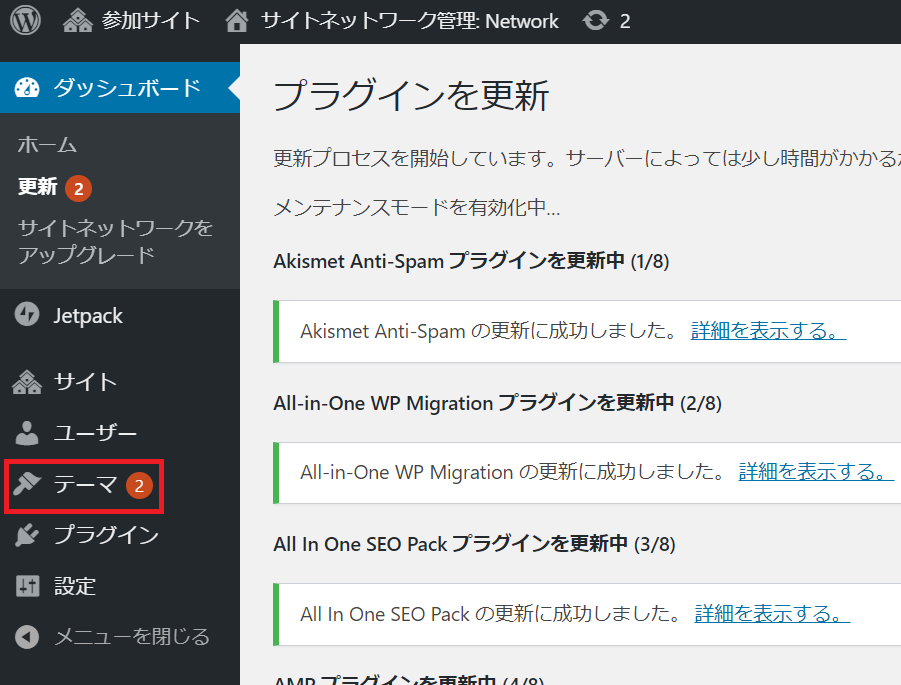
更新アイコンをクリック。

プラグインとテーマでそれぞれ更新があるようです。
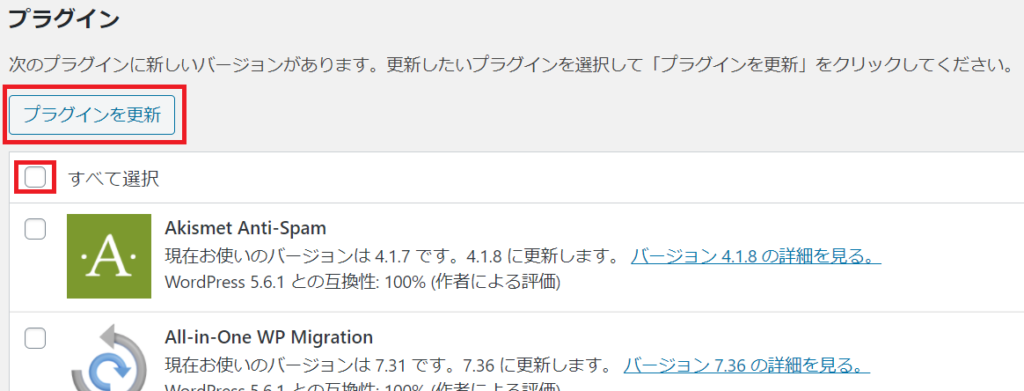
まずプラグインから。
すべて選択で全部のプラグインにチェックを入れてプラグインの更新。

こんな画面が出てくれば更新は終わっています。

同様にテーマも更新します。
テーマをクリック。

テーマの左にあるチェックボックスをチェックし、対象テーマを全部選んでから…

一括操作で更新を選び、適用をクリックします。

こんな画面が出てくればテーマ更新は正常に終わっています。

バナーを消す
ブログの右下に表示されるManageが邪魔な場合は、以下コマンドで非表示にできます。
sudo /opt/bitnami/apache2/bnconfig --disable_banner 1
以上でインスタンスの作成と初期設定は終了です。
終わりに
いかがでしたか。
ここまででサーバーを立てることができました。
次回は固定IPアドレスの設定をこの記事で解説します!





Comments