約 30 分で読めます。
別サイトで趣味ブログを立ち上げたのは↓の記事でお知らせしたとおり。
↑のサイト自体は家のRaspberry Pi 4(以降ラズパイ)で動いています。
この記事では↑のブログサイトの立ち上げ、設置、各種設定、を書いていこうと。
備忘録としての位置づけですが、似たことをしようとしている方の参考になるかと思って。
ちなみにですが、動いているラズパイはこんなのです。
WordPressサーバーは右側の青いヒートシンクが付いている方。
下に敷いてあるのはUSB-HDD。
左側はNextcloudとリバースプロキシが動いています。

ラズパイを用意する
まずはサーバー本体がないとどうにもならんということで。
概ねの手順はこの記事で紹介しています。
自分は64bit版のOSを入れています。
この記事執筆時点ですと、↓が最新のようです。
ラズパイに固定IPアドレスを付けてドメイン名を設定する
サーバーなので、固定IPアドレスを設定します。
この記事を参考に。
USB-HDDを接続する
microSDだと少し不安なので、USB-HDDを装着します。
この記事を参考に。
setup.shを実行する
自分専用ではありますが、setup.shを用意しているので、実行。
やっていることは以下。
apt update/upgrade nvim/tmuxなどツールを入れる clamavにパッチあててビルドし、インストール
詳細はこちらにて解説しています。
ユーザーを作る
初期ユーザーpiだとセキュリティ的にどうなのということで、別ユーザーを作ります。
詳細はこちらにて。
パスワード認証から公開鍵認証に変更する
自分は基本的にSSHでラズパイにログインして作業しています。
パスワード認証だと心配ないので、公開鍵認証に変更します。
詳細はこちらで。
docker/docker-composeを入れる
ラズパイにdocker/docker-composeを入れます。
最近のやつだとこれでイケました。
sudo apt install docker docker-compose
WordPress用コンテナを用意する
手前味噌ですが、こちらにWordPress用docker-compose.ymlを用意しています。
一応解説記事もあります。
タイトルは少し変ですが気にしないで下さい。
興味あればどうぞ。
2022/02/02
WordPressでの正常操作が攻撃パターンと認知されたので、ModSecurityの除外ルールを追加しました。
詳細はこちらのコミットを参照ください。
WordPressデータを用意する
すでにAWSで動かしていたなどでWordPressのデータがある場合はそれをコピーすればOKです。
自分がholidaysfun.orgを新規で作ったときは、以下のようにしました。
WordPress最新版をダウンロードしてwordpress-container/htmlとして配置。
wget https://wordpress.org/latest.tar.gz tar zxf latest.tar.gz mv wordpress html
wp-config.phpを編集、追加。
// 以下の通り編集。データベース名やパスワードは適宜変更を推奨。
define( 'DB_NAME', 'YourDatabase' );
define( 'DB_USER', 'YourUserName' );
define( 'DB_PASSWORD', 'YourPassword' );
define( 'DB_HOST', 'localhost:/var/run/mysqld/mysqld.sock' );
// 追加。
if (!empty($_SERVER['HTTP_X_FORWARDED_PROTO']) && $_SERVER['HTTP_X_FORWARDED_PROTO'] === 'https') {
$_SERVER['HTTPS'] = 'on';
}
define('WP_TEMP_DIR', '/tmp/wordpress');
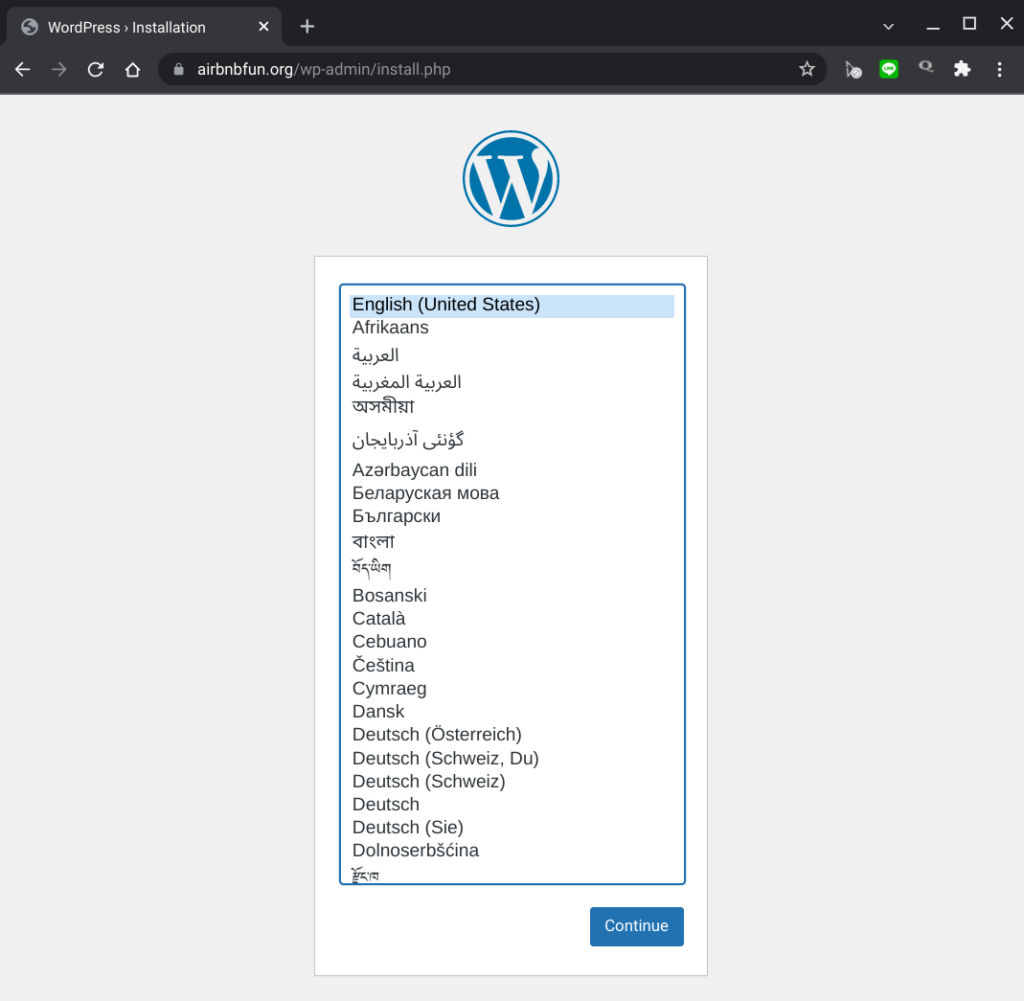
ここまででwordpress-containerをdocker-compose up -dで起動すれば、初期ページを見ることができるようになっているはず。
↓のようなやつ。
画面の指示に従って初期設定します。

一応自分はマルチサイトにしました。
多分やらなくてもいいと思う。
wp-config.phpに以下を追加。
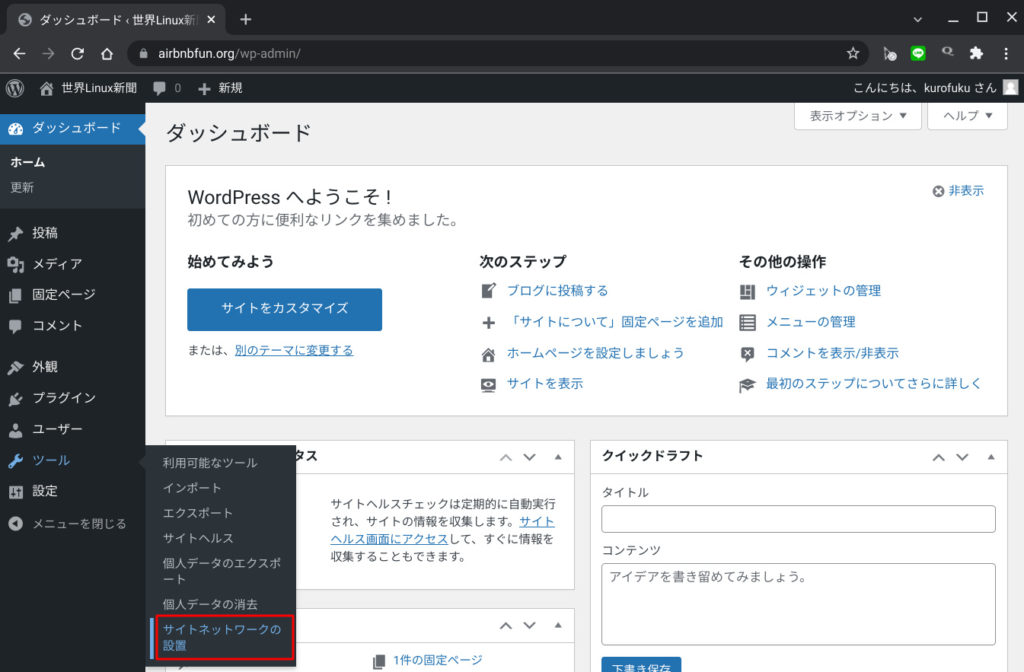
define('WP_ALLOW_MULTISITE', true);
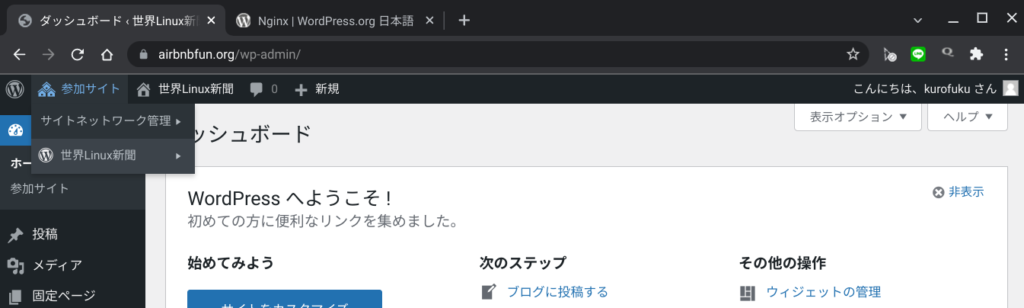
サイトネットワークの設置というメニューが追加されるので、選択。

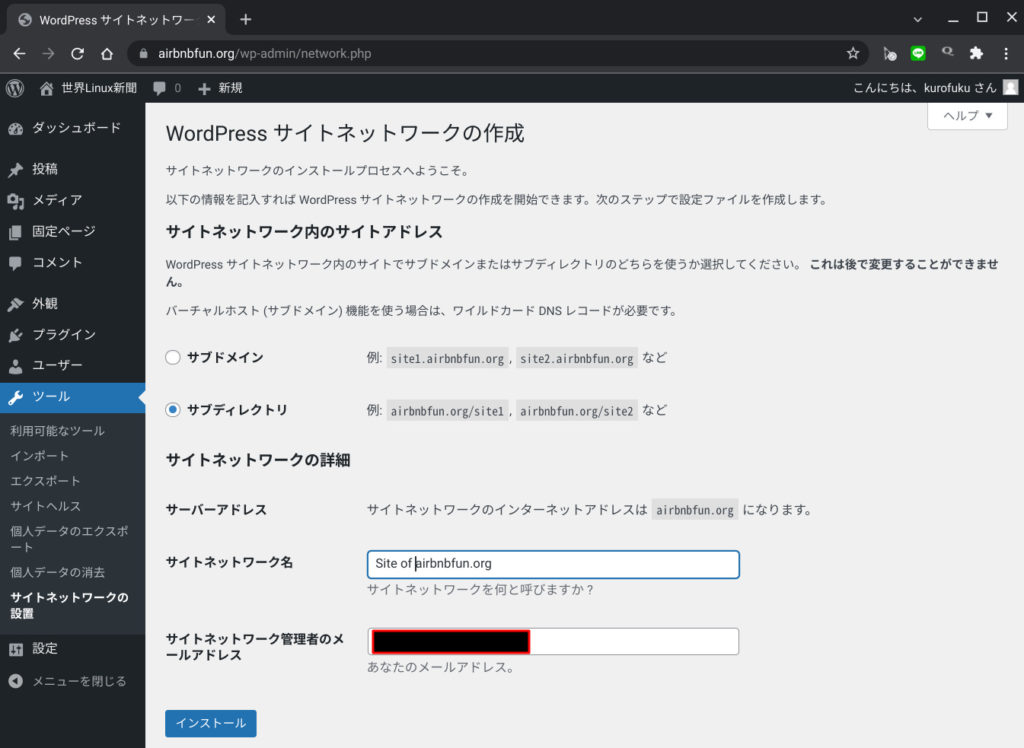
↓のような画面になるので、初期設定を入れます。

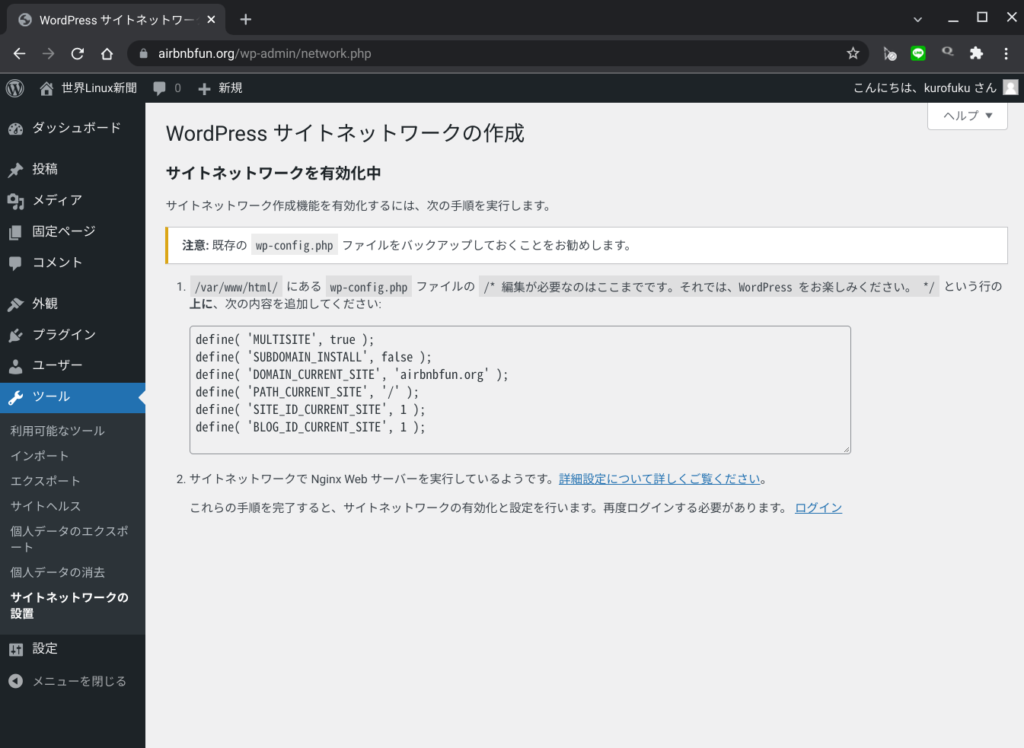
wp-config.phpに追記するコードが表示されるので、指示通り追加します。

これをやった状態でログインし直せば、以下の通りマルチサイト化されているはずです。

WordPressの高速化設定をする
↓の記事に従って高速化を実施しておきます。
全部できなくてもOK。やれるところから。
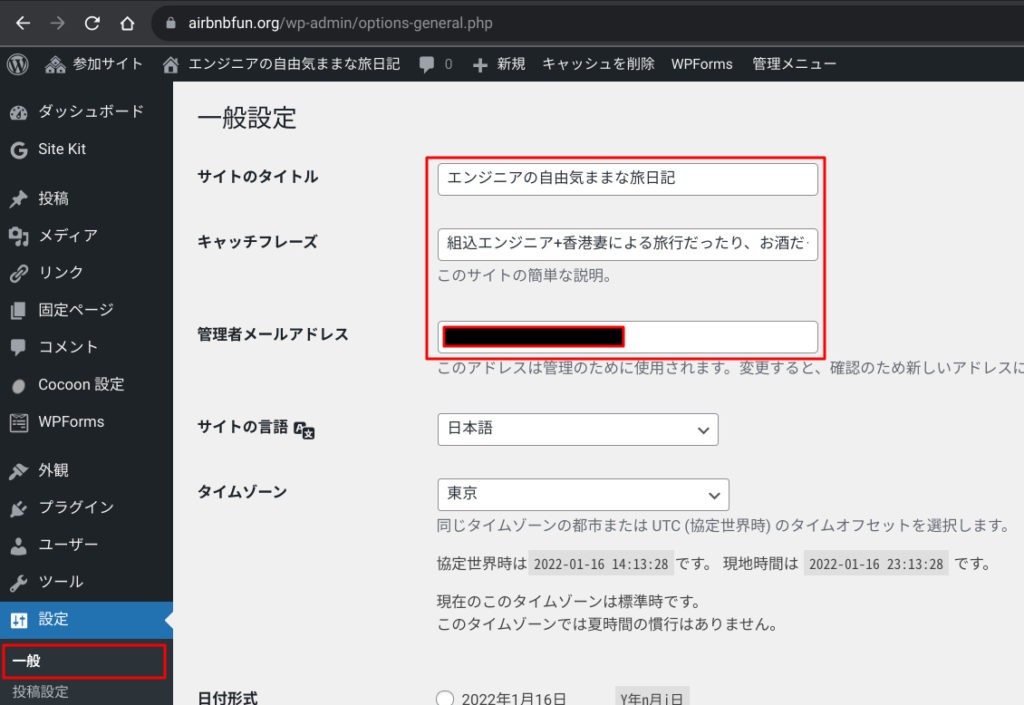
サイト名を決める
当たり前ですが、サイト名を決めて入力します。
サイトのタイトルは、
読んでいてダラダラ長くなく、リズム感が良い 自分のフィーリングに合っている
を重視しました。

テーマとしてCocoonを入れる
有料テーマもありますが、無料テーマのCocoonも非常に強力な機能を多数持ったテーマです。
公式サイトにて導入方法や各種機能などは詳しく解説があります。
これも嬉しいところ。
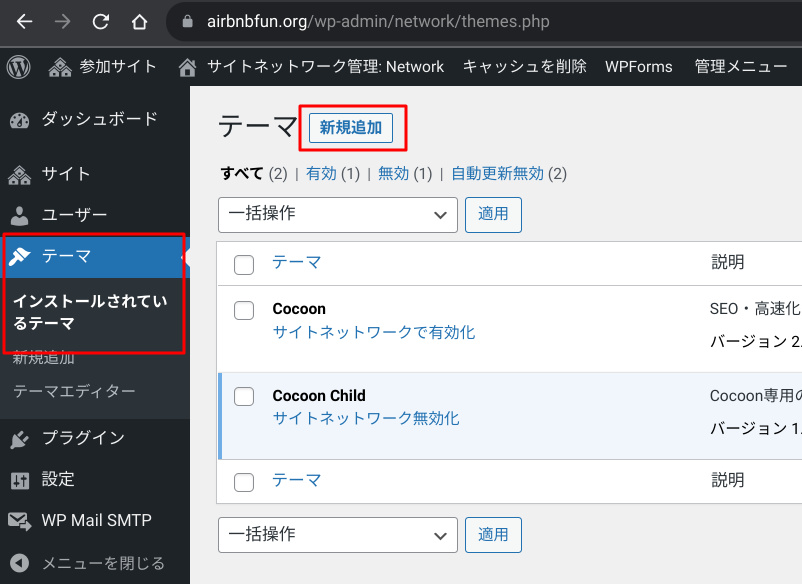
親テーマと子テーマに分かれているので、まず親テーマを入れます。
この画面からアップロードできます。
サイトネットワークから。

自分の環境では親テーマのアップロードでHTTP 413が出ました。
Request Entity Too Large(データが大きすぎる)

親テーマは約13MBありました。
いろいろなところでサイズ制約がありますので、設定していきます。
Nginx
まずNginxの方はこの記事を参考に。
PHP
PHPはmemory_limit, post_max_size, upload_max_sizeを確認し、小さい値なら増やします。
自分の環境では
memory_limit 128MでOK post_max_size 8Mで要対応 upload_max_filesize 2Mで要対応
でした。
php -i | grep memory memory_limit => 128M => 128M Collecting memory statistics => No opcache.memory_consumption => 128 => 128 opcache.preferred_memory_model => no value => no value opcache.protect_memory => Off => Off php -i | grep 8M memory_limit => 128M => 128M post_max_size => 8M => 8M php -i | grep upload_max_filesize upload_max_filesize => 2M => 2M
増やすときは、こんな風に手で編集しました。
cd wordpress-container sudo docker-compose exec wordpress /bin/bash vi /usr/local/etc/php/conf.d/upload_size.ini # upload_size.iniの中身 post_max_size=128M upload_max_filesize=128M # viがコンテナに入っていない場合は以下でインストールする apt update apt install vim-tiny
テーマを入れる
これで親テーマをアップロードできるようになりました。

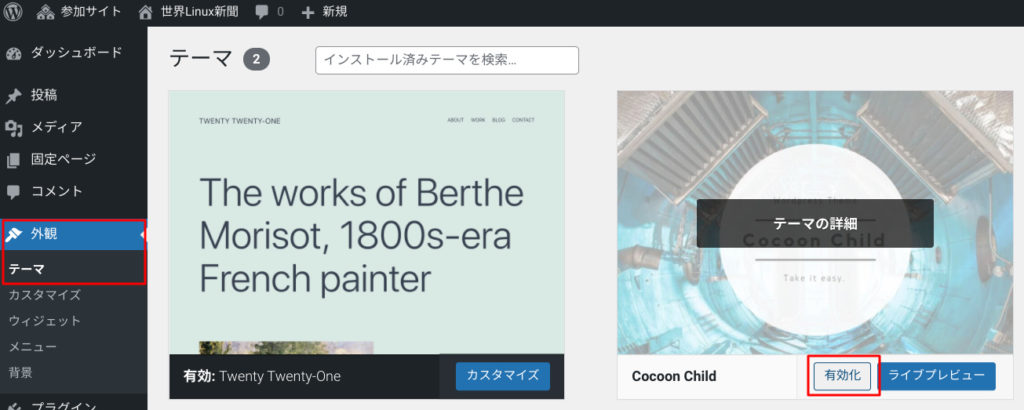
同様に子テーマもアップロードします。

子テーマの方を有効化しなさいとのこと。

テーマの管理画面に行って、有効化します。

テーマがサイトに反映され、外観がだいぶそれらしくなりました。
サイト名をこの後変更したので、おかしなサイト名になっている。

functions.phpの修正
自分は子テーマのfunctions.phpを修正して使っています。
やっている内容は以下です。
functions.php自体をほしい方は連絡ください。個別対応します。
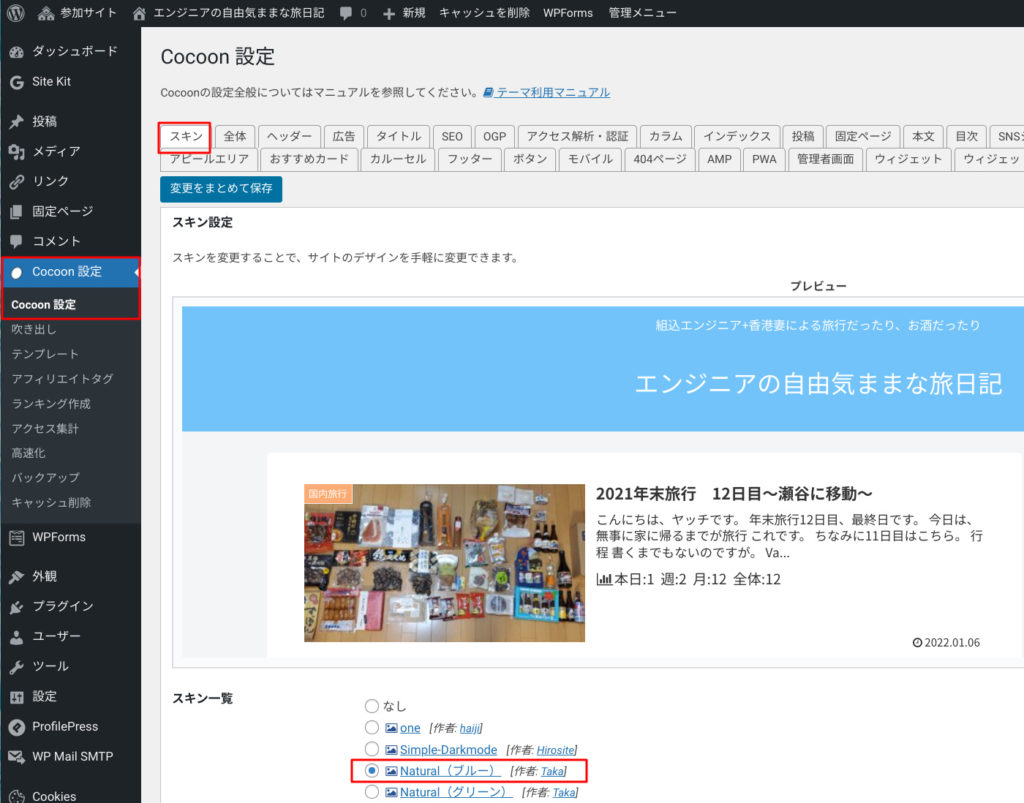
スキンの設定
旅ブログということで爽やかな見た目にしたくなります。
ここで設定できます。Natual (ブルー) というスキンに変更しました。
いろいろスキンがありますので、サイトのコンセプトにマッチするものを。

高速化設定をする
これはこちらに作者オススメの設定がありますので、それに従いました。

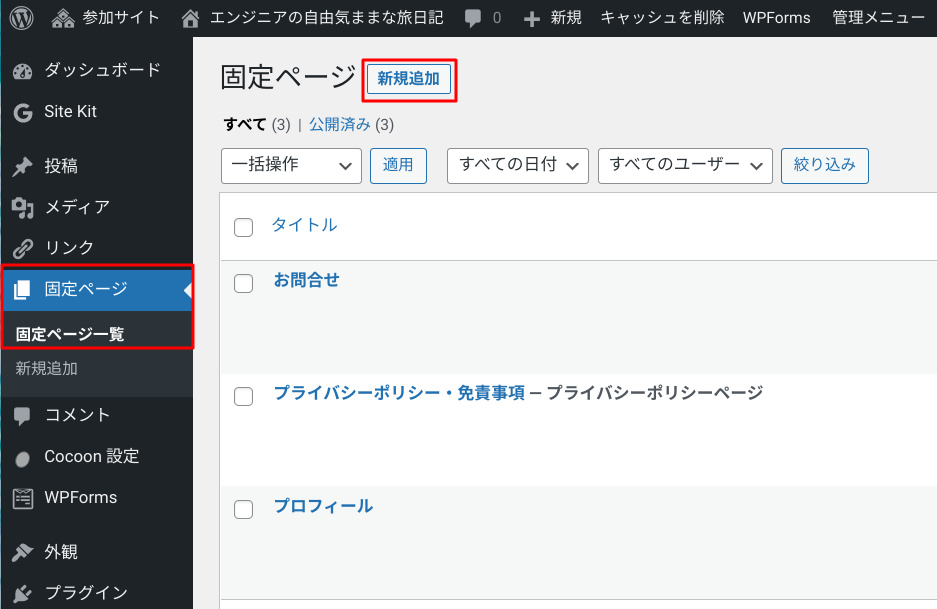
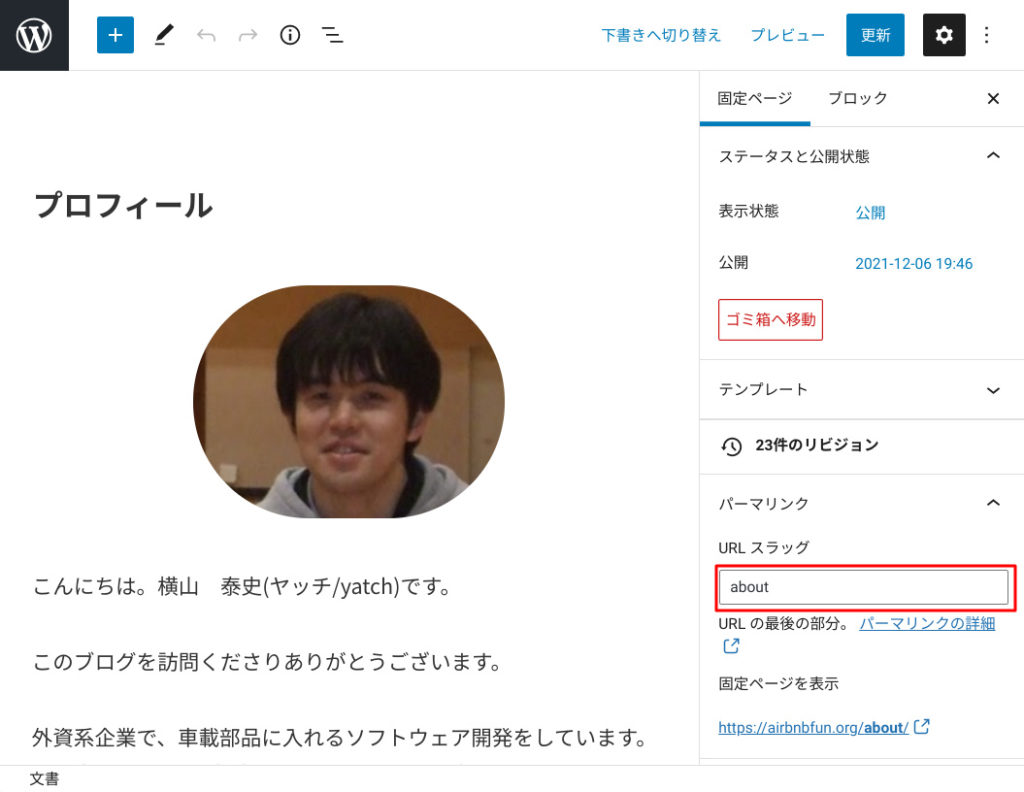
プロフィールのページ設置
固定ページで作ります。
Adsense申請の必要条件のはず。

URLはわかりやすい文字列に変更しておくと良いです。

作っただけだと下書き(非公開)状態ですので、公開することを忘れずに。
プライバシーポリシーのページ設置
これも固定ページで作ります。
Adsense申請の必要条件のはず。
プロフィールと異なり、文面はそれなりのものを作る必要があります。
と言っても、ググればいろいろ出てきますので、さほど苦労はしないかと。
一応こちらのページにもありますので、参考にしてみてください。
お問合せフォームのページ設置
こちらはサイト訪問者の方が管理者に何かしらメッセージを送りたい場合、あるいは連絡を取り合いたい場合に使うページになります。
Adsense申請の必要条件のはず。
フォーム作成
自分はWPFormsというプラグインを使いました。

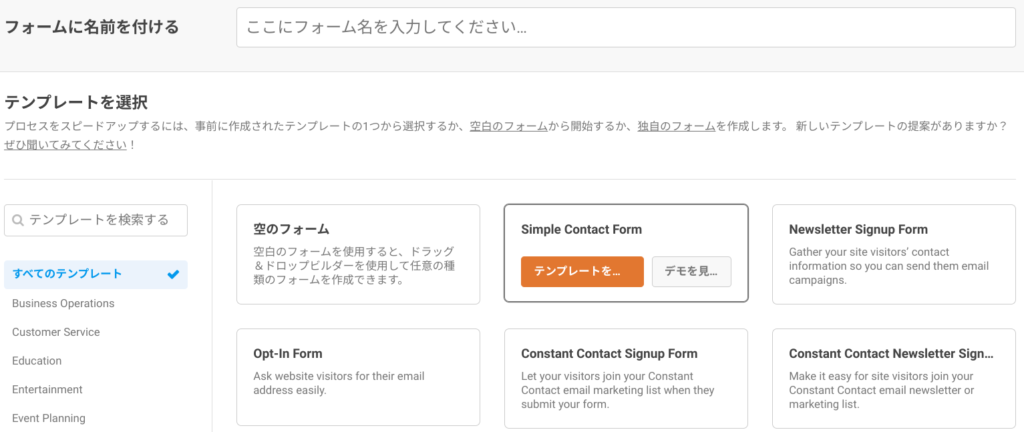
インストールしてWPForms設定ページに行くと、新規フォーム作成を促されますので、従います。

Simple Contact Formを選びます。

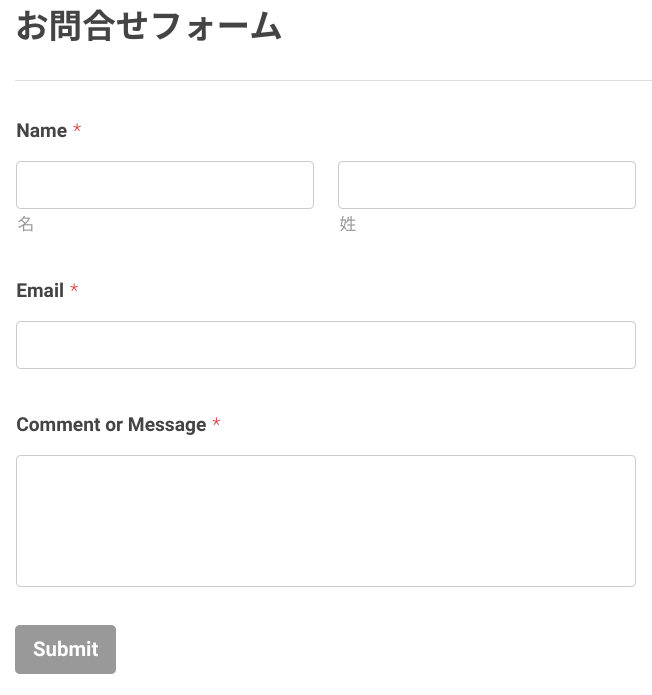
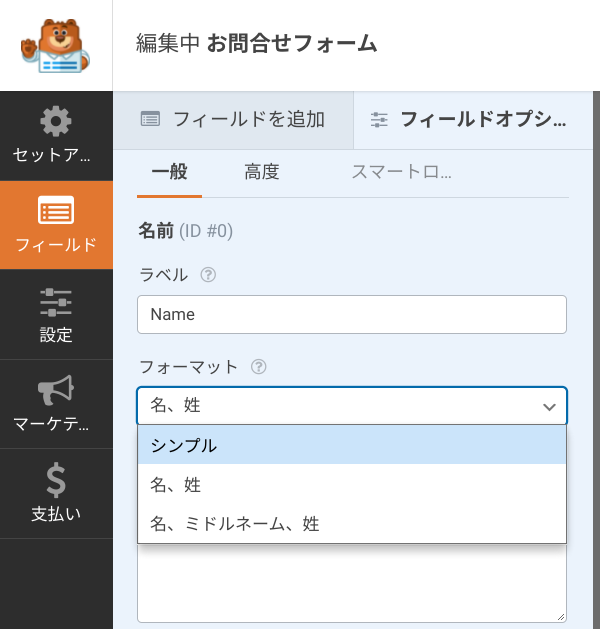
初期状態では姓と名とが分かれています。

シンプルにすると、姓と名が1つのエディットボックスになります。

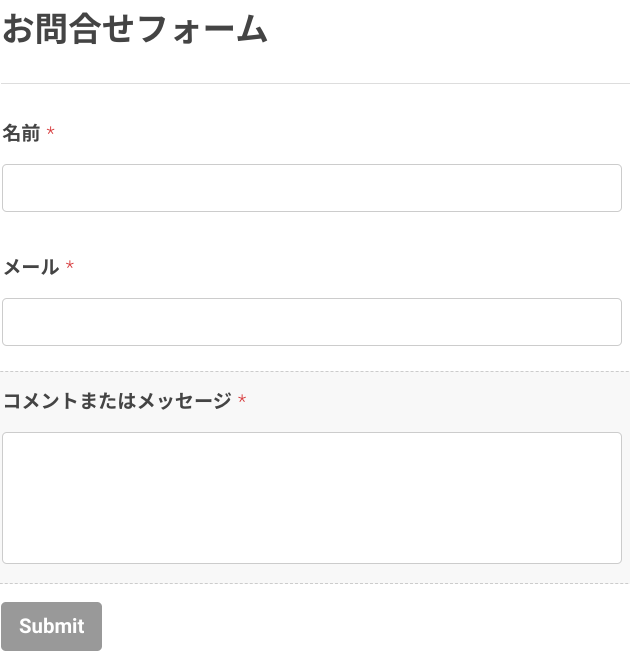
各項目を日本語にしてフォームは完成です。

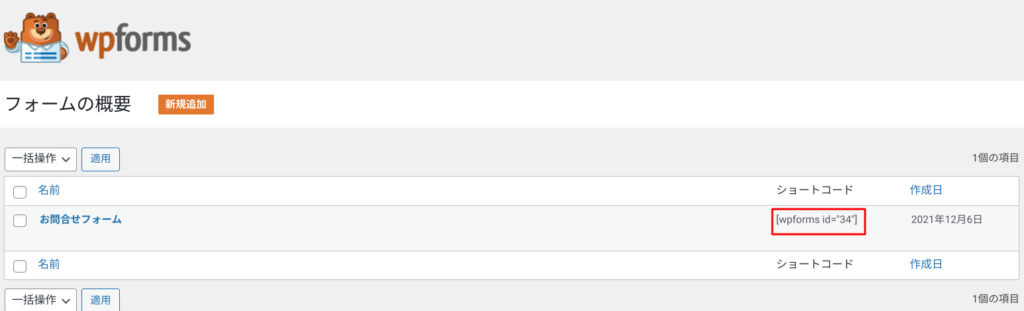
作ったフォームは↓で表示されているショートコードをコピペするとページに差し込めます。

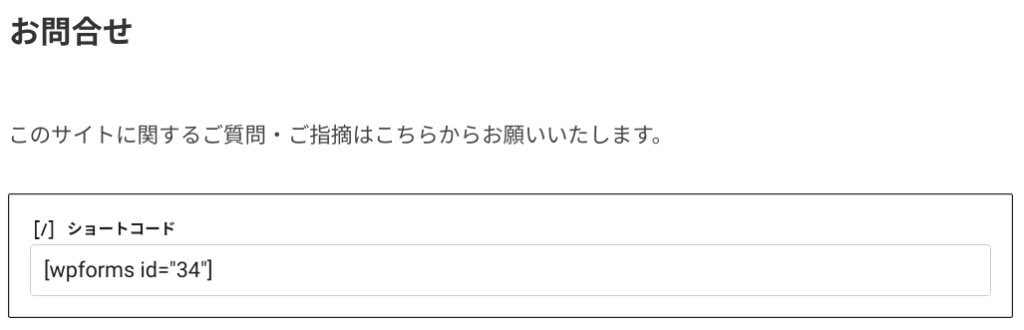
こんな感じで、差し込みます。

問合せ発生時にメールが送られるようにする
自分のhotmail(outlook)にメールが飛ぶようにしました。
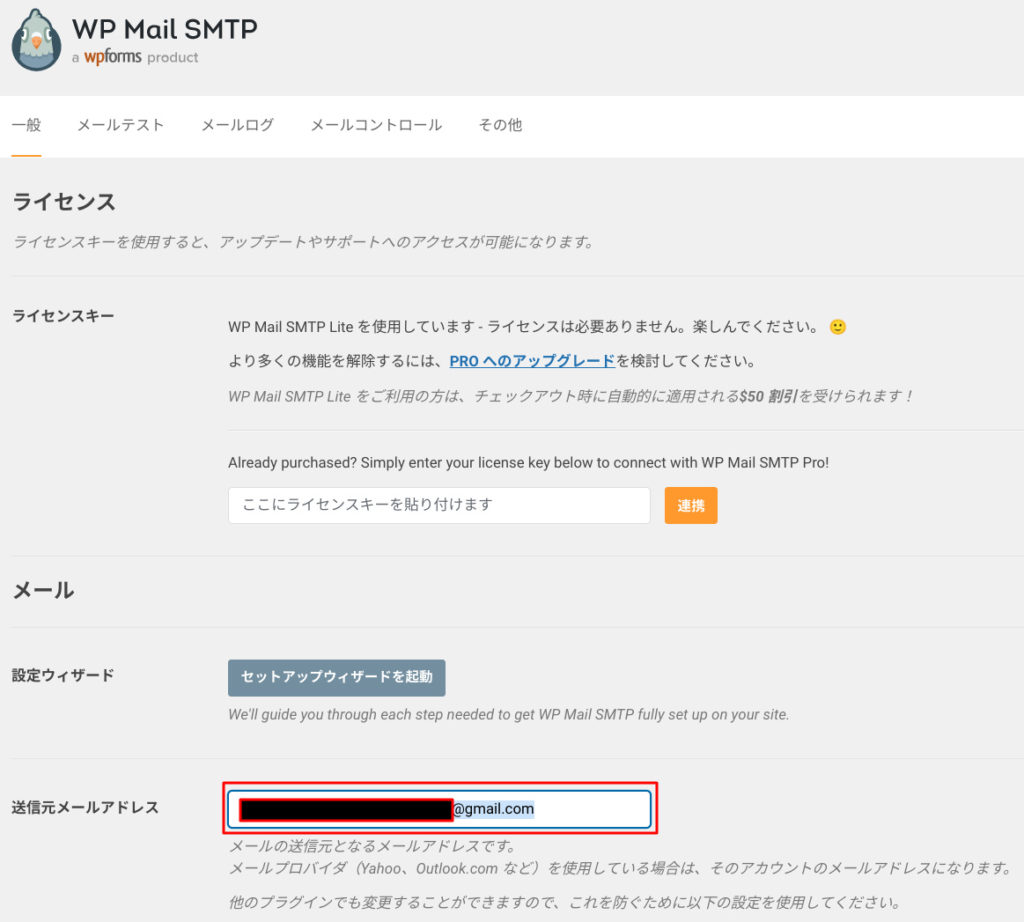
WP Mail SMTPを入れます。

設定画面で送信元となるメールアドレスを入れます。
自分はGmailにしました。outlookだと仕様上の制約があって使えませんでした。

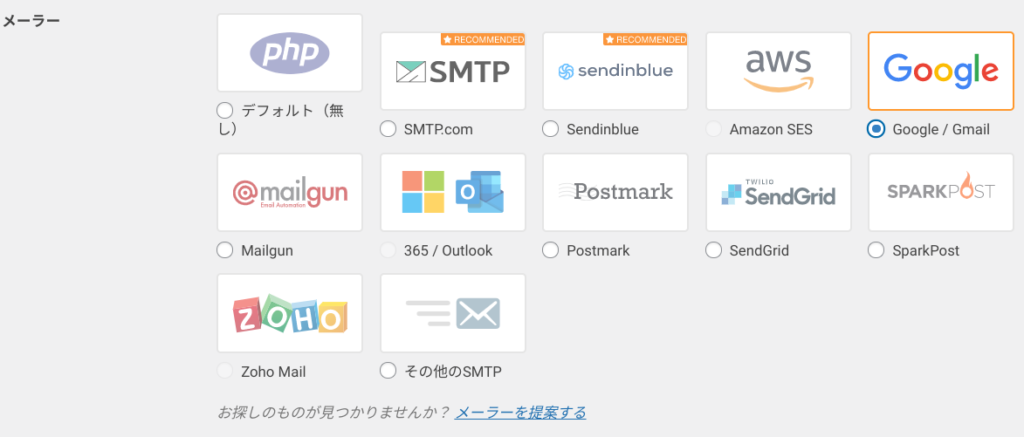
メーラーにGoogle / Gmailを選択し、ここまでで設定を保存します。

WP Mail SMTPがGmailでメール送信可にするため、Google Cloud Platformに移動します。
https://console.cloud.google.com/flows/enableapi?apiid=gmail&pli=1
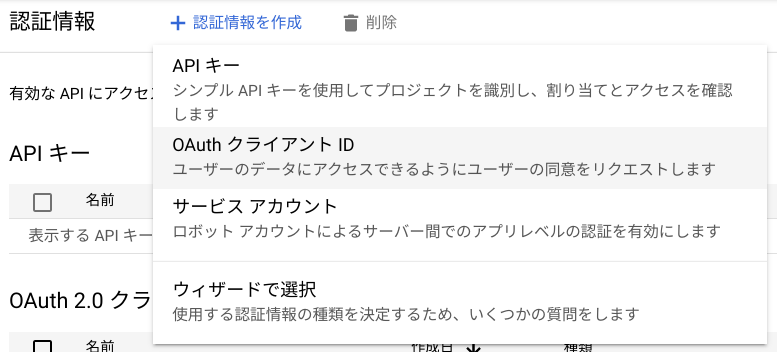
この記事執筆時点だとたぶんこんな画面になるはず。

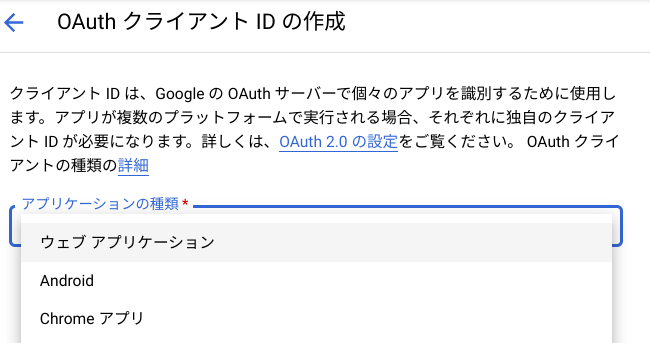
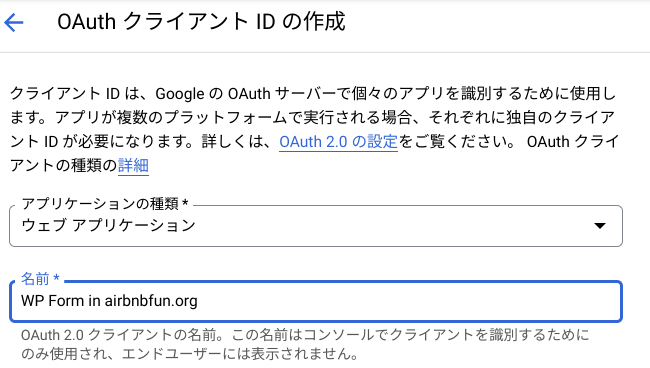
OAuthクライアントIDを選びます。

ウェブアプリケーションとします。

アプリケーション名を入れます。
適当にわかりやすい文字列で。

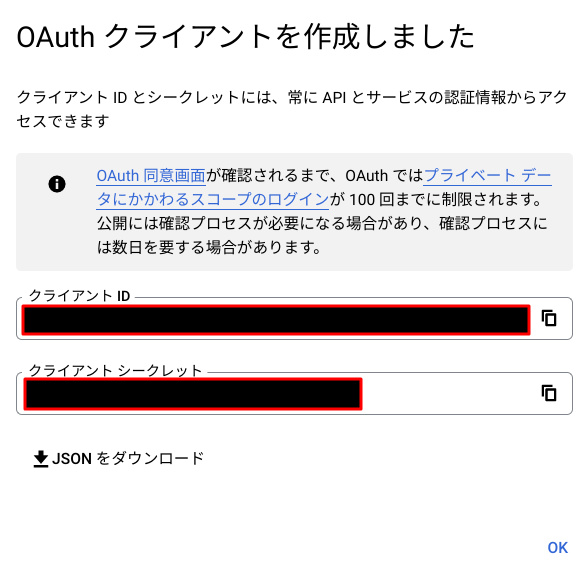
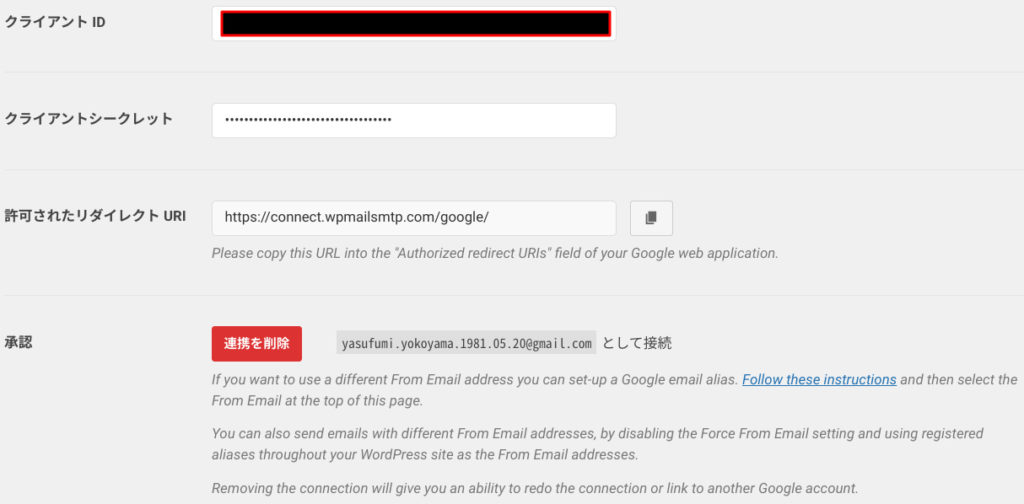
クライアントIDとクライアントシークレットが表示されるので、メモしておきます。
後からでもメモをとることは可能。

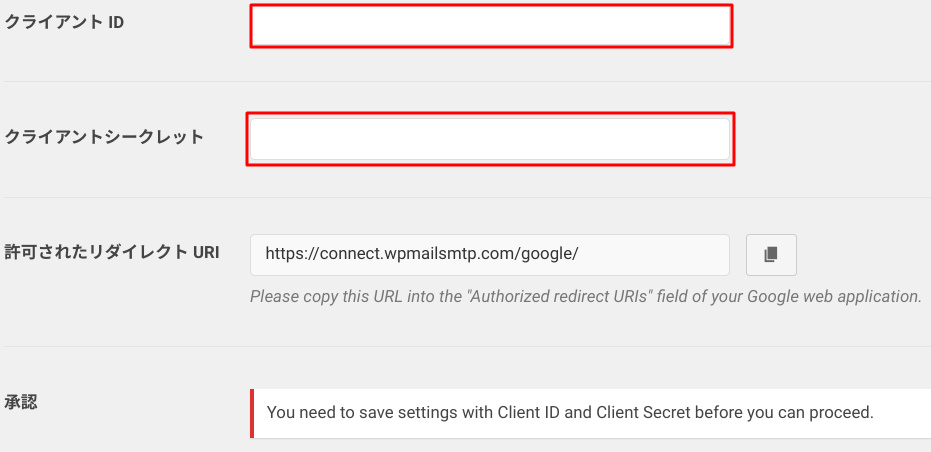
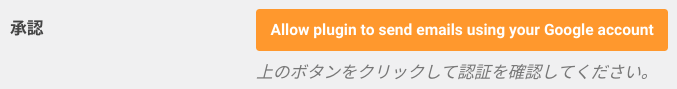
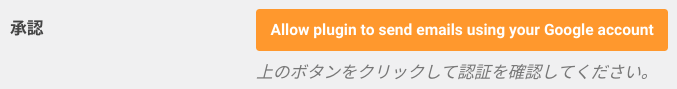
メモした情報をWP Mail SMTP設定画面に入力します。

このボタンを押すと認証が始まります。

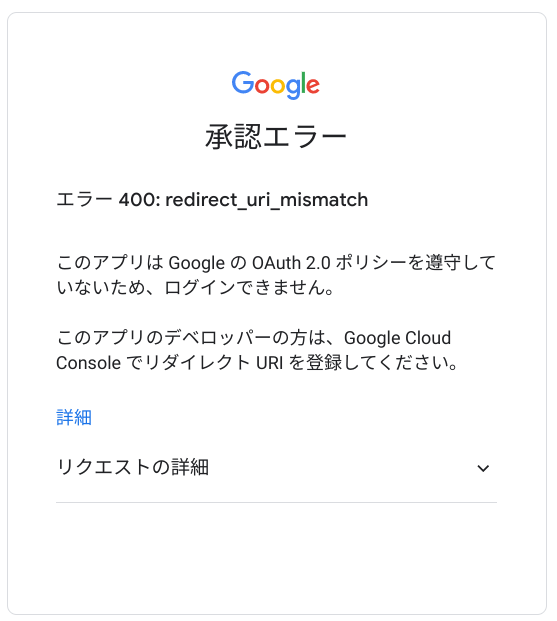
自分の場合は以下のエラーが出ました。

リダイレクトURIを登録してください
とのこと。
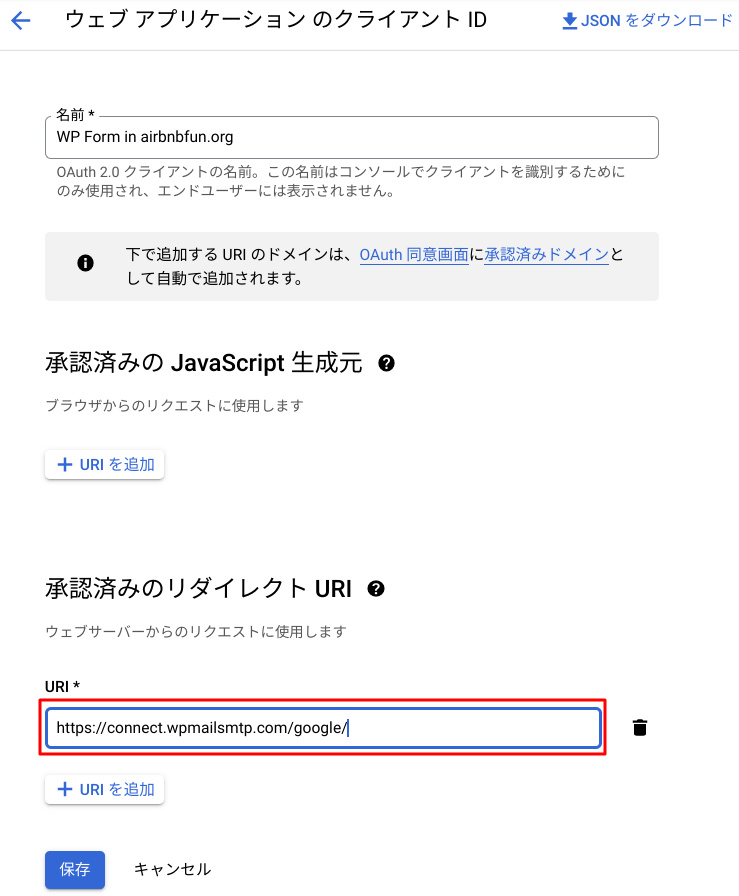
WP Mail SMTP設定画面にあるリダイレクトURIをコピーし、Google Cloud Platformにある先ほど作ったクライアントIDの設定画面に貼り付けます。

もう一度このボタンを押して認証してうまくいきました。

うまくいくと↓のようになります。

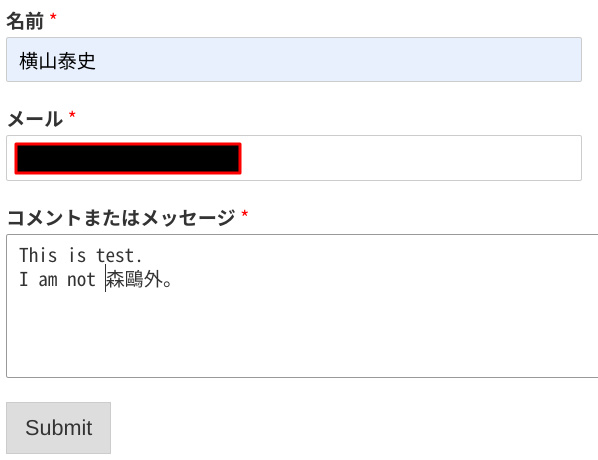
試しにお問合せフォームになにか書き込んでみます。

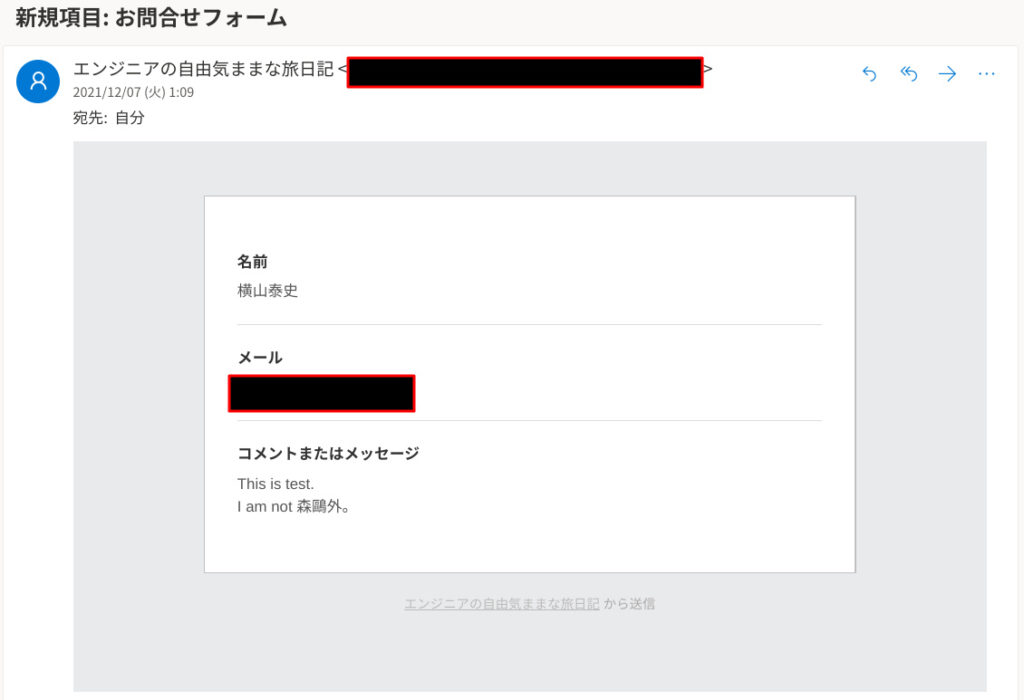
メールが来ました。
正常動作していることが確認できました。

固定ページをフッターに表示する
先ほど作った
プロフィール
プライバシーポリシー
お問合せフォーム
をフッターに表示させます。
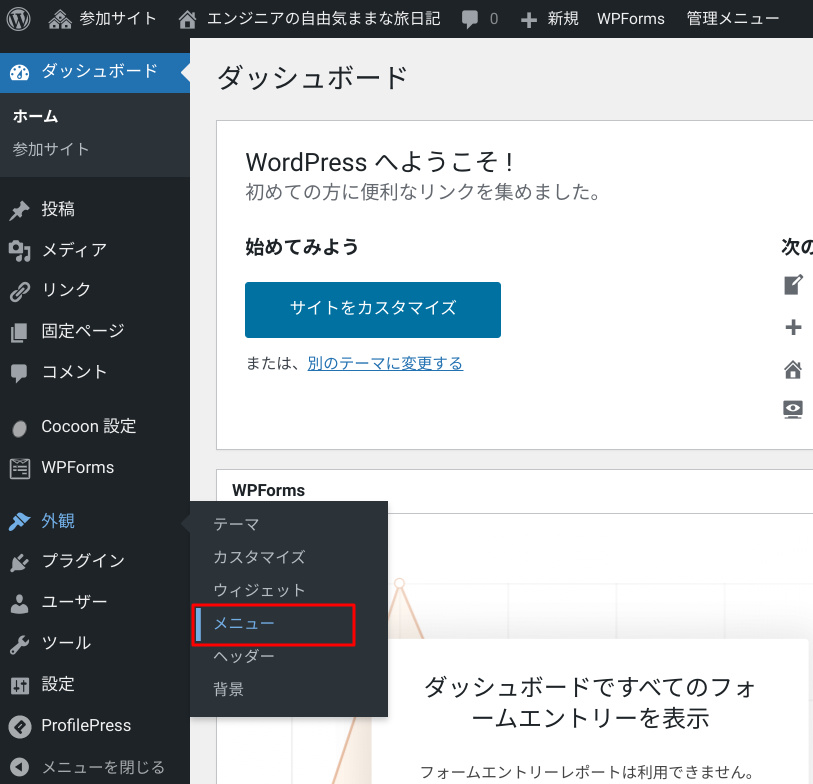
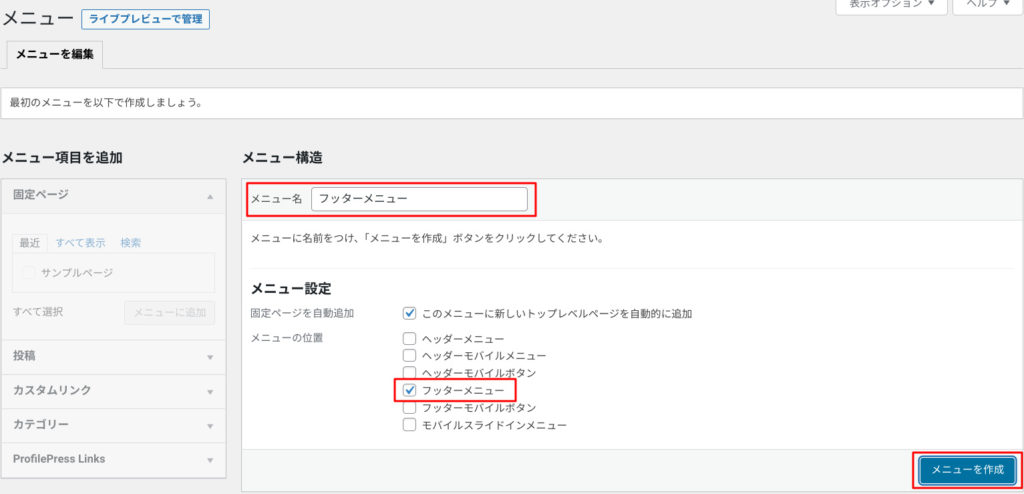
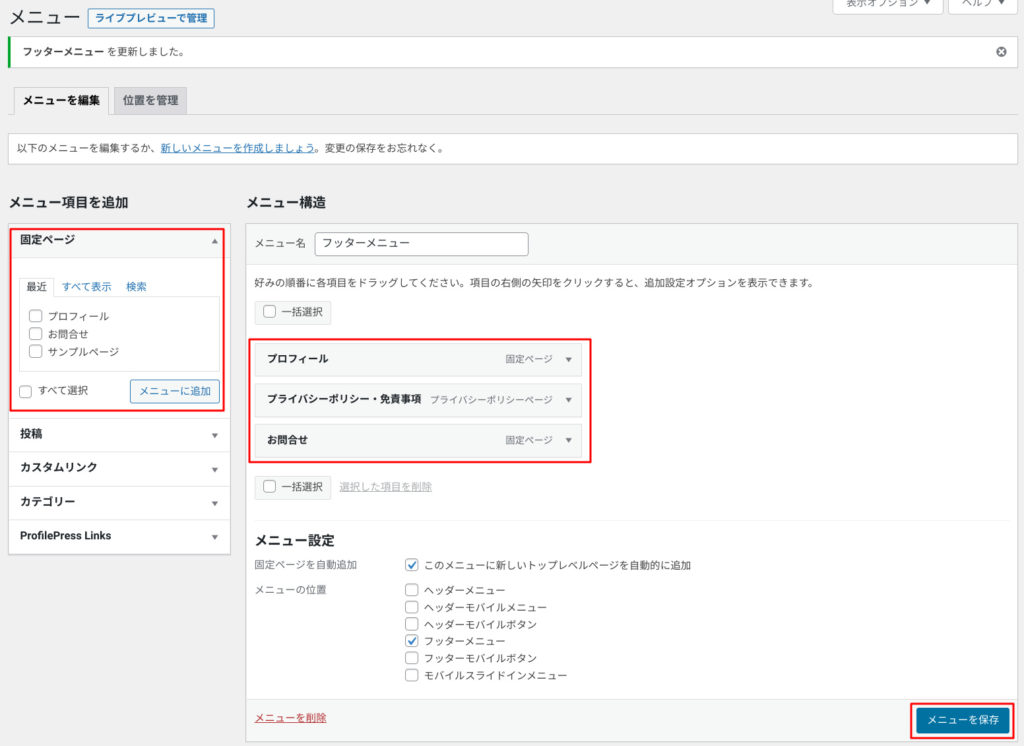
まずフッターメニューを作ります。
メニューに移動。

フッターメニューを作ります。

先ほど作った固定ページをこのフッターメニューに追加します。
左側の固定ページにあるプロフィール・プライバシーポリシー・お問合せフォームがあるはずなので、それを追加して保存します。

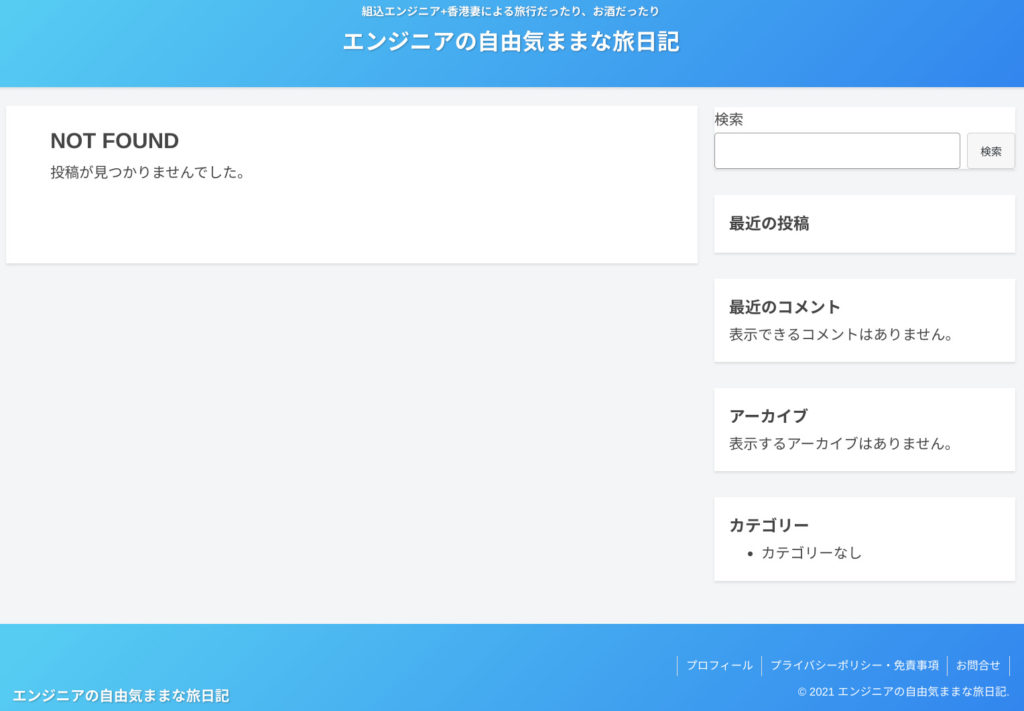
フッターに表示されるようになりました。
スマホからアクセスしても表示されているはず。

ウィジェットを設定する
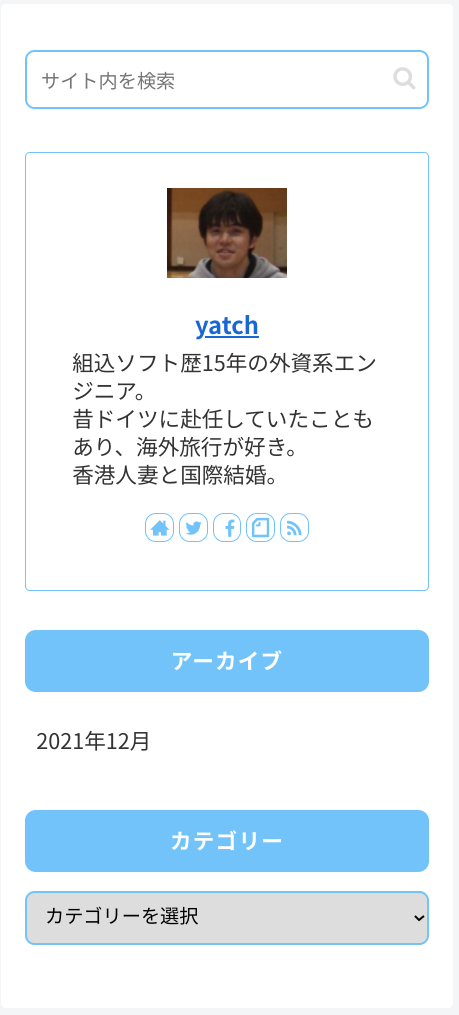
ページの右側に表示されるウィジェットを変更しました。
もとはこう。

変更後はこうです。
スッキリして見やすくなったかな。

細かな設定をする
アップロード可能なファイルサイズを大きくする
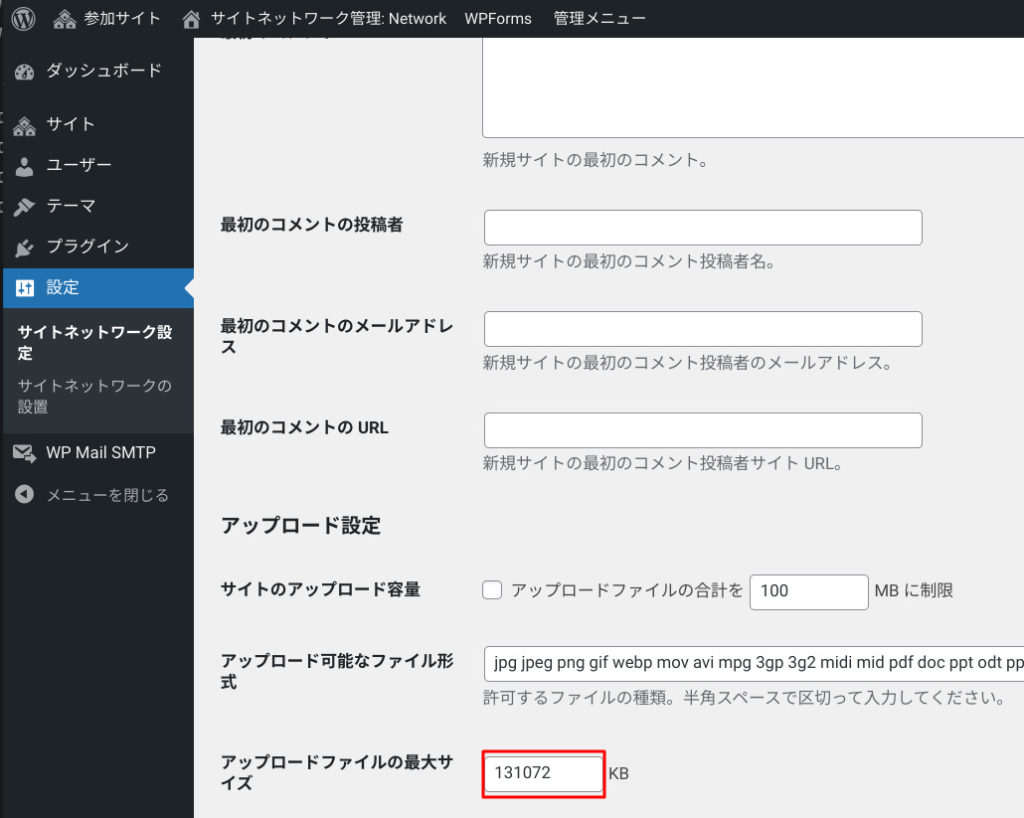
初期値だとWordPress上にアップロード可能なファイルサイズが8MBとなっています。
先ほどNginx/PHPの似たような設定を変更しましたが、ここではWordPress設定。
サイトネットワークの設定で大きくしておきます。
自分は前期NginxやPHPと合わせて128MBにしました。

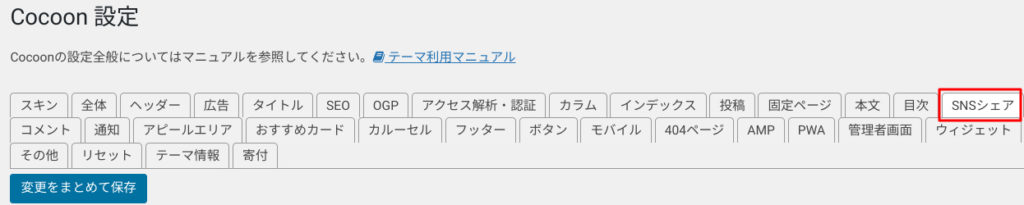
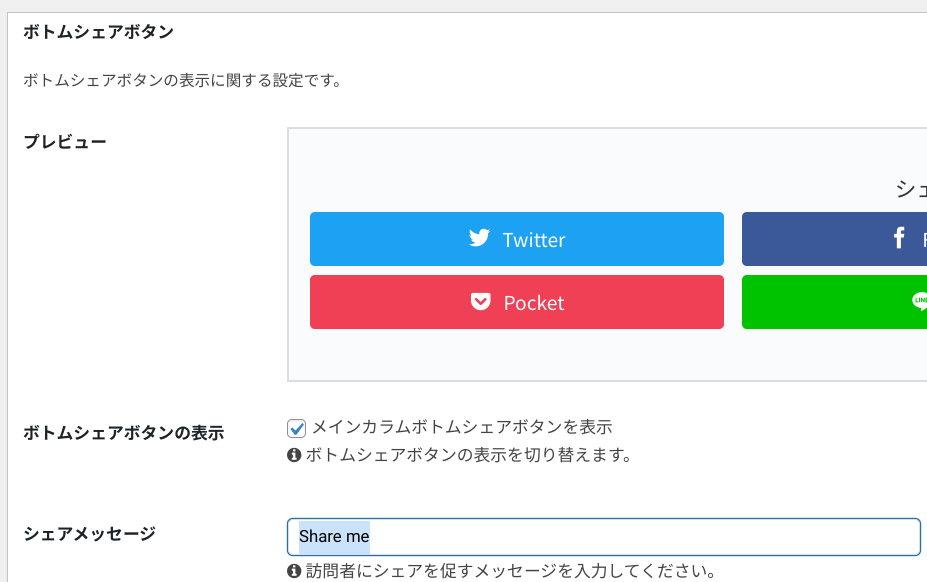
SNSシェアボタンの設定をする
Cocoon設定のなかにあるSNSシェアで設定します。

説明文をShare meにしておきます。
このサイトを日英対応させることを見越して。

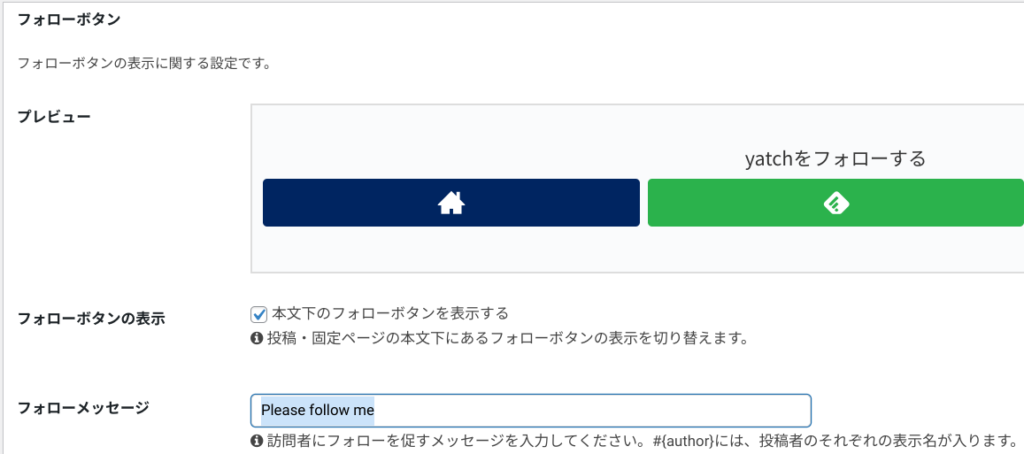
SNSフォローボタンの設定をする
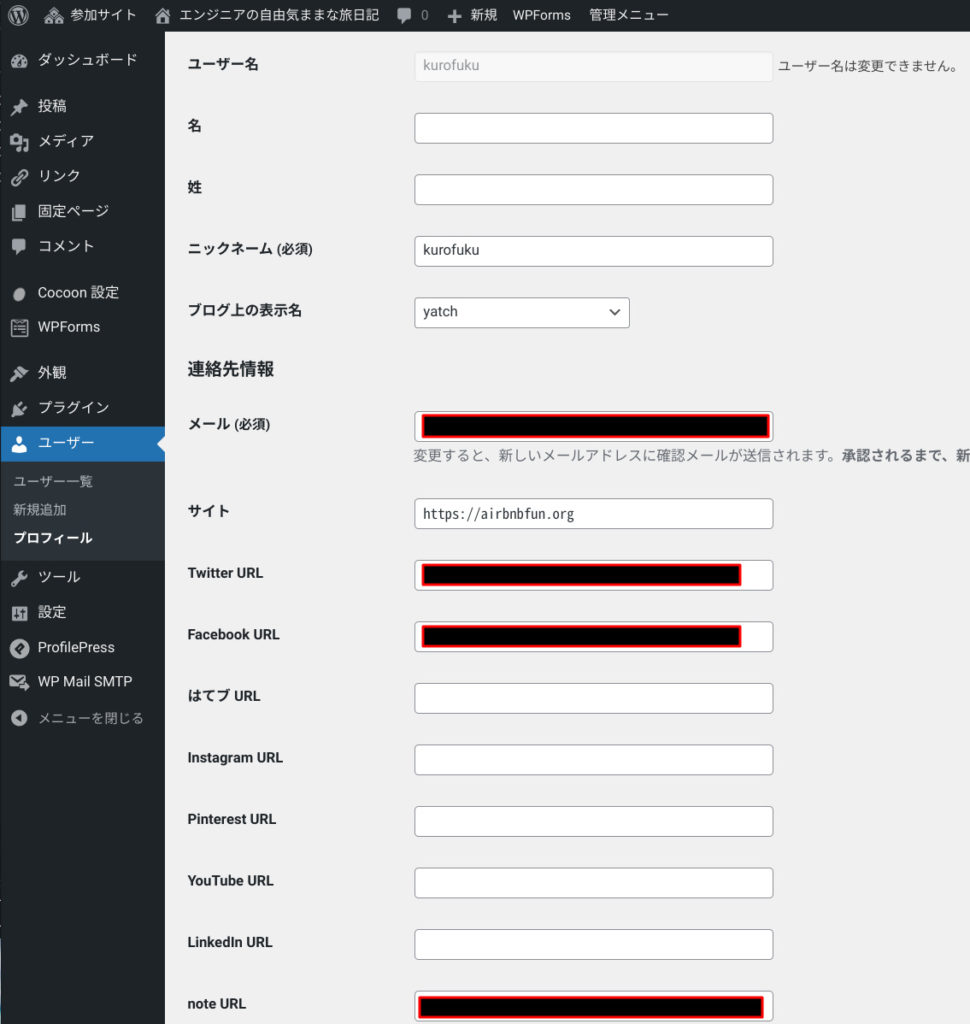
ここで設定します。

こちらも同様にPlease follow meにしておきます。

自分のSNSアカウントURLを入れます。

自分はfeedlyボタンがよくわからなかったので、非表示にしました。

Cocoonのアクセス解析に自分を含めないようにする
Cocoonのアクセス解析に自分を含めてほしくないので、このチェックを外します。
Cocoon設定にあります。

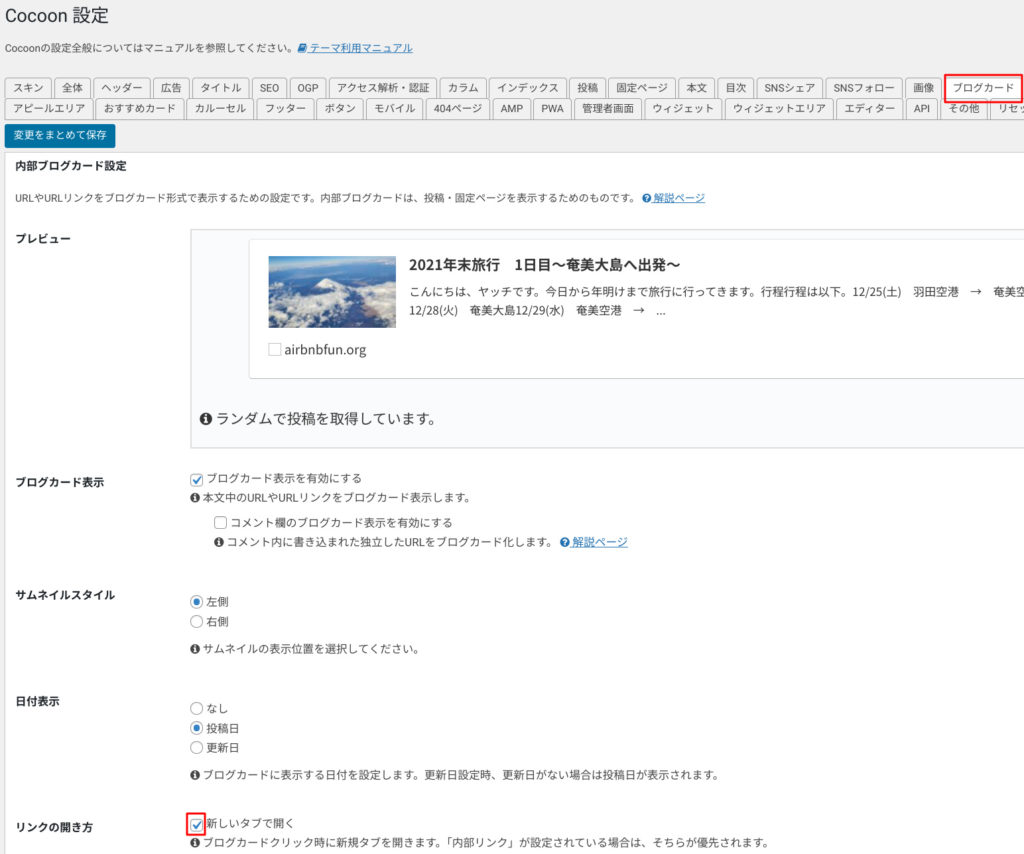
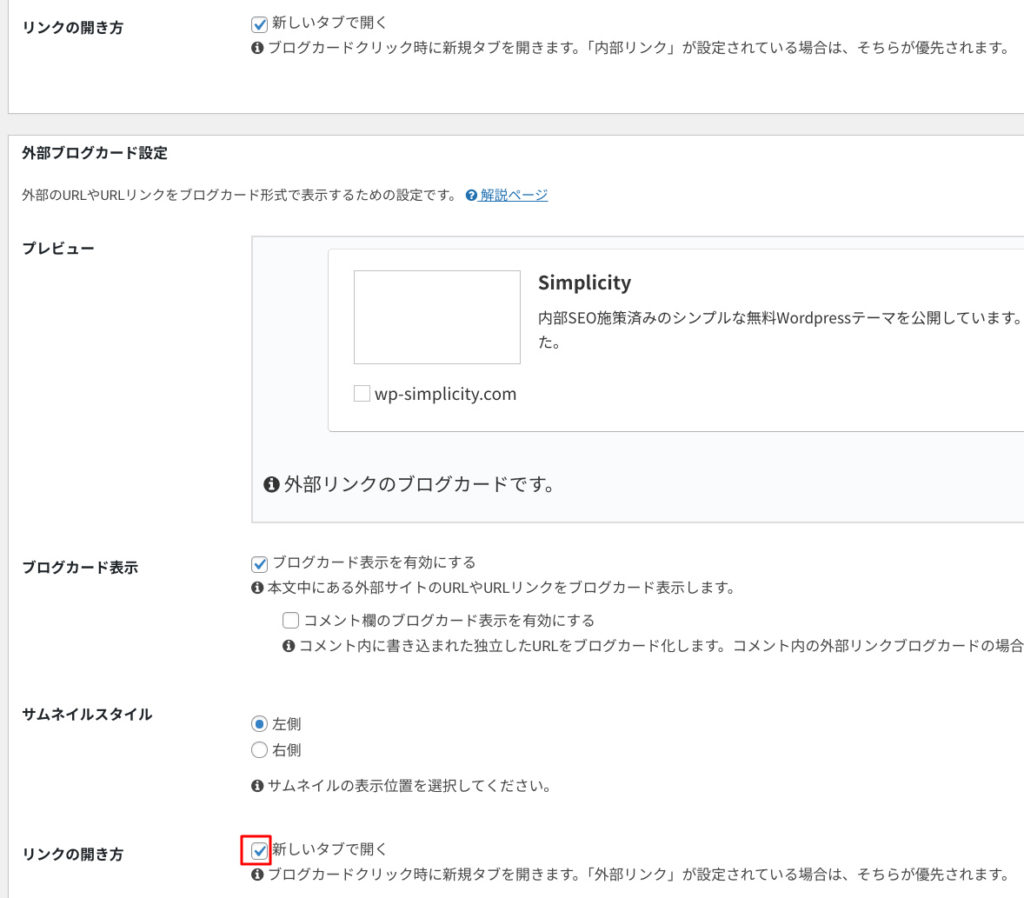
別記事のブログカードクリック時に新しいタブで開くようにする
Cocoonのここに設定があります。
同じタブで開いてほしい人もいると思うので、ここは好みかなと。

別サイトの記事など、外部リンクは新しいタブで開くのが初期動作となっています。

画像圧縮プラグインで高速化する
EWWW Image Optimizerを入れます。
サイズ縮小などを自動的に行い、表示速度を改善できるスグレモノ。

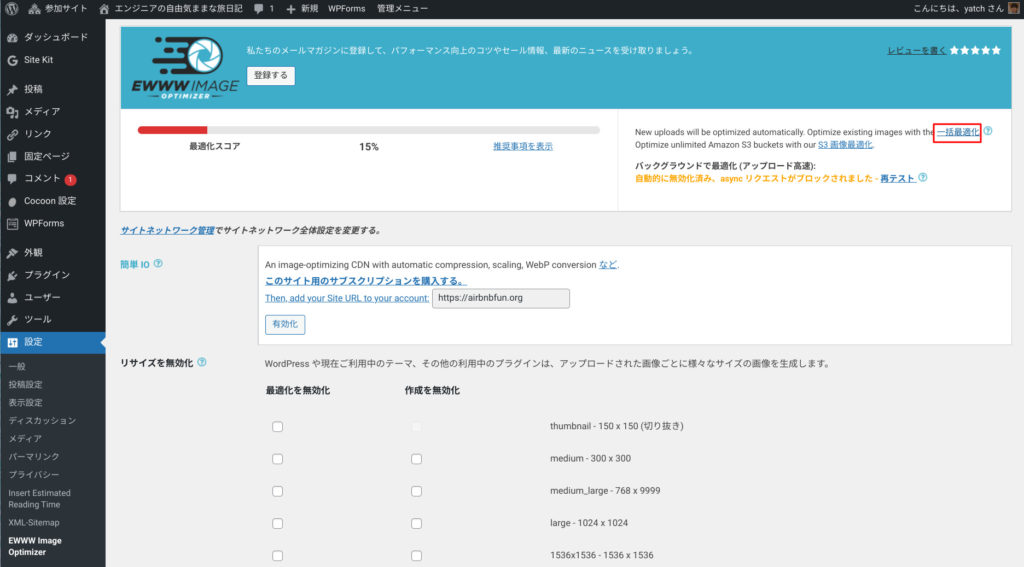
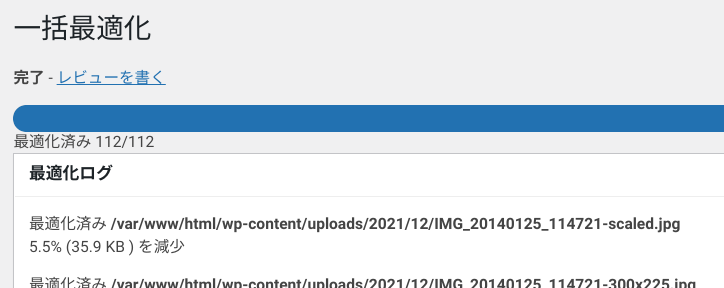
設定に移動し、一括最適化します。
これで既存の画像が全て最適化される。

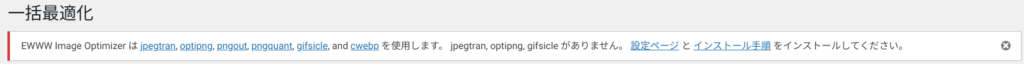
自分の環境ではエラーが出ました。

EWWW Image Optimizerが使っているコマンドがないとのこと。
以下コマンドを行って入れます。
コンテナ再起動を想定してDockerfileに追記。
apt install libjpeg-progs optipng gifsicle
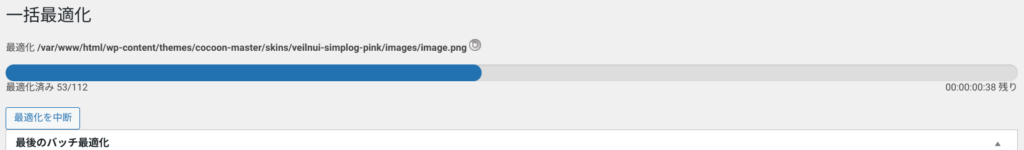
再チャレンジ。
うまく行ってそうです。

正常に完了しました。

Cookie Notice & Compliance for GDPR / CCPAを入れる
Cookie Notice & Compliance for GDPR / CCPAを入れます。
Cookie使ってますけどいいですよねっていう同意を求めるアレ。

Two-Factorを入れる
ログイン時の二要素認証を有効化します。

ユーザー設定に移動します。
Two-Factor設定が追加されているので、自分の好きな認証方法を選びます。
自分はGoogle Authenticatorでのワンタイムパスワードにしたかったので、
Time Based One-Time Password
で設定しました。

アップロードした画像が回転しないようにする
初期状態ですと、WordPressは画像のEXIF情報を使わないみたいで、アップロードした画像が倒れた状態になってしまう場合があります。
こちらの記事で修正方法を書いておりますので、参考にしてください。
clamavをインストールする
clamonaccを動かし、リアルタイムでウィルススキャンするようにします。
こちらの記事で。
サイトマップを作る
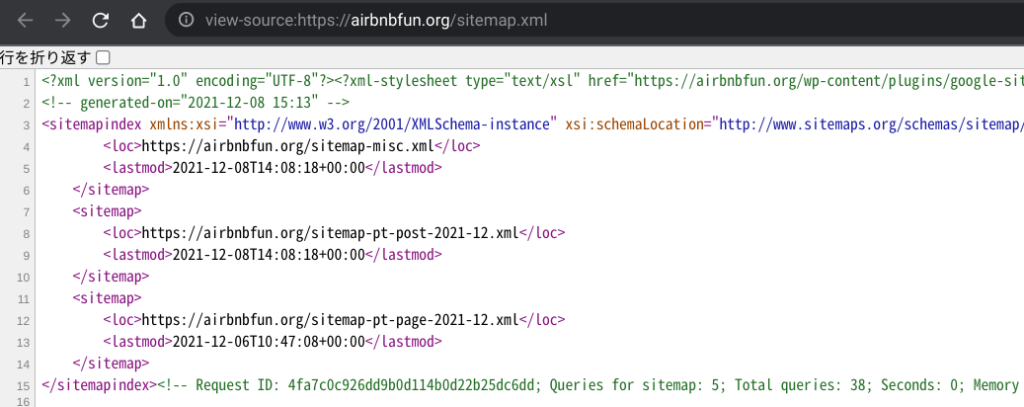
こちらのXML Sitemapsというプラグインで作りました。

特に設定は必要ありません。
この通り、サイトマップが自動的に作られています。
超簡単。

CloudFrontをキャッシュサーバーとする
CloudFrontはAWS製の高機能・高性能なキャッシュサーバー。
どれだけ効果があるかは未検証ですが、ものは試しということで配置してみました。
AWS WAFを配置する
CloudFrontにWeb Application FirewallとしてAWS WAFを付けられます。
こちらの記事で解説しています。
Google Search Consoleに登録する
Google Search Consoleの設定
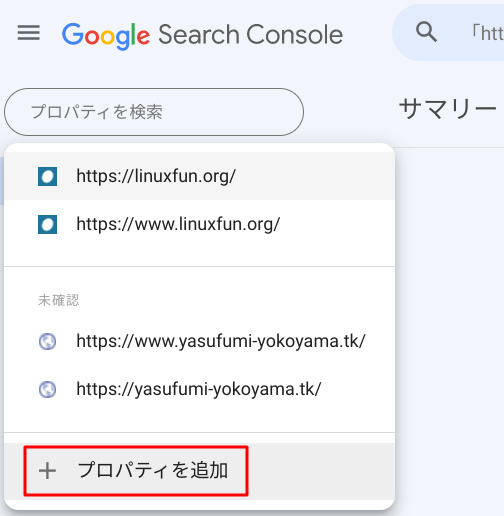
Google Search Consoleに行き、プロパティを追加します。

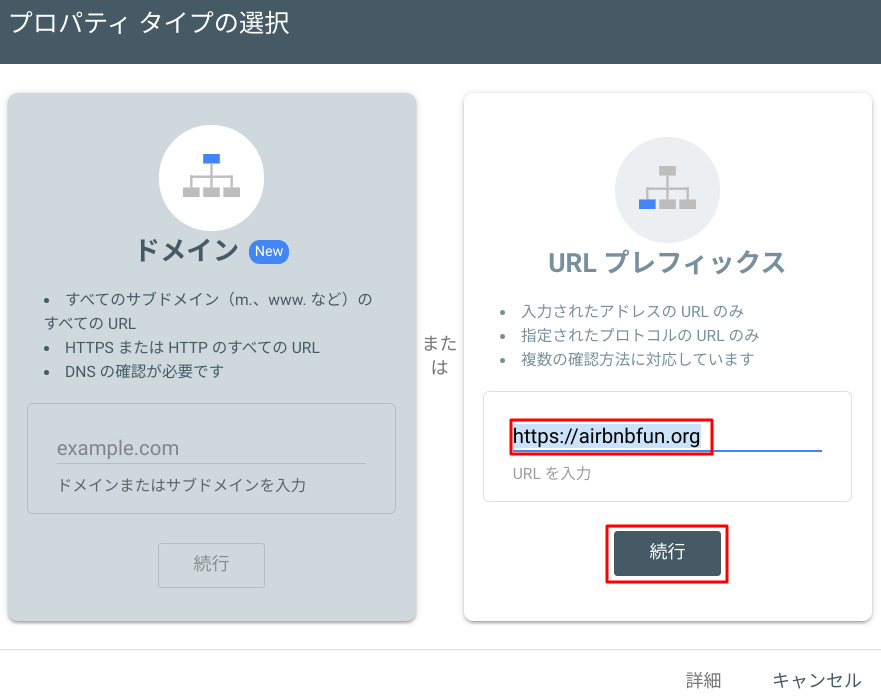
URLプレフィックスを追加します。
www版も同様に追加します。

自分の環境では以下のようにいきなり問題が検出されました。
ただ、これは誤検出だったようで、審査をリクエストしたらPassしました。

先ほど作ったサイトマップも登録しておきます。
最初は↓のようにエラーになるかもしれませんが、数日経てば解消されました。

WordPressの設定
Site Kit by Googleをインストールします。

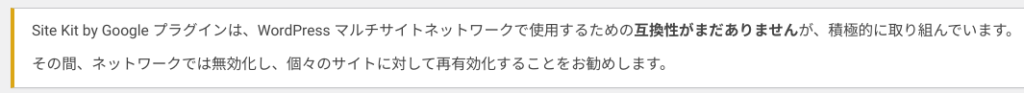
以下の指示が出ます。
指示どおり、サイトネットワークでは無効化し、個別のサイトで有効化します。

有効化すると、自動的にセットアップが始まります。
セットアップを開始します。

Googleでログインします。

ご自身のアカウントを選びます。

Continueします。

許可します。

ダッシュボードに移動します。

これでGoogle Search ConsoleとWordPressとが連携できました。

Google Analyticsに登録する
Google Analyticsの設定
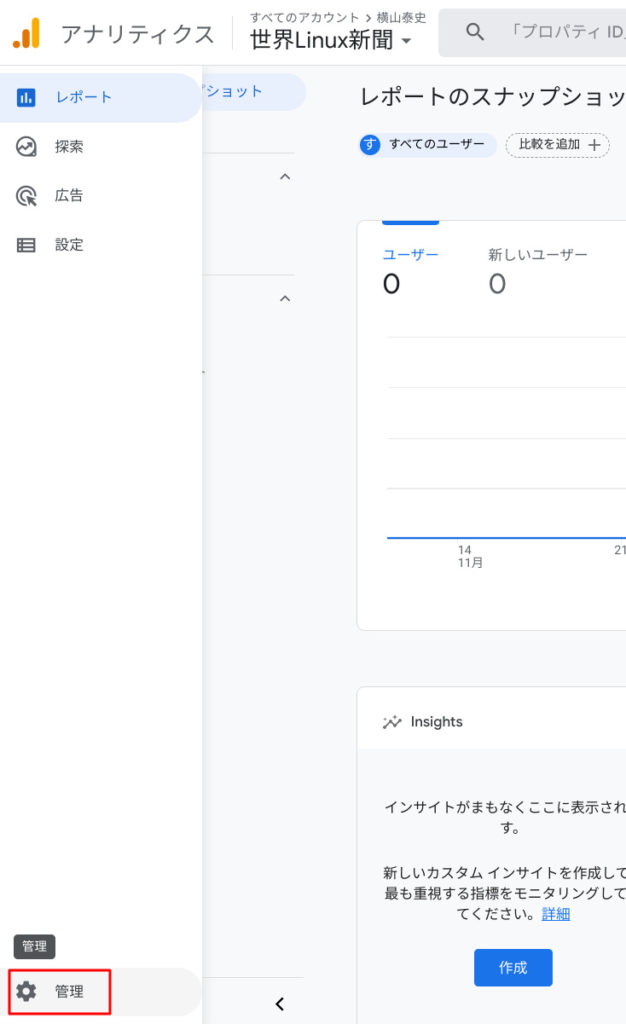
Google Analyticsに移動し、管理を開きます。

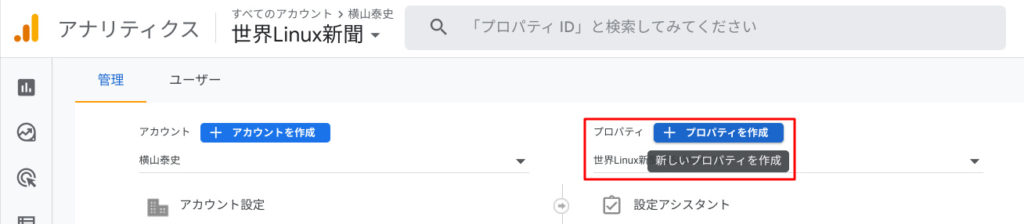
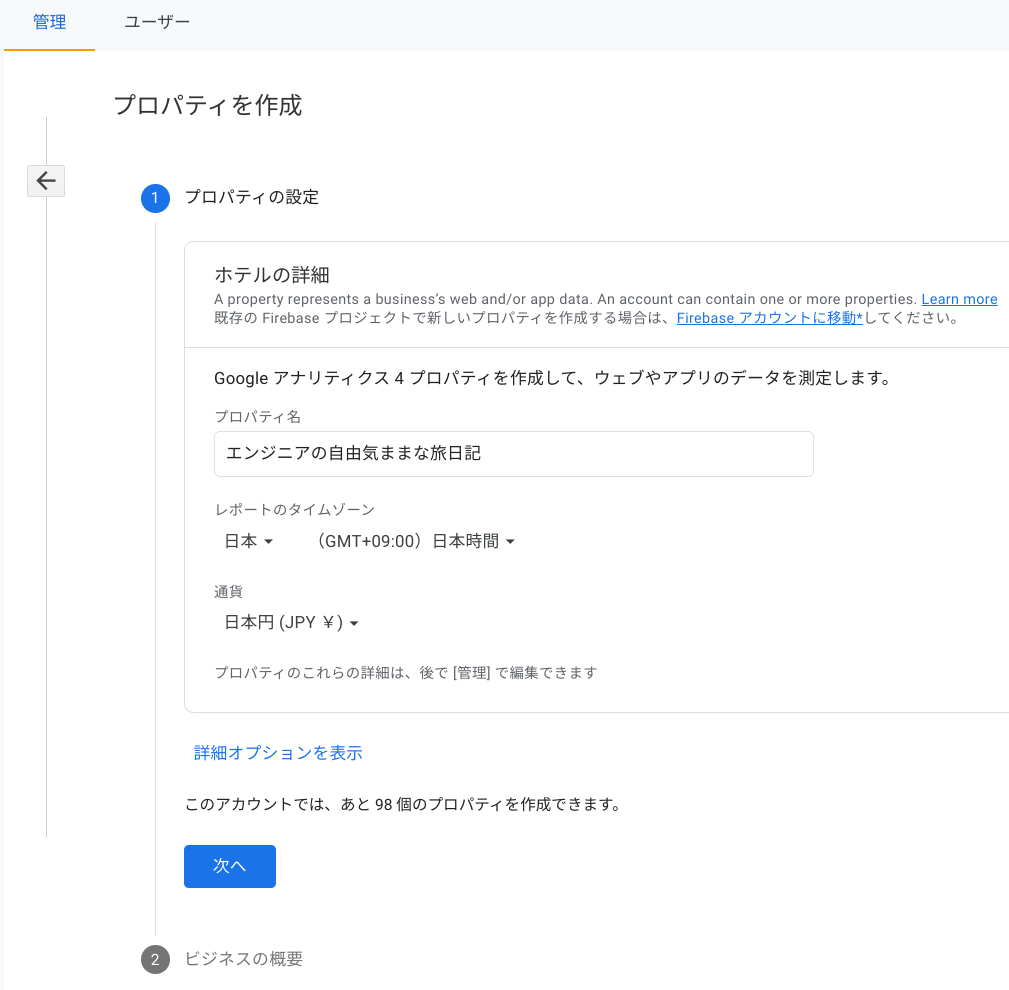
プロパティを作成します。

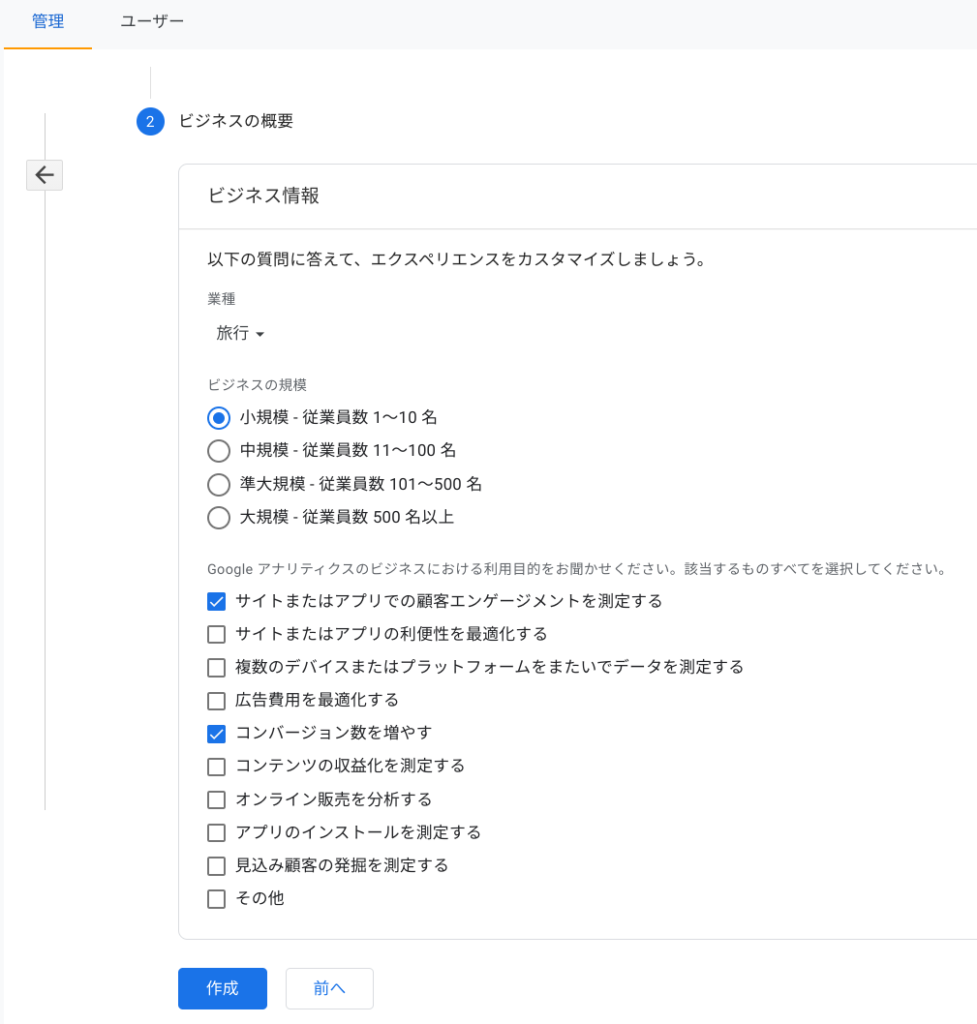
サイト名を入れ、タイムゾーンや通貨も設定します。

この辺はご自身のビジネスに合わせて入力します。

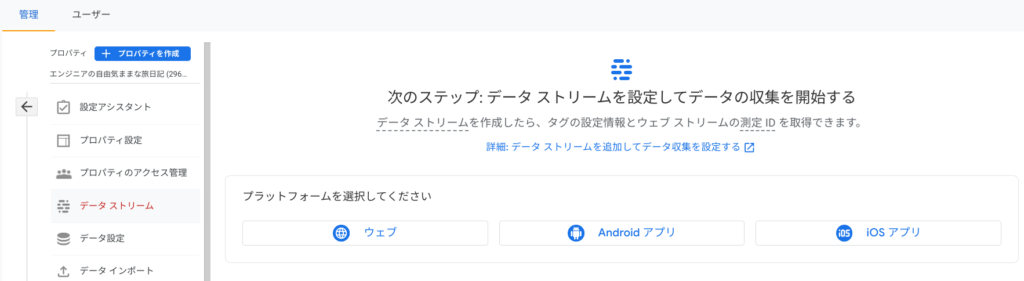
ウェブを選択します。

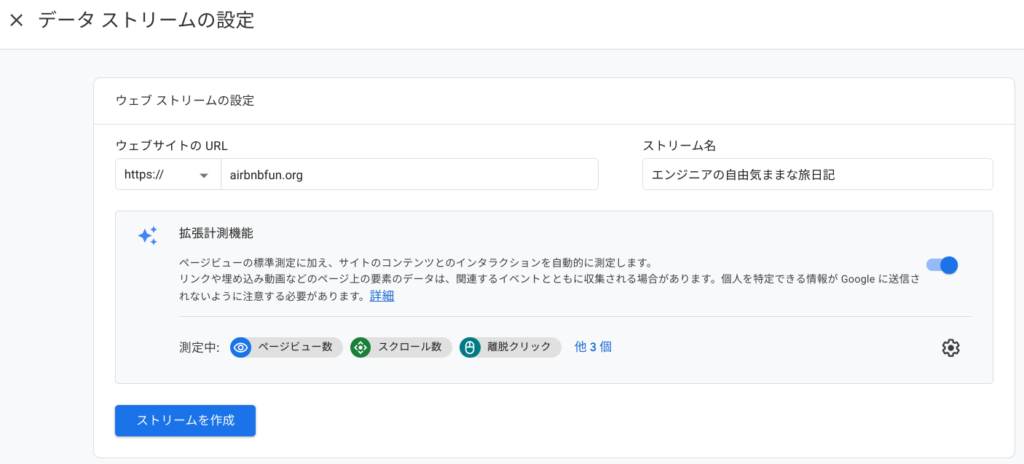
サイトの情報を入れます。

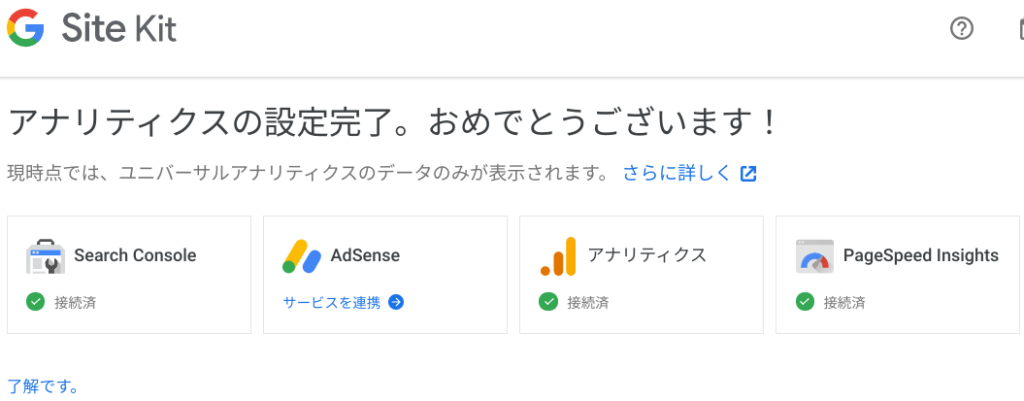
できました。

WordPressの設定
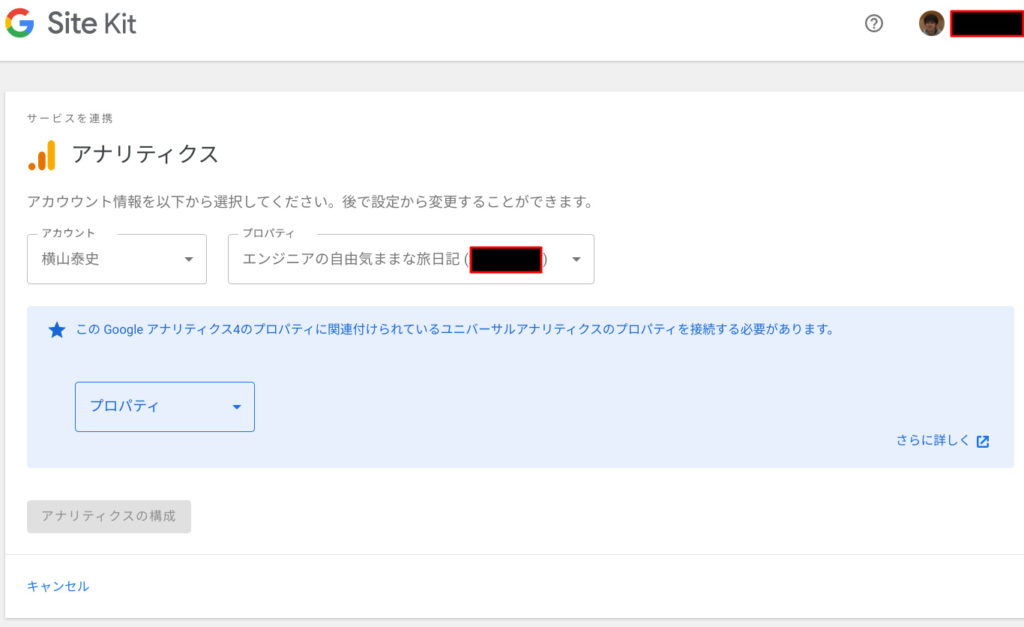
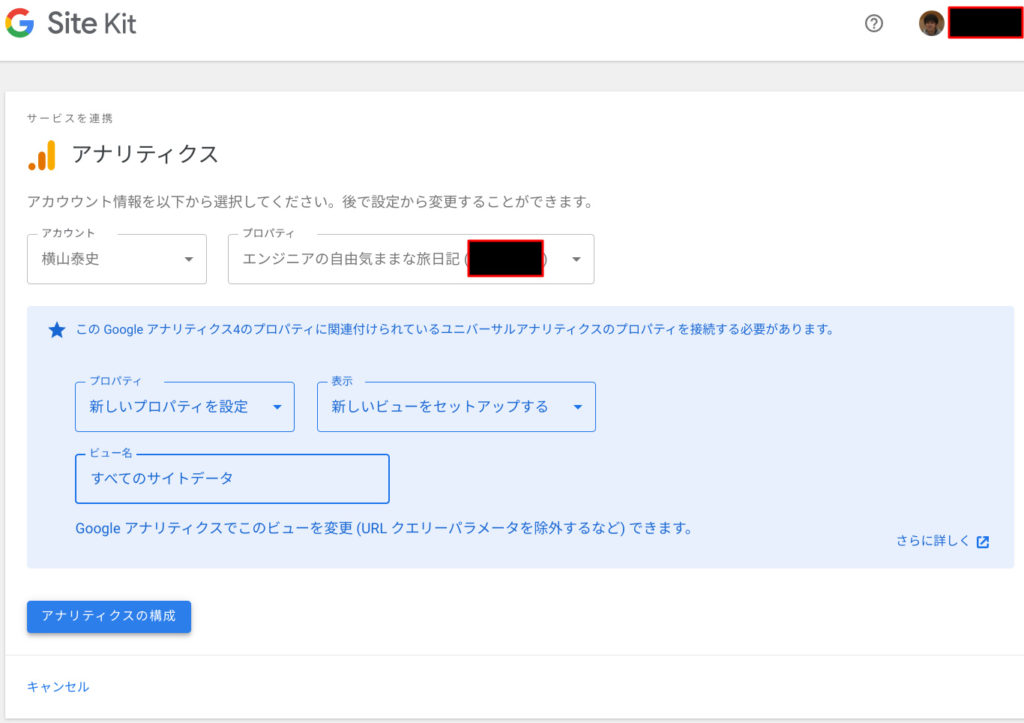
こちらは自動的に検出されました。

プロパティをクリックして新しいプロパティを設定します。

これでGoogle AnalyticsとWordPressとの連携が終わりました。

Adsenseとの連携
こちらは一度申請しましたが、落ちました。
再チャレンジします。
ブログデータのバックアップ設定をする
BackWpUpというプラグインを使えば簡単にやれます。
最初は自作スクリプトでやろうと思いましたが、バグで全データ消失とか起きてしまったらシャレにならないので、大人しく既製品に任せようと。

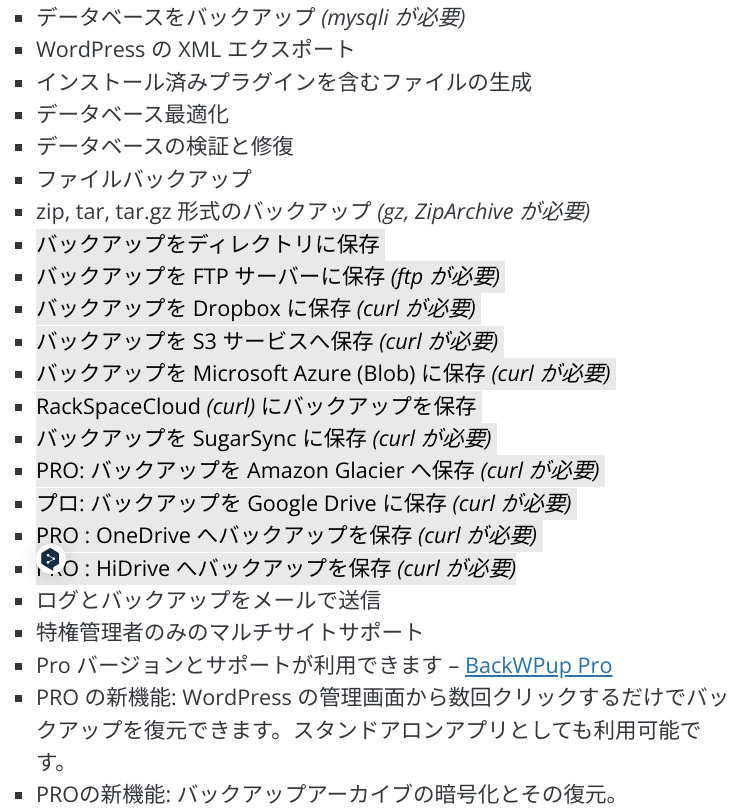
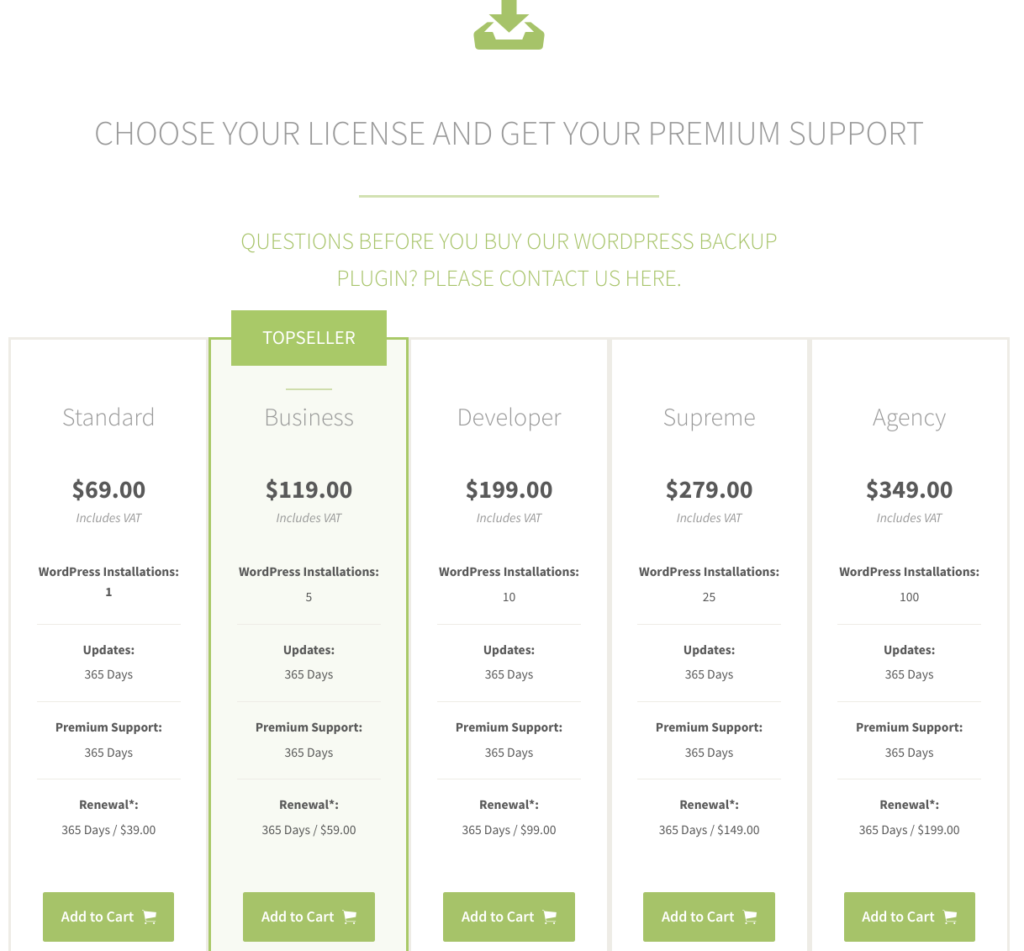
無料版とPro版があり、違いは以下の通りです。
公式サイトの説明から抜粋。
多数の人がほしいであろうOneDrive/Google DriveへのアップロードはPro版が必要みたいで。

Pro版は結構お高い。
Link
1インスタンスでも年69USDなので、8000円くらい。

自分は無料版で使いたかったので、以下のフローで運用することにしました。
1.BackWPupは定期バックアップを設定する ・WordPress稼働しているホストのディレクトリにバックアップ ・週1回 2.手動で定期的にバックアップされたファイルをダウンロードする 3.ダウンロードしたファイルをラズパイにコピーする ・Nextcloud ・samba
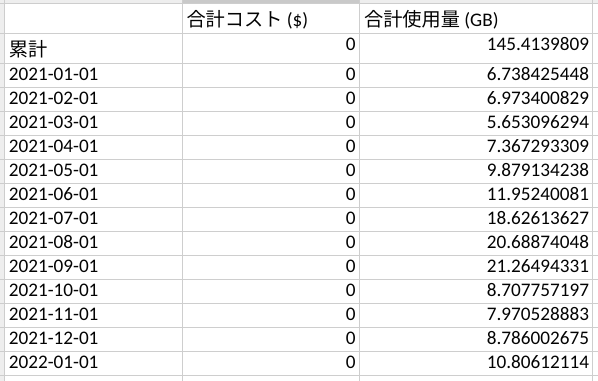
2.でLightSailからインターネットへのデータ転送があります。
料金が気になりましたので、調べてみました。
私の契約している5USDプランでは、無料転送枠が2TBありました。

ここ数ヶ月でのデータ転送量は多くても20GB程度。
余裕があることがわかりました。

インストールはいつもどおり管理画面から行えます。

設定が追加されるので、新規ジョブを追加します。

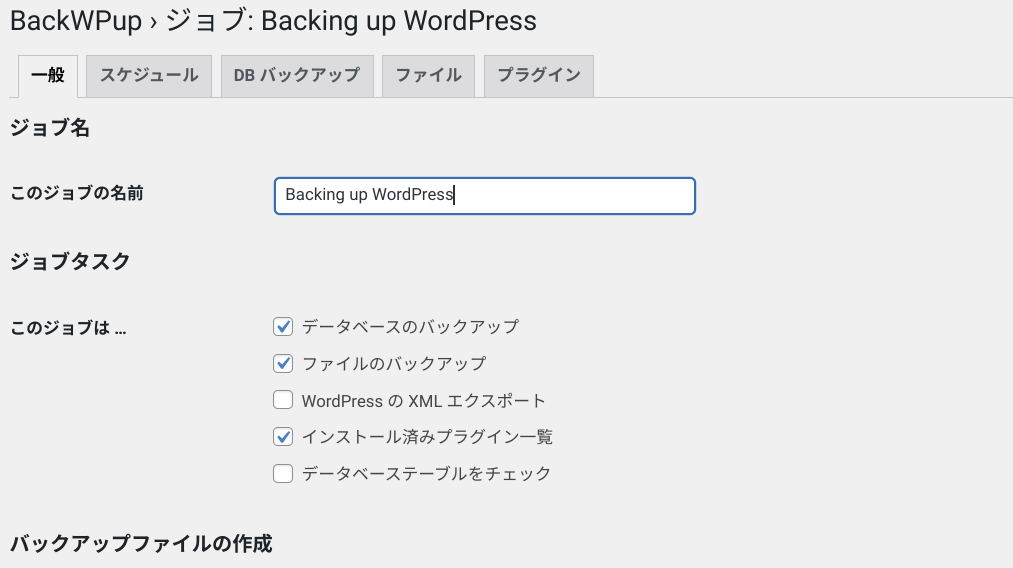
ジョブ名は自分が理解できればいいので、適当に入れます。
チェックボックスは変更しないでいいかと。

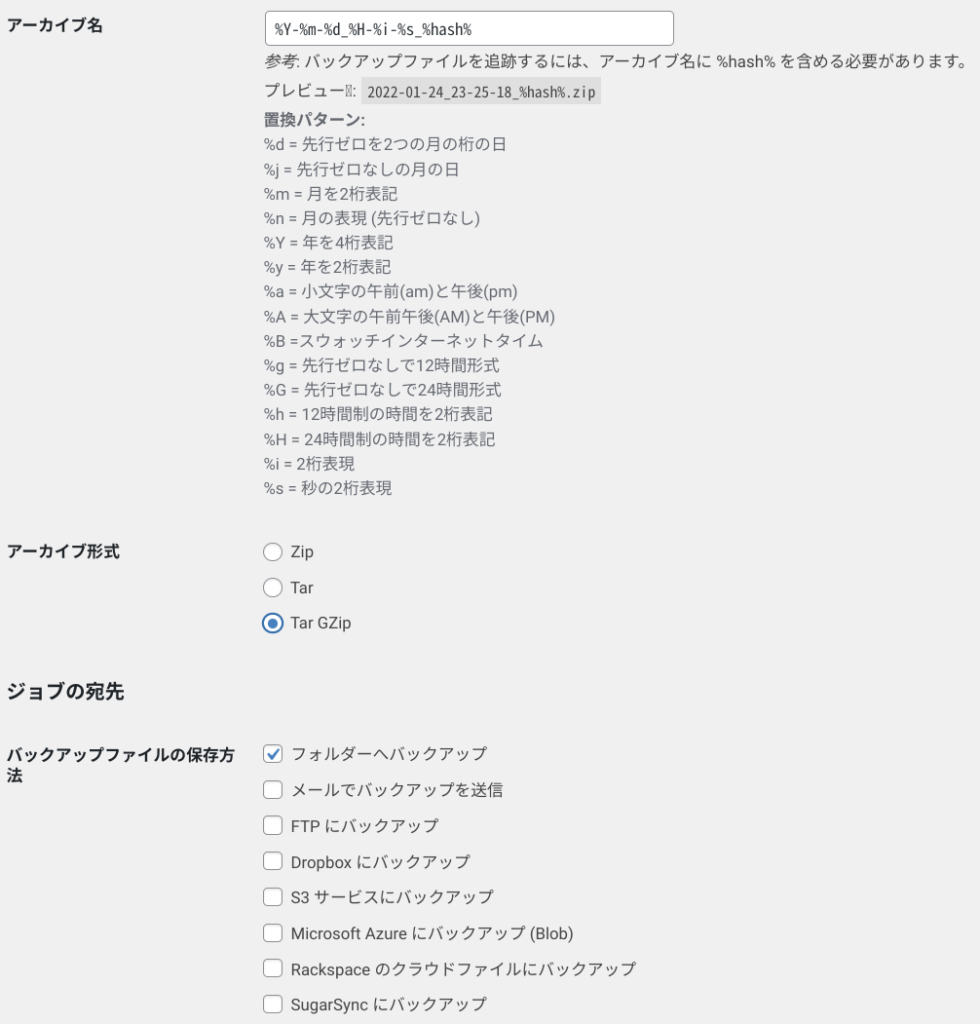
アーカイブ名は変更しませんでした。
アーカイブ形式はTar GZipとしました。
バックアップにかかる時間を短くしたいならTar、普段使っているPCがWindowsならZipが扱いやすいと思います。
バックアップファイルはフォルダーへバックアップを選択。

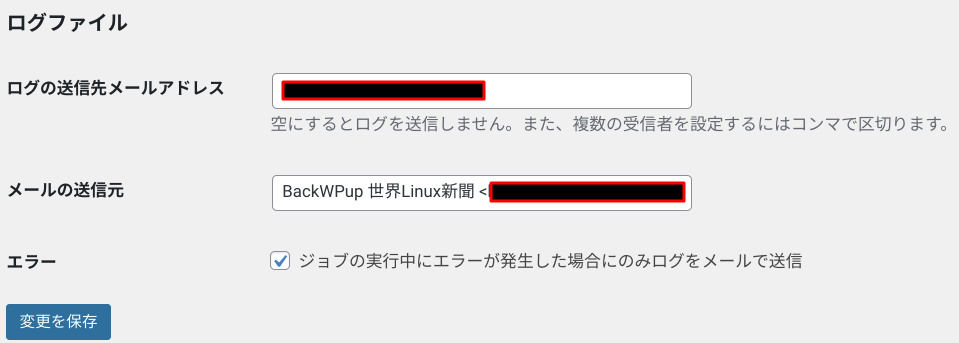
バックアップの実行ログファイル送信先と送信元のメールアドレスは変更しませんでした。
ご自身の環境に合わせて適宜変更で良いかと。

次はスケジュールタブ。
とりあえず毎週水曜日の夜3時開始としてみました。
「水曜日の深夜ならそんなにアクセスなくて暇そうかな」という肌感覚。

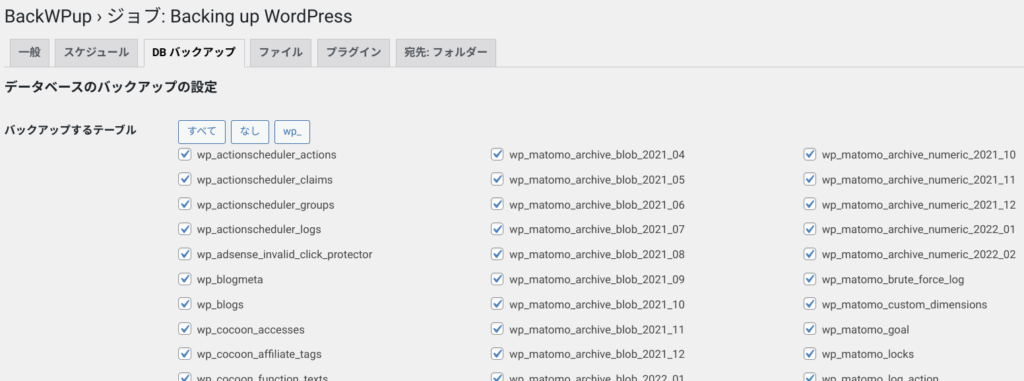
次はDB バックアップ。
全データベーステーブルにチェックが付いているようなので、変更しなくていいかなと。

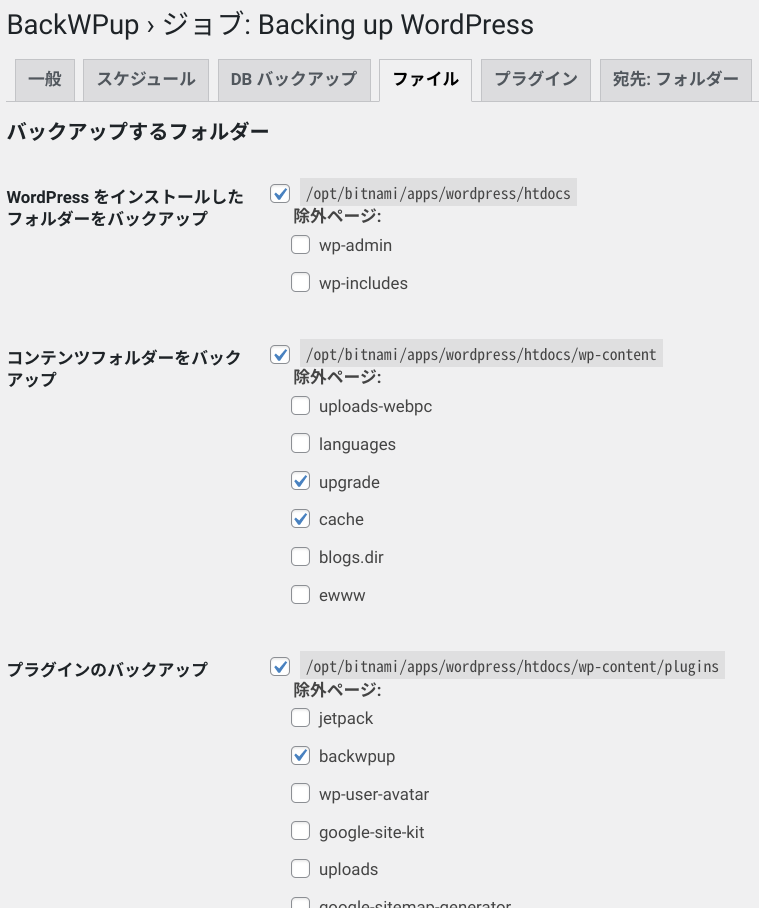
ファイルタブ。
ここも特別な事情がない限りは変更しなくて良さそうです。

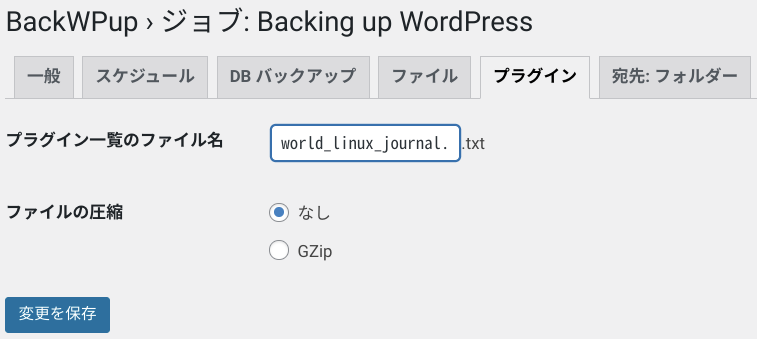
プラグインはファイル名が最初サイト名を反映して日本語だったので、コマンドで扱いやすいようにASCII文字のみに変更しました。

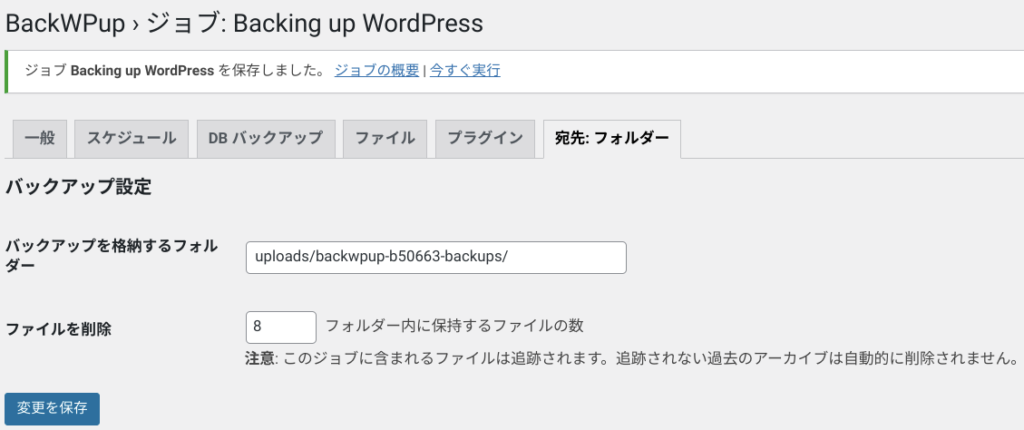
宛先: フォルダーは以下の通り。
毎週バックアップ取るので、8個まで保持するようにすれば約2ヶ月かなと思って設定しました。
個数はご自身の環境に合わせて変更する、で良いと思います。

終わりに
いかがでしたか。
この通りにやれば、躓くことはほぼない…はず!





















Comments