このツイートで書いたとおり、Webサービスの高速化はいろいろやりようがあるということで。
この記事では、WordPress自体の高速化をしてみました。
変更前と変更後とでベンチマークした結果も載せていますので、参考になるかと。
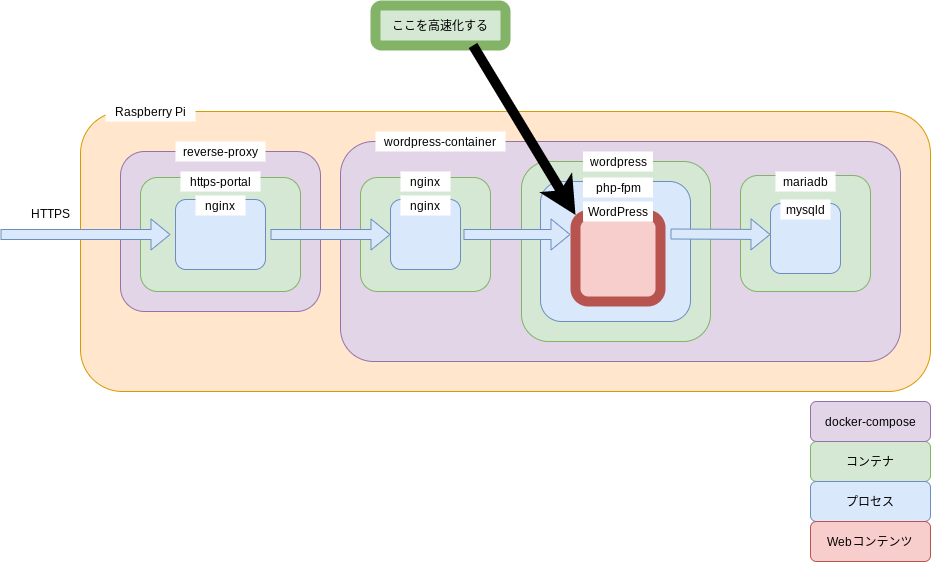
全体構成で言うと、ここです。
赤枠で囲った部分。

WordPress以外の改善は、こちらにまとめありますので、興味ある方は一読を。
WordPress変更内容
以下のキャッシュ向けプラグインを入れて有効化しただけです。
設定のチューニングでさらなる高速化ができるかもしれませんが、管理の簡単さを選びました。
・001 Prime Strategy Translate Accelerator ・Async JavaScript ・Autoptimize ・WP Super Cache
001 Prime Strategy Translate Accelerator
001 Prime Strategy Translate Acceleratorはこれ。
以降UIが英語ですが、チェックボックスの場所などは日本語でも同じです。

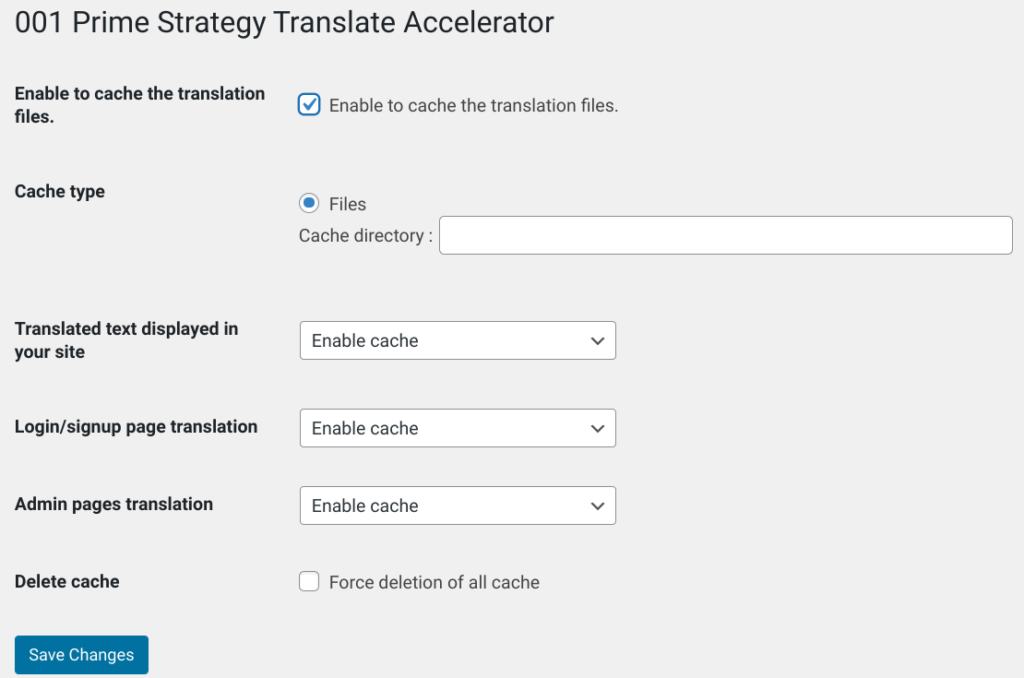
インストールしてプラグイン自体を有効化した後に、設定を有効にします。
Enable to cache the translation files. にチェックを入れる。

Async JavaScript
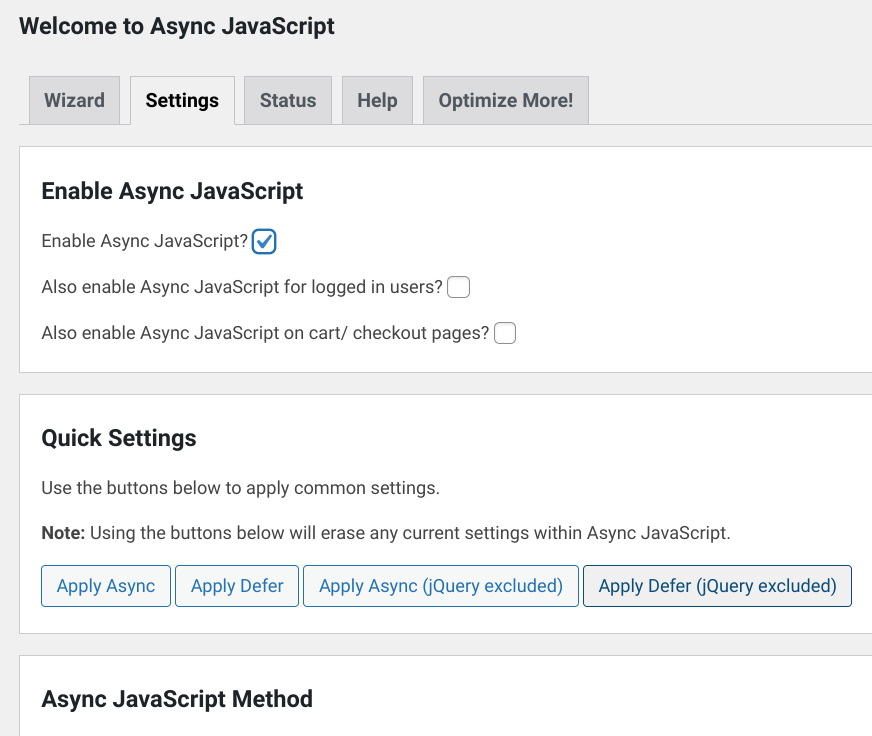
Async JavaScriptはこれ。

これも設定を有効にするだけ。
Enable Async JavaScript? にチェック。

Autoptimize
Autoptimizeはこれ。

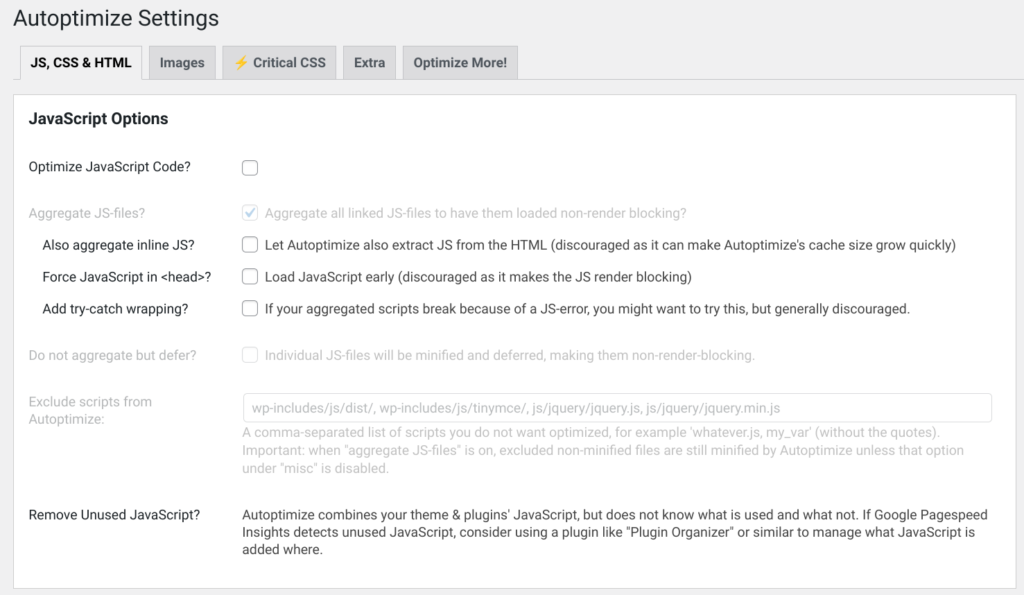
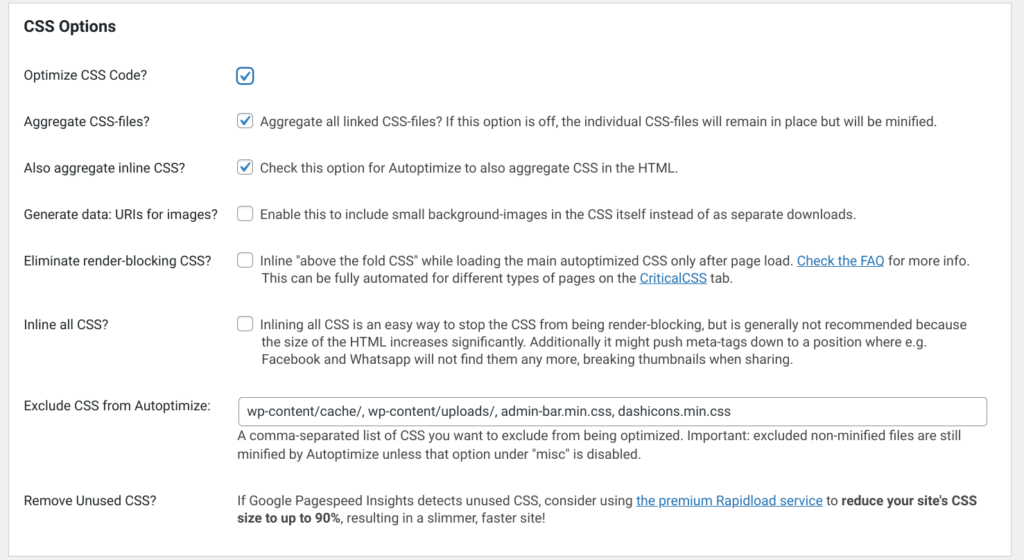
これまた有効にするだけですが、自分の環境ではOptimize JavaScript Code?にチェックを入れると記事内でのソースコード表示が崩れてしまったので、チェックを入れませんでした。

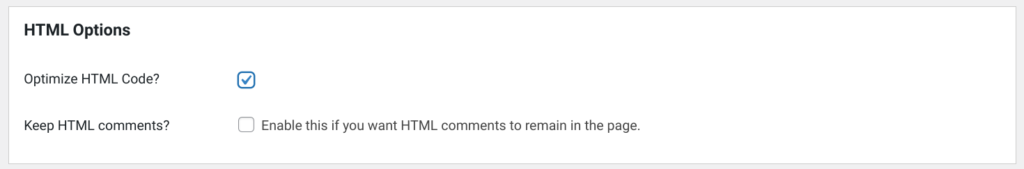
CSSとhtmlの最適化は有効化します。
Optimize CSS-files? にチェック。
Optimize HTML Code? にチェック。


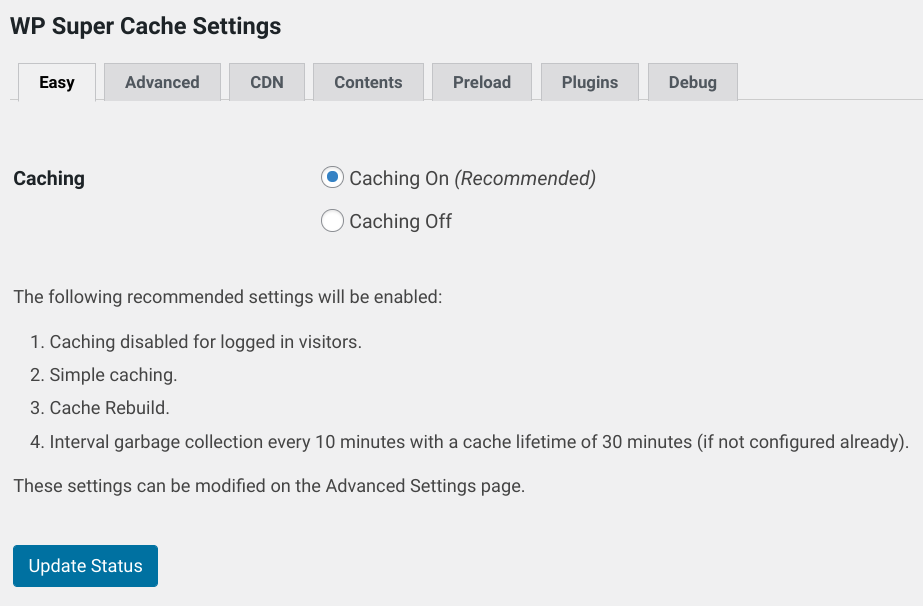
WP Super Cache
WP Super Cacheはこれ。

これも有効化するだけ。なんて簡単なんでしょう。
Caching On (Recommended) にチェック。

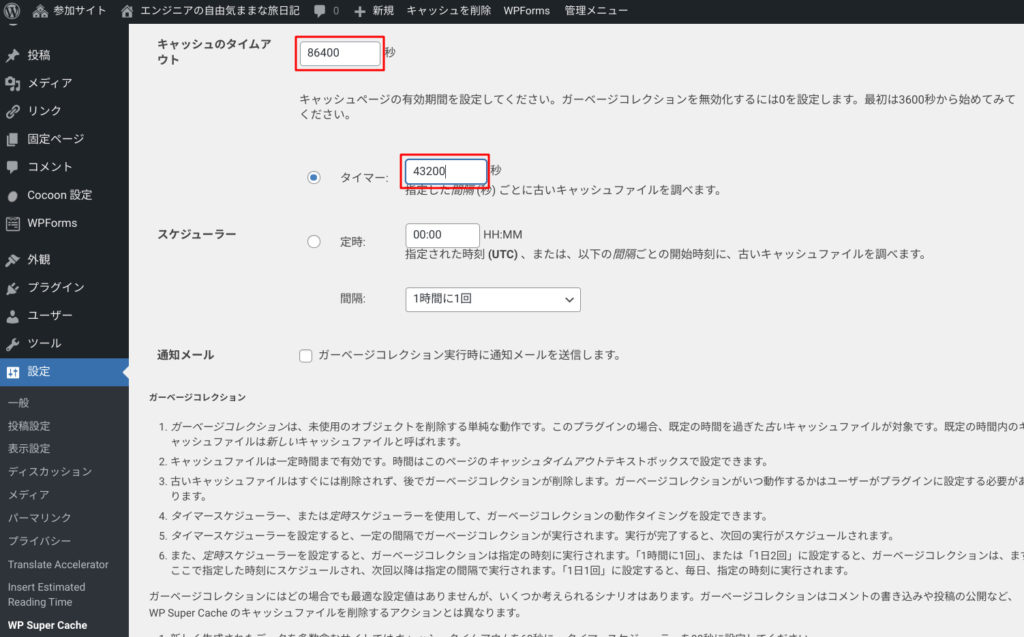
2022/01/17更新
キャッシュクリア間隔が1800秒で短すぎたので、86400秒(1日)に変更しました。

変更前 vs 変更後
ベンチマークで性能を比較。
環境はRaspberry Pi 4で動作中のWordPressを使います。
↓の記事で紹介
計測は以下の仕様で行います。
n=5と少ないかもですが、中央値を使うのでそれなりに傾向はつかめるのではないかと。
・ChromeのDeveloper Toolsに付属しているLightHouseで計測する。 パフォーマンスのみにチェックを入れる。 ・Mobile/Desktopそれぞれ5回ずつ計測し、中央値を採用する。 ・Chromeのシークレットタブでページを開いてから計測する。
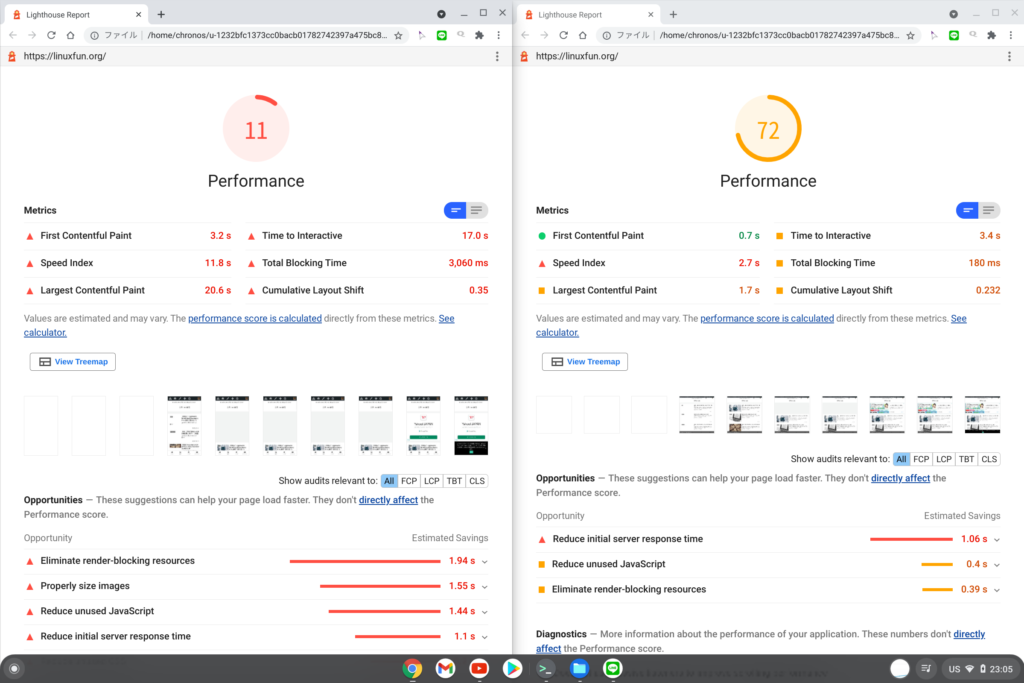
変更前
←Mobile Desktop→

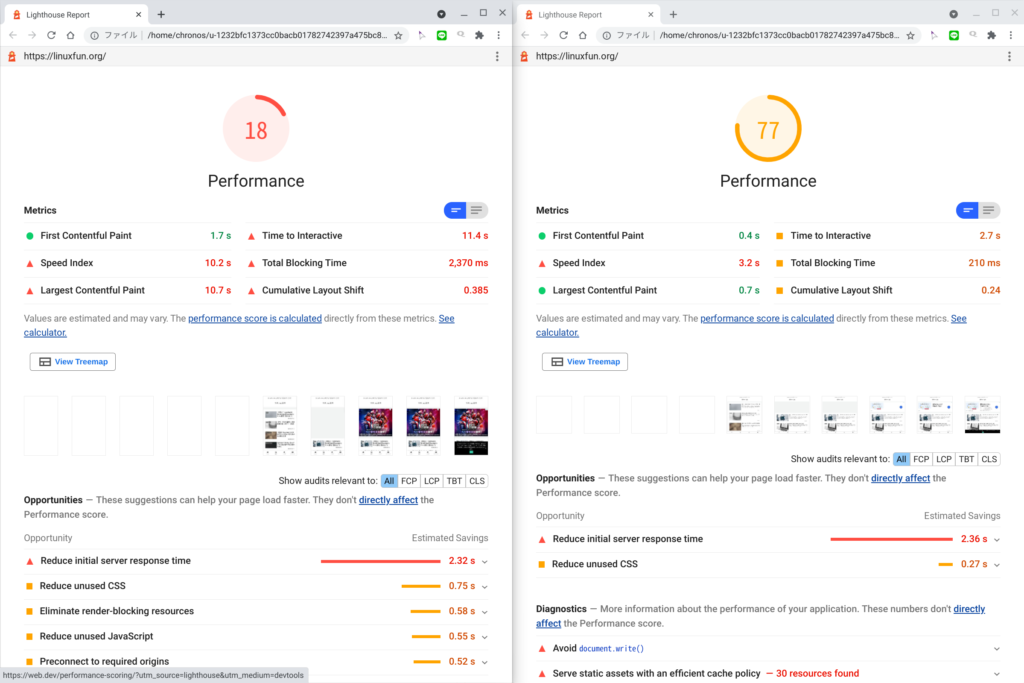
変更後
←Mobile Desktop→

Mobileは7ポイント、Desktopは5ポイント上がりました!
特にMobileは元が11ポイントと低かったこともありますが、倍近くになっています!
終わりに
いかがでしたか。
WordPressにプラグイン入れて有効化するだけなので、簡単です!
設定値を記録しておく必要もないので、やって損はないはず!
Nginxのチューニングはここからどぞ。
PHP実行環境のチューニングはこちらにあります。







Comments