家のラズパイでWordPressを動かしている方がいらっしゃったので、自分もやってみようかと。
↑にも書いたとおり、これができれば一ヶ月5USD(=550円くらい)の節約になります。
実際はラズパイの電気代があるので400円くらいかと思いますが、ラズパイはWordPressがなくても常時稼働しているので、考えないことにします。
システム構成
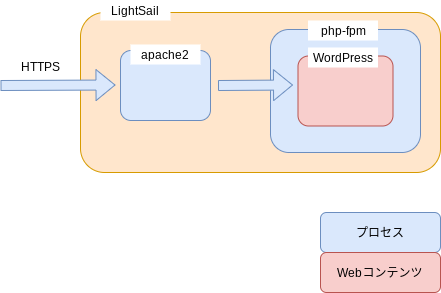
今のLightSailにおけるシステム構成はこちら。
予め用意されているbitnami wordpress multisiteをそのまま使っています。

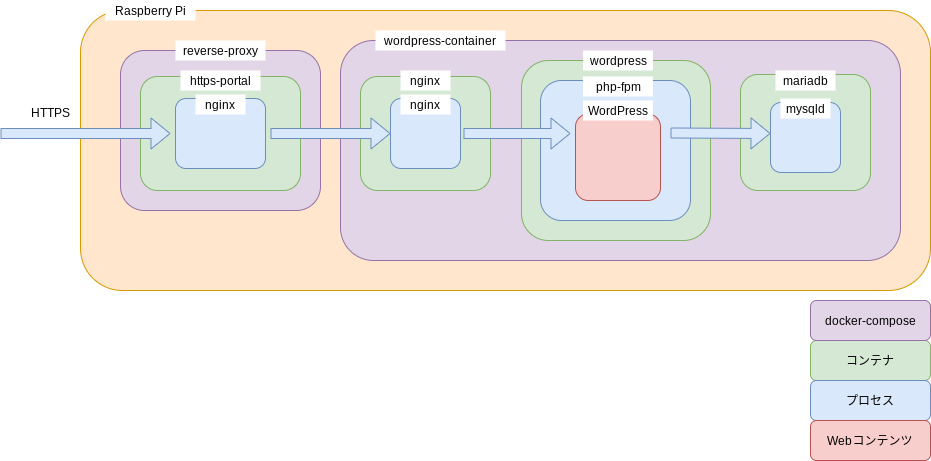
狙っているラズパイでの構成はこれです。
最前面にリバースプロキシを配置し、必要に応じてもう一台のラズパイへ転送可能にします。
多段にしたことでパフォーマンスへの影響が気になりますが、後ほど検証しましょう。

reverse-proxyのdocker-compose
githubにアップしてあります。
中身はこれ。
シンプルな構成で。
ポート番号は8080と9080を使っていますが、使っていないポートならどれでもいいと思います。
version: '3.1'
services:
https-portal:
image: steveltn/https-portal:latest
ports:
- '80:80'
- '443:443'
environment:
#STAGE: 'production'
#FORCE_RENEW: 'true'
DOMAINS: >-
yasufumi-yokoyama.gq -> http://192.168.1.20:8080
,www.yasufumi-yokoyama.gq -> http://192.168.1.20:8080
,linuxfun.org -> http://192.168.1.20:9080
,www.linuxfun.org -> http://192.168.1.20:9080
SERVER_NAMES_HASH_BUCKET_SIZE: 64
volumes:
- https-portal-data:/var/lib/https-portal
volumes:
https-portal-data:
リバースプロキシはhttps-portalという便利なイメージを使いました。
HTTPS対応(Let’s Encrypt)、コンテナ起動を監視して転送する、といった自分たちのやりたいことがほぼ揃っています。
今後安定した頃を見計らってSTAGE: ‘production’にしようと思います。
今後、このreverse-proxyもしくはWordPress側のnginxにキャッシュ機構を入れたいな、と。
ちなみに、yasufumi-yokoyama.gqではnextcloudを動かしています。
wordpress-containerのdocker-compose
githubにアップしてあります。
こちらはこんな感じ。
リバースプロキシがTCP9080で転送してくるので、それを待ち受けます。
HTTPS対応はリバースプロキシがやってくれているので、ここでは不要です。
やってもいいけど、速度低下が予想されるので、やらない。
version: '3.1'
services:
nginx:
image: nginx:latest
restart: always
links:
- wordpress
ports:
- 9080:80
volumes:
- ./nginx/nginx.conf:/etc/nginx/nginx.conf
- ./nginx/conf.d:/etc/nginx/conf.d
- ./html:/var/www/html
wordpress:
build:
context: wordpress
links:
- db
restart: always
volumes:
- ./html:/var/www/html
db:
image: jsurf/rpi-mariadb:latest
restart: always
environment:
MYSQL_ROOT_PASSWORD: root
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
MYSQL_DATABASE: bitnami_wordpress
volumes:
- ./mysql:/var/lib/mysql
wordpressのDockerfileはこれ。
WordPressを動かすために必要な拡張を入れるのみです。
FROM php:fpm-buster
RUN \
apt -y update && \
apt -y install default-mysql-client && \
docker-php-ext-install mysqli && docker-php-ext-enable mysqli && \
echo "Build complete."
LightSailからデータをバックアップする
バックアップすべきデータは、
・WordPressのWebコンテンツ(htmlやphp、画像とか) ・mysqlデータベース
です。
Web コンテンツのバックアップ
LightSailにログインして以下を実行します。
ファイル名は適当に変えてください。
cd /opt/bitnami/apps/wordpress/htdocs/ sudo tar jcf wordpress.tar.bz2 .
インターネットで調べると
wp-contentのみバックアップすればいい
と書いてあるサイトが多く、自分もそれでやってみたのですが、
マルチサイトの設定などがうまく引き継がれませんでした。
そこで丸ごとバックアップすることにしました。
mysqlデータベースのバックアップ
こちらはLightSailにログインし、
mysqldump -u root --single-transaction -p bitnami_wordpress > bitnami_wordpress.linuxfun.org.sql
とします。
ファイル名は適当に変えてください。
LightSailのWordPressではデータベース名がbitnami_wordpressなので、それを指定しています。
データベース名を指定しないとmysql(という名前のデータベース)など不要なものもバックアップしてしまい、復元がうまく行きませんでした。
ラズパイにデータを復元
先の手順で取得したWebコンテンツとデータベースのバックアップファイルをSCPなりSFTPなりでラズパイにコピーしておきます。
Webコンテンツの復元
まず解凍します。
cd html sudo tar jxf wordpress.tar.bz2 . sudo chown -R www-data:www-data .
wp-config.phpについて、LightSail固有の部分を修正します。
まずデータベース設定。
かいつまんでdiffっぽく書いています。
- define( 'DB_NAME', 'bitnami_wordpress' ); - define( 'DB_USER', 'bn_wordpress' ); - define( 'DB_PASSWORD', 'yourpassword' ); - define( 'DB_HOST', 'localhost:3306' ); + define( 'DB_NAME', 'bitnami_wordpress' ); + define( 'DB_USER', 'wordpress' ); + define( 'DB_PASSWORD', 'wordpress' ); + define( 'DB_HOST', 'db:3306' );
お次は混合コンテンツを避けるために以下を追記。
+ if (!empty($_SERVER['HTTP_X_FORWARDED_PROTO']) && $_SERVER['HTTP_X_FORWARDED_PROTO'] === 'https') {
+ $_SERVER['HTTPS'] = 'on';
+ }
/** Sets up WordPress vars and included files. */
require_once ABSPATH . 'wp-settings.php';
bitnami固有のパスがあったので、修正。
- define('WP_TEMP_DIR', '/opt/bitnami/apps/wordpress/tmp');
+ define('WP_TEMP_DIR', '/tmp/wordpress');
// ↓はWP Super Cacheというプラグインの設定なので、プラグイン自体入れていなければ存在しない。
- define( 'WPCACHEHOME', '/opt/bitnami/apps/wordpress/htdocs/wp-content/plugins/wp-super-cache/' );
+ define( 'WPCACHEHOME', '/var/www/html/wp-content/plugins/wp-super-cache/' );
Webコンテンツの復元は以上です。
データベースの復元
こちらはコンテナに入ってmysqlコマンドを実行する必要があります。
sudo cp bitnami_wordpress.linuxfun.org.sql mysql sudo docker-compose exec db /bin/bash # 以降コンテナ内での作業 sed -i 's/utf8mb4_unicode_ci/utf8mb4_unicode_ci/g' /var/lib/mysql/bitnami_wordpress.linuxfun.org.sql mysql -u root -p bitnami_wordpress < /var/lib/mysql/bitnami_wordpress.linuxfun.org.sql
mysqlからmariadbに移行した影響か、sedでcollationを直す必要がありました。
LightSailのmysqlはこう。
mysql --version /opt/bitnami/mysql/bin/mysql.bin Ver 8.0.20 for Linux on x86_64 (MySQL Community Server - GPL)
ラズパイのmariadbはこう。
mysql --version mysql Ver 15.1 Distrib 10.3.27-MariaDB, for debian-linux-gnueabihf (armv8l) using readline 5.2
データベースのレストアは以上です。
うまくいけば、これでトップ画面が見られるようになっていると思います。
比較
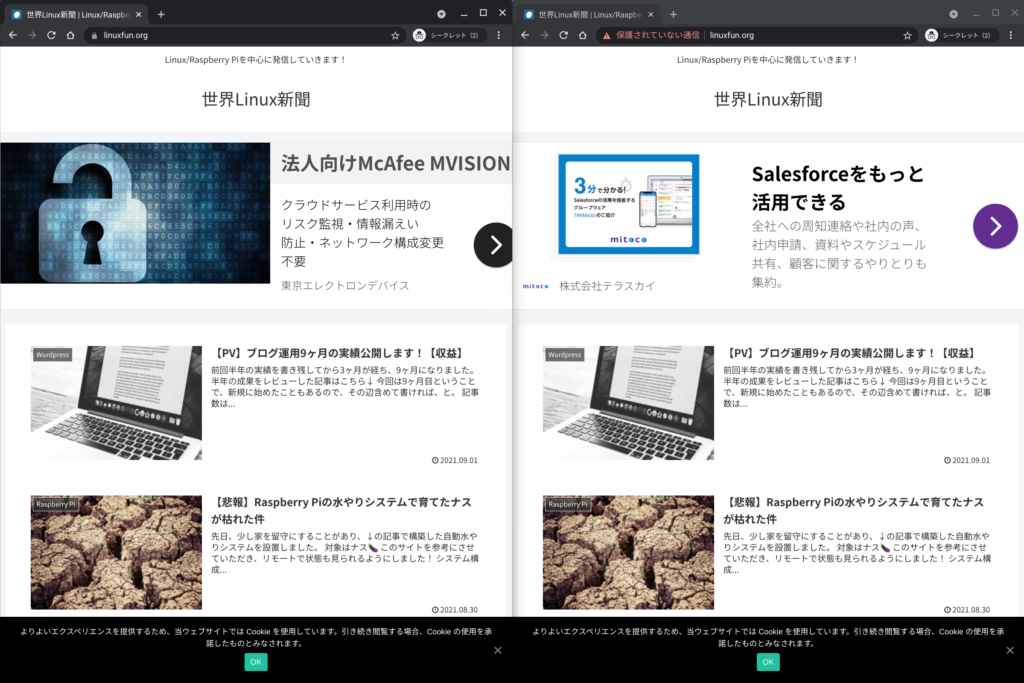
まず見た目。
当然ですが、全く同じです。
←LightSail ラズパイ→
ラズパイで「保護されていない通信」と警告が出ているのは、https-portalでproductionにしていないためです。

Chromebook上でポチポチ画面を操作した感じ、
LightSailはクリックしてから1秒から2秒で記事が表示される ラズパイは記事が表示されるまでに3秒以上かかることもある
という結果に。
それも当然で、LightSailのCPUはXeon 2.40GHz。
cat /proc/cpuinfo (略) model name : Intel(R) Xeon(R) CPU E5-2676 v3 @ 2.40GHz
一方でラズパイのCPUはCortex-A72 1.5GHzです。
ベンチマークサイトで比較するとわかりますが、この2CPUの差はかなり大きいです。
そのため、サクサク感に差が出るのも仕方ないかな、と。
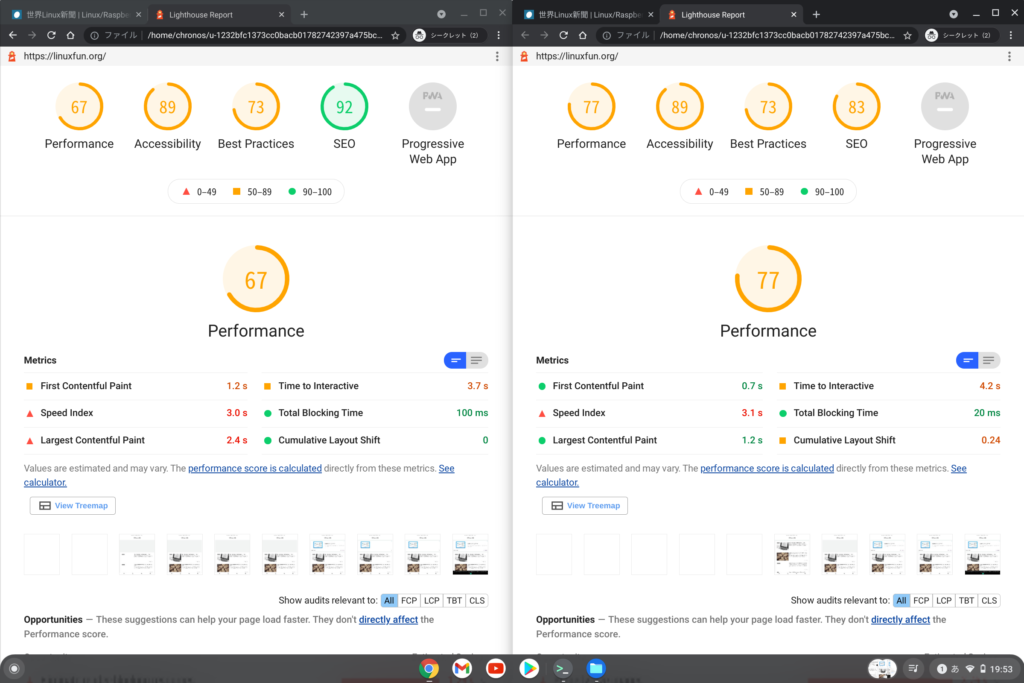
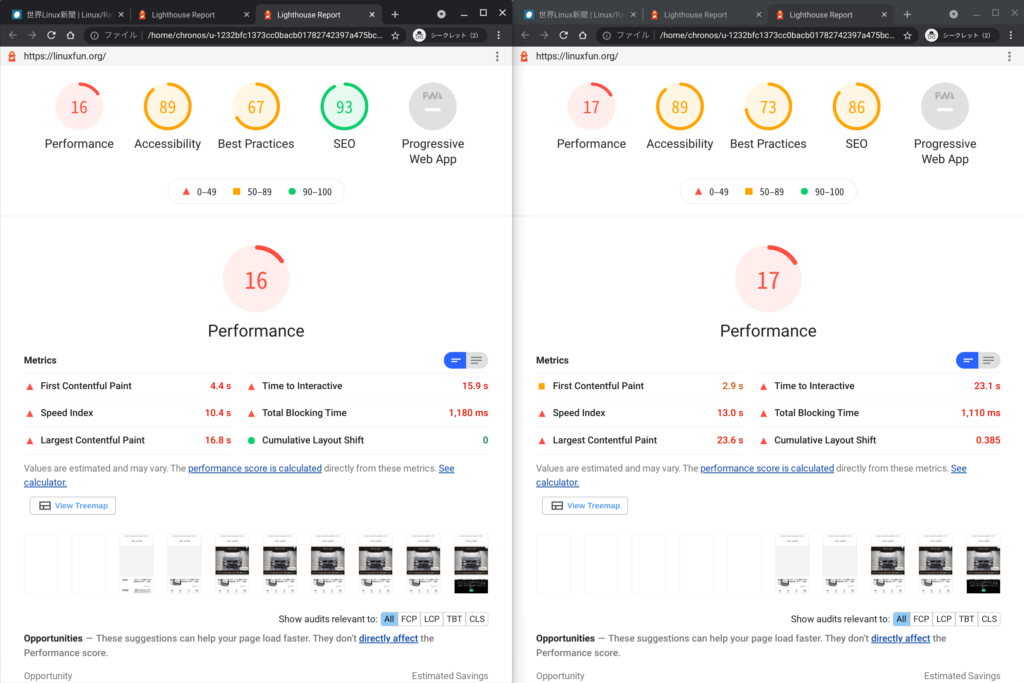
一応パフォーマンスを比較してみました。
Chromeのデベロッパーツールに付いているLightHouseで。
まずDesktop。
なぜかラズパイの方がスコアが高いです。
ラズパイは家で動かしていて、通信がLANで完結しているため、速度的に有利なのか?

こちらはMobile。
やはりラズパイの方がスコアが高い。

ベンチマークの結果がちょっと解せないですが、、、まあ
ラズパイは家で動かしていて、通信がLANで完結しているため、速度的に有利なのか?
これによるものだと思うことにします。
終わりに
いかがでしたか。
今後は、ここにキャッシュサーバーを入れて速度向上を図ります!




Comments